The Observer Design Pattern is a behavioral design pattern that defines a one-to-many dependency between objects. When one object (the subject) changes state, all its dependents (observers) are notified and updated automatically.

What is the Observer Design Pattern?
The Observer Design Pattern is a behavioral design pattern that defines a one-to-many dependency between objects. When one object (the subject) changes state, all its dependents (observers) are notified and updated automatically. It primarily deals with the interaction and communication between objects, specifically focusing on how objects behave in response to changes in the state of other objects.
Note: Subjects are the objects that maintain and notify observers about changes in their state, while Observers are the entities that react to those changes.
Below are some key points about observer design pattern:
- Defines how a group of objects (observers) interact based on changes in the state of a subject.
- Observers react to changes in the subject's state.
- The subject doesn't need to know the specific classes of its observers, allowing for flexibility.
- Observers can be easily added or removed without affecting the subject.
Real-world analogy of the Observer Design Pattern
Let's understand the observer design pattern through a real-world example:
Imagine a scenario where a weather station is observed by various smart devices. The weather station maintains a list of registered devices. Weather Station will update all the devices whenever there is change in the weather.
- Each of the devices are concrete observers and each have their ways to interpret and display the information.
- The Observer Design Pattern provides a flexible and scalable system where adding new devices or weather stations doesn't disrupt the overall communication, providing real-time and location-specific weather updates to users.
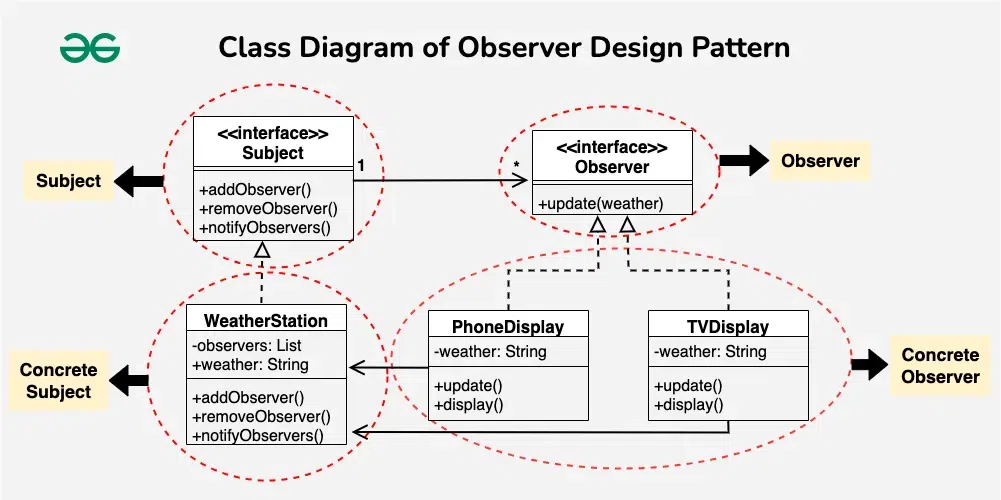
Components of Observer Design Pattern
Below are the main components of Observer Design Pattern:
.webp)
- Subject:
- The subject maintains a list of observers (subscribers or listeners).
- It Provides methods to register and unregister observers dynamically and defines a method to notify observers of changes in its state.
- Observer:
- Observer defines an interface with an update method that concrete observers must implement and ensures a common or consistent way for concrete observers to receive updates from the subject.
- ConcreteSubject:
- ConcreteSubjects are specific implementations of the subject. They hold the actual state or data that observers want to track. When this state changes, concrete subjects notify their observers.
- For instance, if a weather station is the subject, specific weather stations in different locations would be concrete subjects.
- ConcreteObserver:
- Concrete Observer implements the observer interface. They register with a concrete subject and react when notified of a state change.
- When the subject's state changes, the concrete observer's
update() method is invoked, allowing it to take appropriate actions. - For example, a weather app on your smartphone is a concrete observer that reacts to changes from a weather station.
Observer Design Pattern Example
To understand observer design pattern, lets take an example:
Consider a scenario where you have a weather monitoring system. Different parts of your application need to be updated when the weather conditions change.
Challenges or difficulties while implementing this system without Observer Design Pattern
- Components interested in weather updates would need direct references to the weather monitoring system, leading to tight coupling.
- Adding or removing components that react to weather changes requires modifying the core weather monitoring system code, making it hard to maintain.
How Observer Pattern helps to solve above challenges?
