Table of contents
Users should be able to:
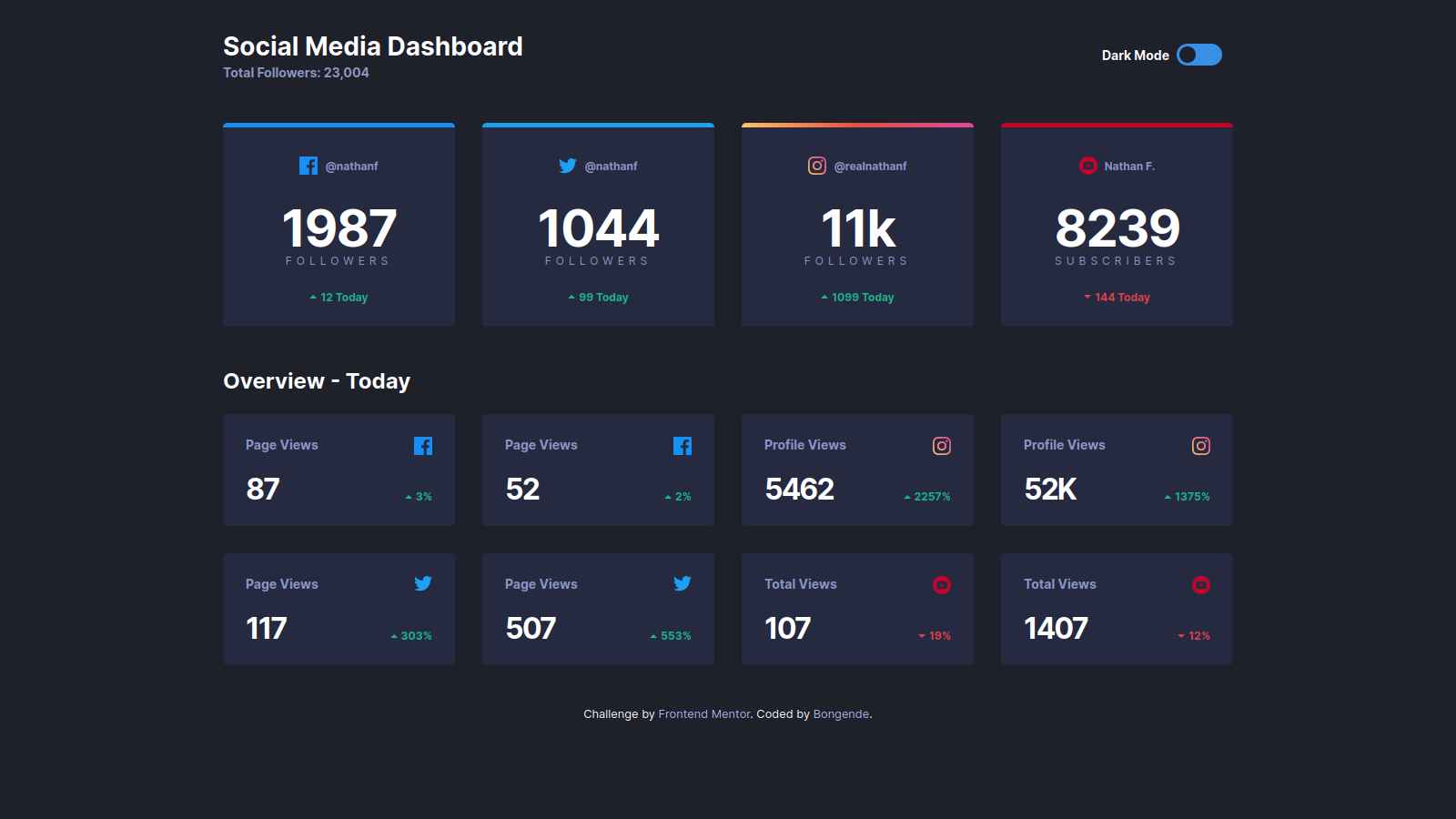
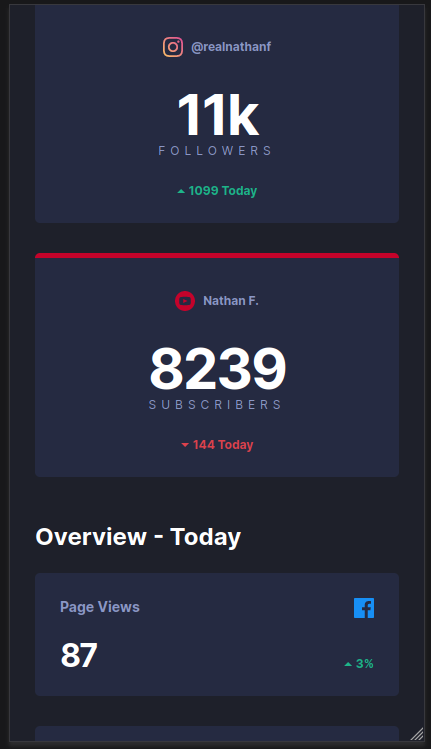
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Toggle color theme to their preference
Links
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- Javascript
- Sass/Scss
I learn more on Scss, and the matchMedia function in javascript, and much more on accebility, much, i really learn to be focus on the accebility
Use this section to outline areas that you want to continue focusing on in future projects. These could be concepts you're still not completely comfortable with or techniques you found useful that you want to refine and perfect.
- more of the ressources are on the
notes.mdfile above - This Coder Coder Playlist was very hepfull for me and it teach in a cool form, i worked more with javascipt for this project, but, i think, this playlist give very goog insights on ow can be a good approach to do a web developpement project
- this CSS-tricks page has good informations about css grid.
- Linkedin - Christopher Duwa
- Frontend Mentor - @ChristoBongende
- Twitter - @0505_Christo