Semantic-UI List Relaxed Variation
Last Updated :
13 Mar, 2022
Semantic UI is an open-source development framework that provides pre-defined classes to make our website look beautiful, amazing, and responsive. It is similar to Bootstrap which has predefined classes. It uses jQuery and CSS to create the interfaces. It can also be directly used via CDN like bootstrap.
Semantic-UI list provides us with different variations of the list, like Horizontal, Inverted, Selection, Animated, Relaxed, Divided, Celled, and Size variants. Semantic-UI List Relaxed Variation list is used to relax its padding that provides more negative space inside the list elements.
Semantic-UI List Relaxed Variation Class:
- relaxed: This class is used to create a relaxed list of items that provides more negative space inside the list elements.
Syntax:
<div class="ui relaxed list">
<div class="item">
...
</div>
...
</div>
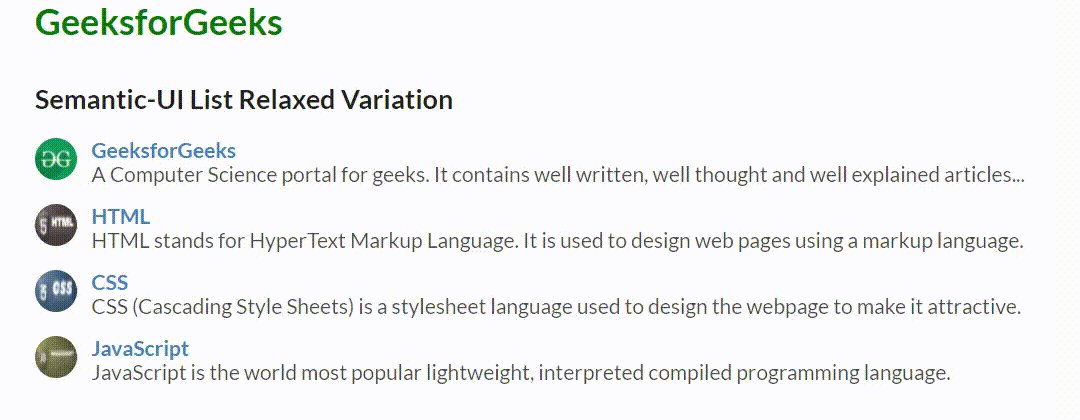
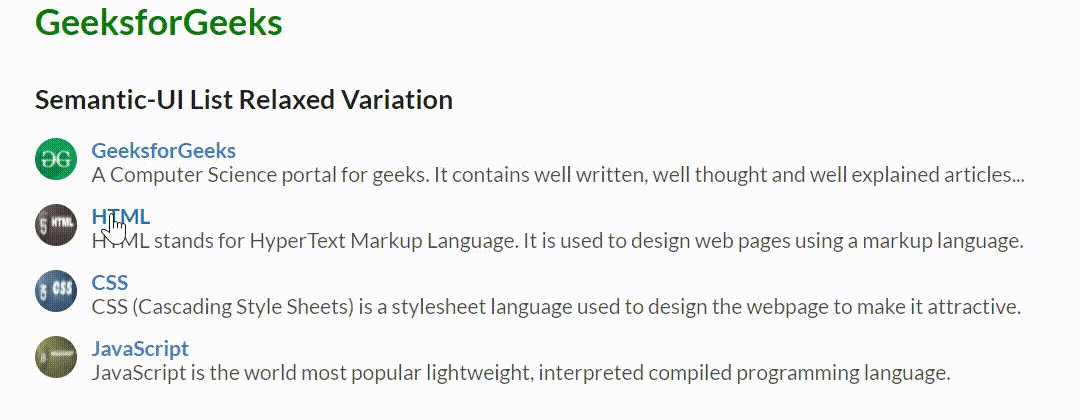
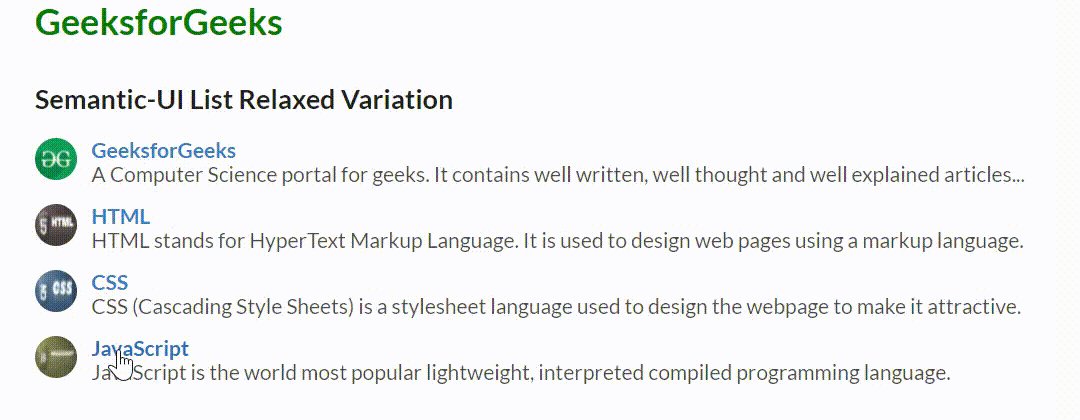
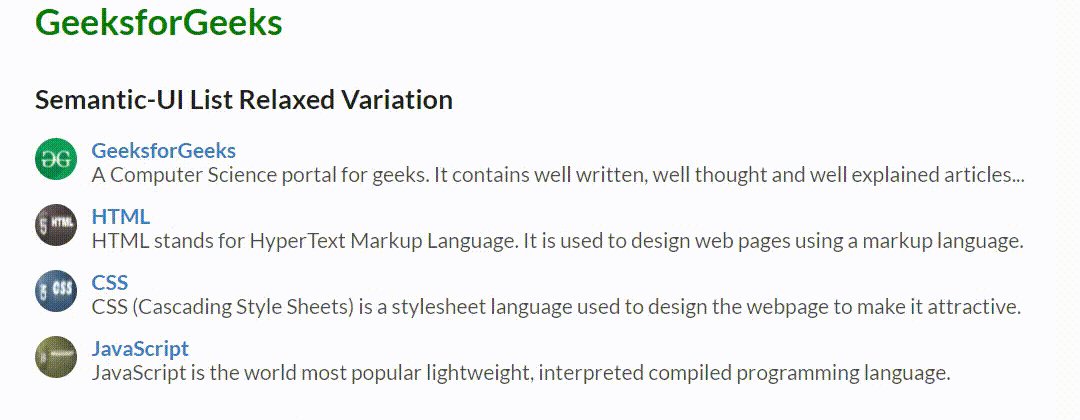
Example 1: This example describes the uses of Semantic-UI List Relaxed Variation.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Semantic-UI List Relaxed Variation
</title>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" />
</head>
<body>
<div class="ui container">
<h2 style="color:green">
GeeksforGeeks
</h2>
<h3>Semantic-UI List Relaxed Variation</h3>
<div class="ui relaxed list">
<div class="item">
<img class="ui avatar image"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png">
<div class="content">
<a class="header">GeeksforGeeks</a>
<div class="description">
A Computer Science portal for geeks. It
contains well written, well thought and
well explained articles...
</div>
</div>
</div>
<div class="item">
<img class="ui avatar image"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210203170945/HTML-Tutorials.png">
<div class="content">
<a class="header">HTML</a>
<div class="description">
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language.
</div>
</div>
</div>
<div class="item">
<img class="ui avatar image"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210203171024/CSSTutorial.png">
<div class="content">