The Observer Pattern facilitates the decoupling of the weather monitoring system from the components that are interested in weather updates (via interfaces). Every element can sign up as an observer, and observers are informed when the weather conditions change. The weather monitoring system is thus unaffected by the addition or removal of components.

Below is the code of above problem statement using Observer Pattern:
1. Subject
- The "
Subject" interface outlines the operations a subject (like "WeatherStation") should support. "addObserver" and "removeObserver" are for managing the list of observers."notifyObservers" is for informing observers about changes.
Java
public interface Subject {
void addObserver(Observer observer);
void removeObserver(Observer observer);
void notifyObservers();
}
2. Observer
- The "
Observer" interface defines a contract for objects that want to be notified about changes in the subject ("WeatherStation" in this case). - It includes a method "
update" that concrete observers must implement to receive and handle updates.
Java
public interface Observer {
void update(String weather);
}
3. ConcreteSubject(WeatherStation)
"WeatherStation" is the concrete subject implementing the "Subject" interface.- It maintains a list of observers ("
observers") and provides methods to manage this list. "notifyObservers" iterates through the observers and calls their "update" method, passing the current weather."setWeather" method updates the weather and notifies observers of the change.
Java
import java.util.ArrayList;
import java.util.List;
public class WeatherStation implements Subject {
private List<Observer> observers = new ArrayList<>();
private String weather;
@Override
public void addObserver(Observer observer) {
observers.add(observer);
}
@Override
public void removeObserver(Observer observer) {
observers.remove(observer);
}
@Override
public void notifyObservers() {
for (Observer observer : observers) {
observer.update(weather);
}
}
public void setWeather(String newWeather) {
this.weather = newWeather;
notifyObservers();
}
}
4. ConcreteObserver(PhoneDisplay)
"PhoneDisplay" is a concrete observer implementing the "Observer" interface.- It has a private field
weather to store the latest weather. - The "
update" method sets the new weather and calls the "display" method. "display" prints the updated weather to the console.
Java
public class PhoneDisplay implements Observer {
private String weather;
@Override
public void update(String weather) {
this.weather = weather;
display();
}
private void display() {
System.out.println("Phone Display: Weather updated - " + weather);
}
}
5. ConcreteObserver(TVDisplay)
"TVDisplay" is another concrete observer similar to "PhoneDisplay".- It also implements the "
Observer" interface, with a similar structure to "PhoneDisplay".
Java
class TVDisplay implements Observer {
private String weather;
@Override
public void update(String weather) {
this.weather = weather;
display();
}
private void display() {
System.out.println("TV Display: Weather updated - " + weather);
}
}
6. Usage
- In "
WeatherApp", a "WeatherStation" is created. - Two observers ("
PhoneDisplay" and "TVDisplay") are registered with the weather station using "addObserver". - The "
setWeather" method simulates a weather change to "Sunny," triggering the "update" method in both observers. - The output shows how both concrete observers display the updated weather information.
Java
public class WeatherApp {
public static void main(String[] args) {
WeatherStation weatherStation = new WeatherStation();
Observer phoneDisplay = new PhoneDisplay();
Observer tvDisplay = new TVDisplay();
weatherStation.addObserver(phoneDisplay);
weatherStation.addObserver(tvDisplay);
// Simulating weather change
weatherStation.setWeather("Sunny");
// Output:
// Phone Display: Weather updated - Sunny
// TV Display: Weather updated - Sunny
}
}
Complete code for the above example
Below is the complete code for the above example:
Java
import java.util.ArrayList;
import java.util.List;
// Observer Interface
interface Observer {
void update(String weather);
}
// Subject Interface
interface Subject {
void addObserver(Observer observer);
void removeObserver(Observer observer);
void notifyObservers();
}
// ConcreteSubject Class
class WeatherStation implements Subject {
private List<Observer> observers = new ArrayList<>();
private String weather;
@Override
public void addObserver(Observer observer) {
observers.add(observer);
}
@Override
public void removeObserver(Observer observer) {
observers.remove(observer);
}
@Override
public void notifyObservers() {
for (Observer observer : observers) {
observer.update(weather);
}
}
public void setWeather(String newWeather) {
this.weather = newWeather;
notifyObservers();
}
}
// ConcreteObserver Class
class PhoneDisplay implements Observer {
private String weather;
@Override
public void update(String weather) {
this.weather = weather;
display();
}
private void display() {
System.out.println("Phone Display: Weather updated - " + weather);
}
}
// ConcreteObserver Class
class TVDisplay implements Observer {
private String weather;
@Override
public void update(String weather) {
this.weather = weather;
display();
}
private void display() {
System.out.println("TV Display: Weather updated - " + weather);
}
}
// Usage Class
public class WeatherApp {
public static void main(String[] args) {
WeatherStation weatherStation = new WeatherStation();
Observer phoneDisplay = new PhoneDisplay();
Observer tvDisplay = new TVDisplay();
weatherStation.addObserver(phoneDisplay);
weatherStation.addObserver(tvDisplay);
// Simulating weather change
weatherStation.setWeather("Sunny");
// Output:
// Phone Display: Weather updated - Sunny
// TV Display: Weather updated - Sunny
}
}
Phone Display: Weather updated - Sunny
TV Display: Weather updated - Sunny
When to use the Observer Design Pattern?
