URLField in Django Forms is a URL field, for input of URLs from an user. This field is intended for use in representing a model
URLField in forms. The default widget for this input is
URLInput. It uses
URLValidator to validate that the given value is a valid URL.
Syntax
field_name = forms.URLField(**options)
Django form URLField Explanation
Illustration of URLField using an Example. Consider a project named
geeksforgeeks having an app named
geeks.
Refer to the following articles to check how to create a project and an app in Django.
Enter the following code into
forms.py file of
geeks app.
Python3
from django import forms
# creating a form
class GeeksForm(forms.Form):
geeks_field = forms.URLField( )
Add the geeks app to
INSTALLED_APPS
Python3
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'geeks',
]
Now to render this form into a view we need a view and a URL mapped to that URL. Let's create a view first in
views.py of geeks app,
Python3 1==
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context = {}
context['form'] = GeeksForm()
return render( request, "home.html", context)
Here we are importing that particular form from forms.py and creating an object of it in the view so that it can be rendered in a template.
Now, to initiate a Django form you need to create home.html where one would be designing the stuff as they like. Let's create a form in
home.html.
html
<form method = "POST">
{% csrf_token %}
{{ form }}
<input type = "submit" value = "Submit">
</form>
Finally, a URL to map to this view in urls.py
Python3 1==
from django.urls import path
# importing views from views..py
from .views import home_view
urlpatterns = [
path('', home_view ),
]
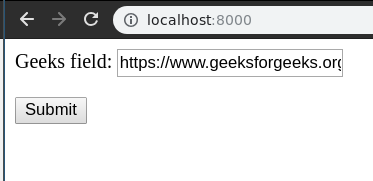
Let's run the server and check what has actually happened, Run
Python manage.py runserver

Thus, an
geeks_field URLField is created by replacing "_" with " ".
How to use URLField ?
URLField is used for input of URLs in the database through Django forms. One can input the website link, portfolio URL, etc. Till now we have discussed how to implement URLField but how to use it in the view for performing the logical part. To perform some logic we would need to get the value entered into field into a python string instance.
In views.py,
Python3 1==
from django.shortcuts import render
from .forms import GeeksForm
# Create your views here.
def home_view(request):
context ={}
form = GeeksForm()
context['form']= form
if request.POST:
temp = request.POST['geeks_field']
print(temp)
return render(request, "home.html", context)
Now let's try entering something else into the field.

Since it needs to be verified according to the URL, Let's enter "URLField-django-models" in the field

Now this data can be fetched using corresponding request dictionary. If method is GET, data would be available in
request.GET and if post,
request.POST correspondingly. In above example we have the value in temp which we can use for any purpose.

Core Field Arguments
Core Field arguments are the arguments given to each field for applying some constraint or imparting a particular characteristic to a particular Field. For example, adding an argument
required = False to URLField will enable it to be left blank by the user. Each Field class constructor takes at least these arguments. Some Field classes take additional, field-specific arguments, but the following should always be accepted:
| Field Options |
Description |
| required |
By default, each Field class assumes the value is required, so to make it not required you need to set required=False |
| label |
The label argument lets you specify the “human-friendly” label for this field. This is used when the Field is displayed in a Form. |
| label_suffix |
The label_suffix argument lets you override the form’s label_suffix on a per-field basis. |
| widget |
The widget argument lets you specify a Widget class to use when rendering this Field. See Widgets for more information. |
| help_text |
The help_text argument lets you specify descriptive text for this Field. If you provide help_text, it will be displayed next to the Field when the Field is rendered by one of the convenience Form methods.
|
| error_messages |
The error_messages argument lets you override the default messages that the field will raise. Pass in a dictionary with keys matching the error messages you want to override. |
| validators |
The validators argument lets you provide a list of validation functions for this field.
|
| localize |
The localize argument enables the localization of form data input, as well as the rendered output. |
| disabled. |
The disabled boolean argument, when set to True, disables a form field using the disabled HTML attribute so that it won’t be editable by users.
|
Similar Reads
SlugField - Django Forms
SlugField in Django Forms is a slug field, for input of slugs for particular URLs or similar. This field is intended for use in representing a model SlugField in forms. The default widget for this input is TextInput. It uses validate_slug or validate_unicode_slug to validate that the given value con
5 min read
UUIDField - Django Forms
UUIDField in Django Forms is a UUID field, for input of UUIDs from an user. The default widget for this input is TextInput. It normalizes to: A UUID object. UUID, Universal Unique Identifier, is a python library that helps in generating random objects of 128 bits as ids. To know more about UUID visi
5 min read
RegexField - Django Forms
RegexField in Django Forms is a string field, for small- to large-sized strings which one can match with a particular regular expression. It is used for taking selected text inputs from the user. The default widget for this input is TextInput. It uses MaxLengthValidator and MinLengthValidator if max
5 min read
URLField - Django Models
URLField is a CharField, for a URL. It is generally used for storing webpage links or particularly called as URLs. It is validated by URLValidator. To store larger text TextField is used. The default form widget for this field is TextInput. Syntax field_name = models.URLField(max_length=200, **optio
4 min read
TimeField - Django Forms
TimeField in Django Forms is a time input field, for input of time for particular instance or similar. The default widget for this input is TimeInput. It validates that the given value is either a datetime.time or string formatted in a particular time format. TimeField has following optional argumen
5 min read
IntegerField - Django Forms
IntegerField in Django Forms is a integer field, for input of Integer numbers. The default widget for this input is NumberInput. It normalizes to a Python Integer. It uses MaxLengthValidator and MinLengthValidator if max_length and min_length are provided. Otherwise, all inputs are valid. IntegerFie
5 min read
ImageField - Django forms
ImageField in Django Forms is a input field for upload of image files. The default widget for this input is ClearableFileInput. It normalizes to: An UploadedFile object that wraps the file content and file name into a single object. This article revolves about how to upload images with Django forms
5 min read
NullBooleanField - Django Forms
NullBooleanField in Django Forms is a select field which stores either True or False. It is used for taking boolean inputs from the user. The default widget for this input is NullBooleanSelect. It normalizes to: A Python True or False value. Syntax field_name = forms.NullBooleanField(**options) Djan
5 min read
MultipleChoiceField - Django Forms
MultipleChoiceField in Django Forms is a Choice field, for input of multiple pairs of values from a field. The default widget for this input is SelectMultiple. It normalizes to a Python list of strings which you one can use for multiple purposes. MultipleChoiceField has one required argument: choice
5 min read
Django Forms
When one creates a Form class, the most important part is defining the fields of the form. Each field has custom validation logic, along with a few other hooks. This article revolves around various fields one can use in a form along with various features and techniques concerned with Django Forms. D
6 min read