GitHub Explorer is a Progressive Web App that helps you explore GitHub user repositories. This project is created for technology demonstration purpose, experiment how a web app "looks and behaves" like a native app.
Live demo: https://github-e.com
(currently no desktop layout available yet :-(, so please view this on mobile for better experience)
...or watch the GIFs below:
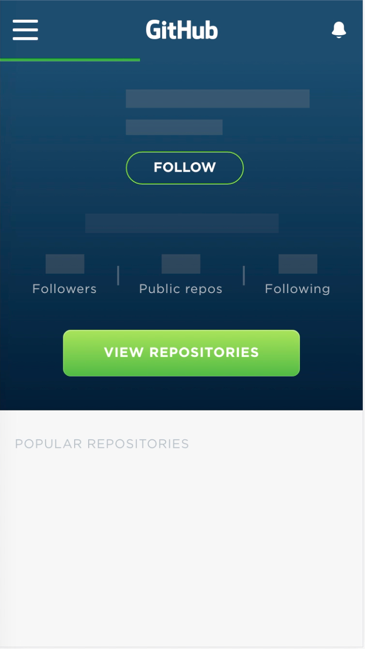
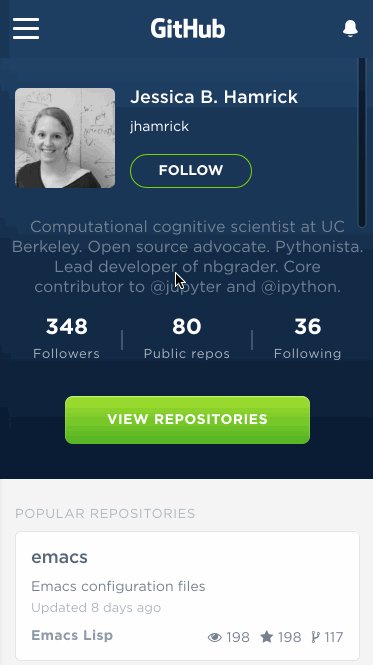
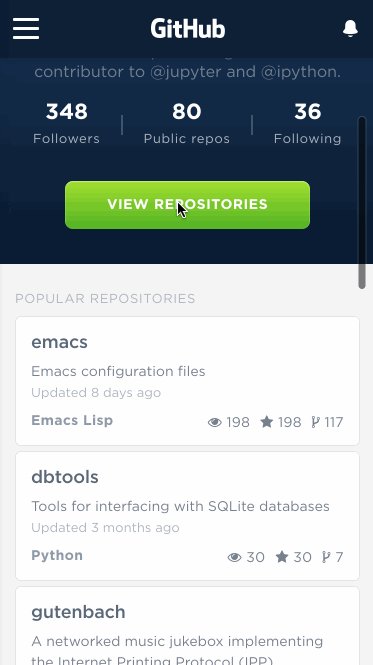
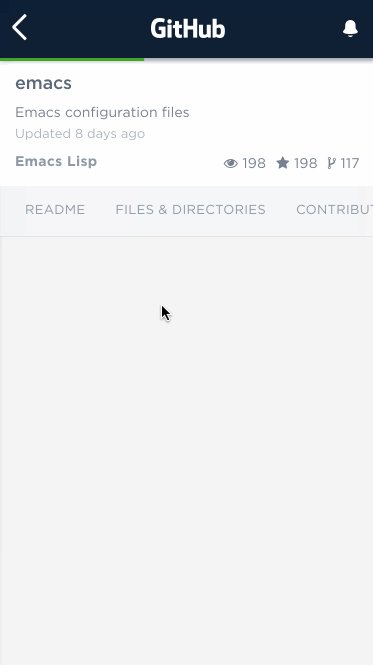
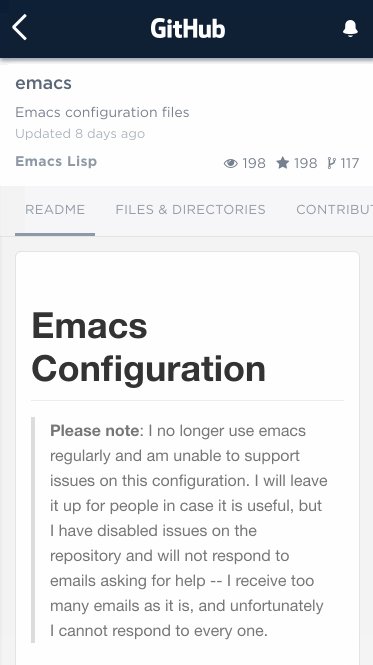
| Overview | App Shell (not a GIF) | Material animation |
|---|---|---|
 |
 |
 |
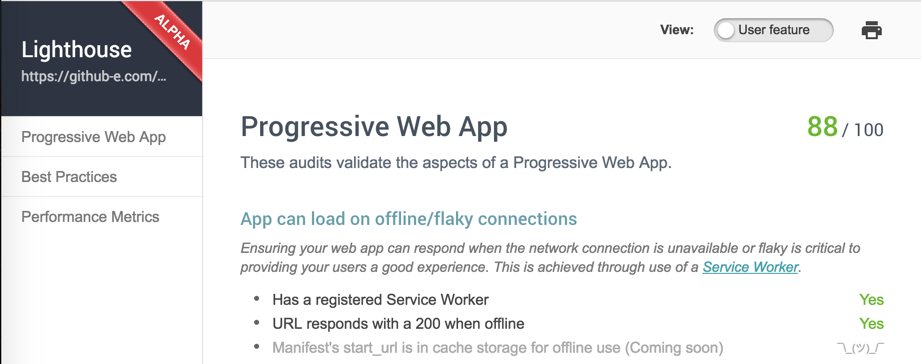
Scored 88/100 in Lighthouse (auditing and performance metrics for Progressive Web Apps):
- Change people beliefs on web apps by make it as much "native" as possible with cool technologies like ReactJS and Progressive Web Apps.
- ReactJS for UI
- RxJS for data flow and basic app architecture
- Web App Manifest for add to home screen, splash screen...
- Service Worker for offline usage (sw-precache)
- Animation Performance with FLIP and best practices from this High Performance Animations Blog Post
- Application Shell Architecture for better user experience
- Babel for ES6 syntax
- Webpack for bundle
- Karma for testing (no test case yet)
- React Router Page Transition to make material transition effect possible.
- ...and more, please check
package.json
This project is bootstraped from plain-react - a simple boilerplate to start a simple ReactJS application.
TODOs: a potentially technical blog post about this coming soon.
Initial dev setup Make sure you have NodeJS v6 or above.
npm install
bower install
npm start http://localhost:8763 should now be live with Hot Module Replacement.
Production build
npm install
npm run build Production code placed at build
Test
npm testCoverage report placed in ./coverage/ directory
Other commands
npm lint: linting.
/* TEAM */
Company: Silicon Straits Saigon
www.siliconstraits.vn
Developer: Trung Dinh Quang
Contact: trungdq88 [at] gmail.com, quangtrung [at] siliconstraits.com
From: Ho Chi Minh City, Vietnam
UX/UI Designer: Huynh Anh Quan
Contact anhquan [at] siliconstraits.com
From: Ho Chi Minh City, Vietnam
Animation Designer: Van Cong Bang
Contact congbang [at] siliconstraits.com
From: Ho Chi Minh City, Vietnam
/* THANKS */
The Inspectocat Icon: Jason Costello
Contact: https://octodex.github.com/inspectocat
From: San Francisco, CA