A morphing UILabel subclass written in Swift, originally designed to mimic Apple's QuickType animation in iOS 8 at WWDC 2014.
- Available Effects
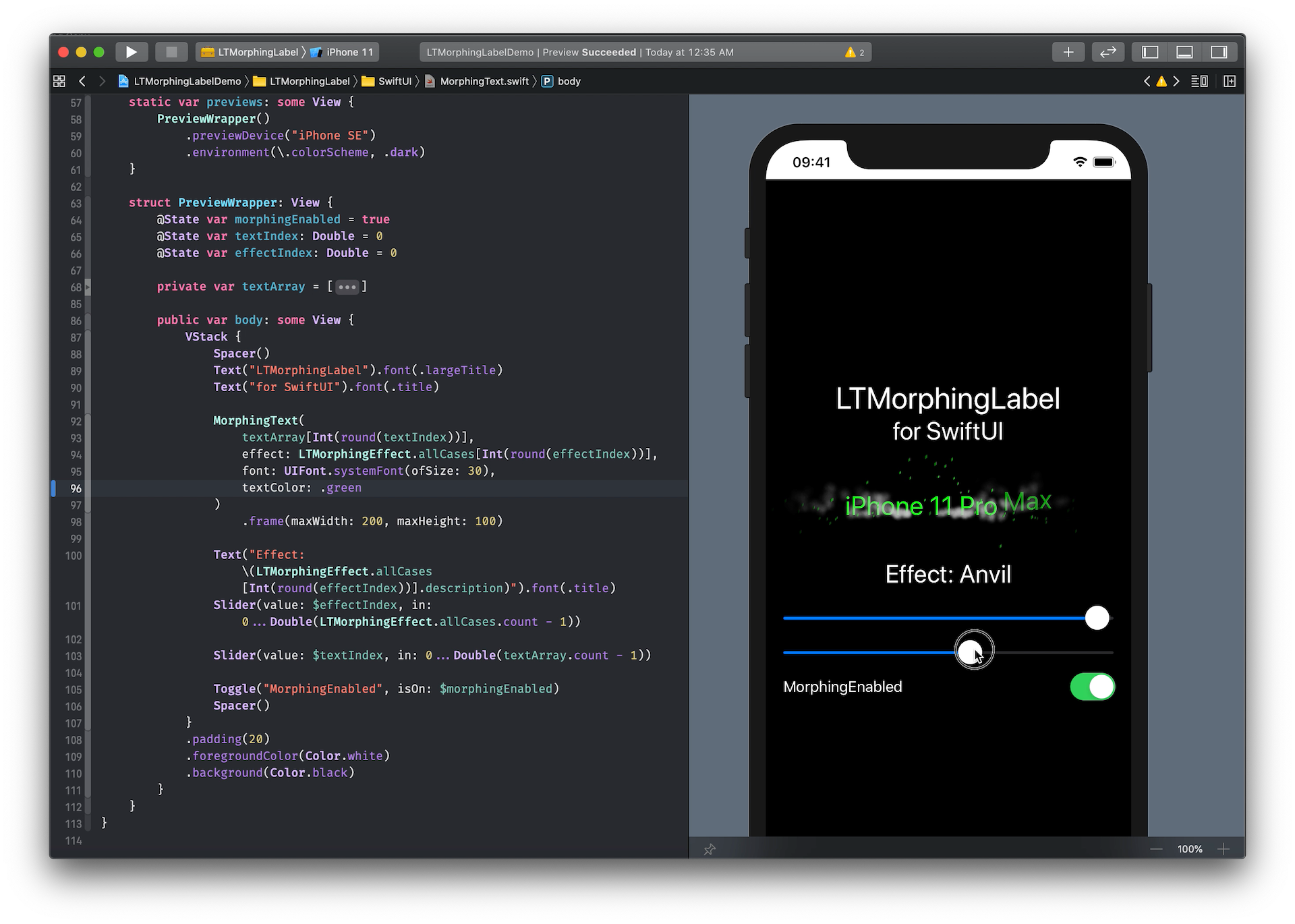
- Usage
- Requirements
- Installation
- Unit Testing
- Apps Using
LTMorphingLabel - Third-Party Ports
- License
.sparkleis built on top ofQuartzCore.CAEmitterLayer. There is also a SpriteKit-powered version here.
Since LTMorphingLabel is a drop-in replacement, you can use it like any UILabel by setting its text property, yielding the default effect (.scale):
var exampleLabel = LTMorphingLabel()
exampleLabel.text = "This is a test"Alternatively, it can be used interactively:
var exampleLabel = LTMorphingLabel()
exampleLabel.text = "This is a test"
exampleLabel.pause()
// Call .updateProgress(progress: Float) for interactive animation
// Note: In this case, animation will stop at 45% and will not complete
// unless called later with 100 as the `progress` float value.
exampleLabel.updateProgress(progress: 45.0)The effect can be changed by setting the morphingEffect property:
var exampleLabel = LTMorphingLabel()
exampleLabel.text = "This is a test"
exampleLabel.morphingEffect = .burnTo use LTMorphingLabel in SwiftUI, simply declare it and set its text, effect, font, and textColor properties:
public var body: some View {
VStack {
MorphingText(
"This is a test",
font: UIFont.systemFont(ofSize: 20),
textColor: .black,
textAlignment: .center
)
.frame(maxWidth: 200, maxHeight: 100)
}
}Similar to its use in UIKit, you can also specify the morphing effect manually (if you do not want to use the default .scale effect):
public var body: some View {
VStack {
MorphingText(
"This is a test",
effect: .burn, // Specify an alternative morphing effect with this line
font: UIFont.systemFont(ofSize: 20),
textColor: .black,
textAlignment: .center
)
.frame(maxWidth: 200, maxHeight: 100)
}
}- Xcode 12+
- iOS 9.0+ (note that SwiftUI requires iOS 13+)
Simply add this library to your package manifest or follow instructions on adding a package dependency using Xcode here.
.package(
url: "https://github.com/lexrus/LTMorphingLabel.git",
.branch("master")
)Add pod 'LTMorphingLabel' to your Podfile or follow instructions to add dependencies here.
Add github "lexrus/LTMorphingLabel" to your Cartfile or follow instructions on adding frameworks here.
A pre-compiled xcframework file is available on the Releases page.
-
Add this library to your package manifest (see Swift Package Manager)
-
Update your target dependencies to include
LTMorphingLabel:
.target(
name: "App",
dependencies: [
"LTMorphingLabel",
]
),- Run
accio update.
Clone the repo by running git clone https://github.com/lexrus/LTMorphingLabel.git, then open the project with Xcode and press Cmd + U (or, in the menu bar, click Product > Build for > Testing).
- Idea by Igor Matyushkin
- Speedo[kilo]meter by Alberto Pasca
- Vatomium by Erik Telepovský
- Atmos by @shnhrrsn
- The Met Challenge by @lazerwalker
- Uther by @callmewhy
- Reax by Reax Inc
- Puzzpic by Moath Othman
- Drops by Mark Aron Szulyovszky
- Setgraph Workout Log by Arturo Lee
- Nihon by KyXu
- Lightsync by Marcel Braun
- Find by A. Zheng
The Android port of this library is available here.
The React Native port of this library is available here.
This code is distributed under the terms and conditions of the MIT license.