<a class="header">CSS</a>
<div class="description">
CSS (Cascading Style Sheets) is a
stylesheet language used to design
the webpage to make it attractive.
</div>
</div>
</div>
<div class="item">
<img class="ui avatar image"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210210175213/JavaScriptTutorial.png">
<div class="content">
<a class="header">JavaScript</a>
<div class="description">
JavaScript is the world most popular
lightweight, interpreted compiled
programming language.
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Output:
 Semantic-UI List Relaxed Variation
Semantic-UI List Relaxed Variation
Example 2: This example describes the uses of Semantic-UI List Relaxed Variation.
HTML
<!DOCTYPE html>
<html>
<head>
<title>
Semantic-UI List Relaxed Variation
</title>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" />
</head>
<body>
<div class="ui container">
<h2 style="color:green">
GeeksforGeeks
</h2>
<h3>Semantic-UI List Relaxed Variation</h3>
<div class="ui relaxed list">
<div class="item">
<i class="tags icon"></i>
<div class="content">
<a class="header">GeeksforGeeks</a>
<div class="description">
A Computer Science portal for geeks. It
contains well written, well thought and
well explained articles...
</div>
</div>
</div>
<div class="item">
<i class="user secret icon"></i>
<div class="content">
<a class="header">HTML</a>
<div class="description">
HTML stands for HyperText Markup
Language. It is used to design web
pages using a markup language.
</div>
</div>
</div>
<div class="item">
<i class="thumbtack icon"></i>
<div class="content">
<a class="header">CSS</a>
<div class="description">
CSS (Cascading Style Sheets) is a
stylesheet language used to design
the webpage to make it attractive.
</div>
</div>
</div>
<div class="item">
<i class="pen square icon"></i>
<div class="content">
<a class="header">JavaScript</a>
<div class="description">
JavaScript is the world most popular
lightweight, interpreted compiled
programming language.
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Output:
 Semantic-UI List Relaxed Variation
Semantic-UI List Relaxed Variation
Reference: https://semantic-ui.com/elements/list.html#relaxed
Similar Reads
Computer Science Subjects