GraphQL is a query language for API (Application Programming Interface). It was developed by Facebook in 2012 after they released it publicly in 2015. Graphql Provides a more efficient, powerful, and flexible alternative to traditional REST APIs. In this article, we will learn about variables in GraphQL.
What are Variables in Graphql?
In Graphql, Variables are used to parametrize queries and mutations. They allow developers to parameterize the queries and mutations to enable more dynamic content and reusable queries. Instead of adding hardcode values into the queries, variables provide a way to inject dynamic values at runtime.
Features of GraphQL Variables
- Dynamic Querying: GraphQL variables enable the creation of dynamic queries where values can be provided at runtime. This dynamic nature allows for a wide range of use cases, such as filtering, sorting, or specifying criteria based on user input.
- Multiple Variables in a Single Query: GraphQL queries can include multiple variables, each serving a specific purpose within the query. This capability allows for complex and parameterized queries without sacrificing readability.
- Variable Default Values: In GraphQL can have default values, providing a fallback in case a value is not explicitly provided during query execution. This feature enhances the flexibility of queries while maintaining a level of predictability.
Syntax of Variables in GrabhpQL
To use a variable in a GraphQL query, you must follow a specific syntax. Let's break down the key components. Follow the following steps.
- Variables are declared within the parentheses of a query or mutation.
- In GrahphQL, each varaible starts with a dollar sign ($) followed by the variablle name and its type. There is the example of this variable.
query GetPerson($id: ID!) {
person(id: $id) {
name
age
address
}
}
In this query example, we can see '$id' is a variable of type ID. This query fetches information about a person with specific id, actual value provided in the variable in the execution time.
Declaring Variables in GraphQL
To declare a variable in Graphql. Variables can be defined withing parentheses and are prefixed with a dollar sign ("$"). We can also specify Graphql type, ensuring a clear definition of the expected data.
Syntax:
query MyQuery($variableName: VariableType) {
// Your query or mutation goes here, using $variableName where needed
}
Syntax breakdown here:
- $variableName: This is the declaration of the variable. Variable must be starts with the '$' symbol.
- Variable Type: This is the GraphQL type of the variable. It could be any built type of Graphpql like (String,Int, Boolean,Float) or a custom type defined in the your Graphql.
- field(argument:$variableName): It is the example of the declared variable in the query. It shows how we can use this variable in the query.
Providing Variables Values
Providing variables values in crucial aspect of making queries and mutation dynamic and adaptable in GraphQL. We can pass the values in the graphql query using the Graphql Query Variable Field.
query GetPerson($id: ID!) {
person(id: $id) {
name
age
address
}
}
Values:
{
"id" :7
}
Output:

Declaring Multiple Variables
In GraphQL, you can declare mutliple variables in a query or mutation by including them in the parenteses following the query or mutation keyword. Each variable is declared with a name, a colon to indicate its type, and optionally an equals sign and a default value.
Query:
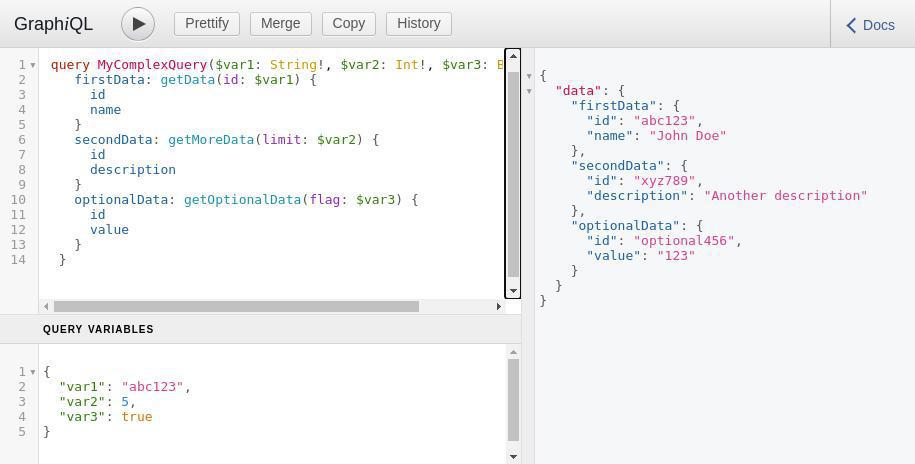
query MyComplexQuery($var1: String!, $var2: Int!, $var3: Boolean) {
firstData: getData(id: $var1) {
id
name
}
secondData: getMoreData(limit: $var2) {
id
description
}
optionalData: getOptionalData(flag: $var3) {
id
value
}
}
Variable Value:
{
"var1": "abc123",
"var2": 5,
"var3": true
}
Output:

Define a Default Variable
In GraphQL, you can define default values for variables directly within the variable declaration. Default values are useful when you want to provide a fallback or default behaviour if a value is not explicity provided during the query execution.
To assign a default value to a variable in the query, add it after the type declaration, as follows:
query($id:ID=5){
person(id:$id){
name
address
}
}
In this example query
- 'id' is the variable declared within the parentheses of the query with its default value which is '5'.
- 'ID' is the type of the variable.
Output:

Disadvantages of GraphqlQL Variable
GraphQL variables had numerious advantages. There is also some disadvantages of graphql. Let's explore the sume disadvantage of GraphQL.
- Complexity in Simple Case: In case where a query is realatively simple and doesn't require dynamic values, intorducing variables might add unnecessasry complexity in GraphQL Variable.
- Overhead in Small Projects: In small projects or applicatinos where the benefits of dynamic queries and code resue are not as pronounced, using variables might introduced necessary overhead. Simplicity could be sacrificed for little gain.
- Increased Payload Size: GraphQL allows for precise data fetching, in scenarios wher only a subset of fields is needed, using variables might still result in fetching unnecessary data. This could lead to larger payload sizes than necessary.
Conclusion
GraphQL variables are a fundamental feature that enhances the flexibility and reusability of queries. Variables are very useful in Graphql. It create dynamic query and fetch the dynamic data. They provide a powerful tool for crafting queries and mutations that can cater to diverse scenarios, making GraphQL a truly flexible and robust API querying language. Embrace the versatility of variables in GraphQL to unlock a new level of dynamism and efficency in your data-fetching operations.