Below is when to use observer design pattern:
- When you need one object to notify multiple others about changes.
- When you want to keep objects loosely connected, so they don’t rely on each other’s details.
- When you want observers to automatically respond to changes in the subject’s state.
- When you want to easily add or remove observers without changing the main subject.
- When you’re dealing with event systems that require various components to react without direct connections.
When not to use the Observer Design Pattern?
Below is when not to use observer design pattern:
- When the relationships between objects are simple and don’t require notifications.
- When performance is a concern, as many observers can lead to overhead during updates.
- When the subject and observers are tightly coupled, as it defeats the purpose of decoupling.
- When number of observers is fixed and won’t change over time.
- When the order of notifications is crucial, as observers may be notified in an unpredictable sequence.
Similar Reads
Software Design Patterns Tutorial
Software design patterns are important tools developers, providing proven solutions to common problems encountered during software development. This article will act as tutorial to help you understand the concept of design patterns. Developers can create more robust, maintainable, and scalable softw
9 min read
Complete Guide to Design Patterns
Design patterns help in addressing the recurring issues in software design and provide a shared vocabulary for developers to communicate and collaborate effectively. They have been documented and refined over time by experienced developers and software architects. Important Topics for Guide to Desig
11 min read
Types of Software Design Patterns
Designing object-oriented software is hard, and designing reusable object-oriented software is even harder. Christopher Alexander says, "Each pattern describes a problem which occurs over and over again in our environment, and then describes the core of the solution to that problem, in such a way th
9 min read
1. Creational Design Patterns
Creational Design Patterns
Creational Design Patterns focus on the process of object creation or problems related to object creation. They help in making a system independent of how its objects are created, composed, and represented. Creational patterns give a lot of flexibility in what gets created, who creates it, and how i
4 min read
Types of Creational Patterns
2. Structural Design Patterns
Structural Design Patterns
Structural Design Patterns are solutions in software design that focus on how classes and objects are organized to form larger, functional structures. These patterns help developers simplify relationships between objects, making code more efficient, flexible, and easy to maintain. By using structura
7 min read
Types of Structural Patterns
Adapter Design Pattern
One structural design pattern that enables the usage of an existing class's interface as an additional interface is the adapter design pattern. To make two incompatible interfaces function together, it serves as a bridge. This pattern involves a single class, the adapter, responsible for joining fun
8 min read
Bridge Design Pattern
The Bridge design pattern allows you to separate the abstraction from the implementation. It is a structural design pattern. There are 2 parts in Bridge design pattern : AbstractionImplementationThis is a design mechanism that encapsulates an implementation class inside of an interface class. The br
4 min read
Composite Method | Software Design Pattern
Composite Pattern is a structural design pattern that allows you to compose objects into tree structures to represent part-whole hierarchies. The main idea behind the Composite Pattern is to build a tree structure of objects, where individual objects and composite objects share a common interface. T
9 min read
Decorator Design Pattern
The Decorator Design Pattern is a structural design pattern that allows behavior to be added to individual objects dynamically, without affecting the behavior of other objects from the same class. It involves creating a set of decorator classes that are used to wrap concrete components.Important Top
9 min read
Facade Method Design Pattern
Facade Method Design Pattern is a part of the Gang of Four design patterns and it is categorized under Structural design patterns. Before we go into the details, visualize a structure. The house is the facade, it is visible to the outside world, but beneath it is a working system of pipes, cables, a
8 min read
Flyweight Design Pattern
The Flyweight design pattern is a structural pattern that optimizes memory usage by sharing a common state among multiple objects. It aims to reduce the number of objects created and to decrease memory footprint, which is particularly useful when dealing with a large number of similar objects.Flywei
10 min read
Proxy Design Pattern
The Proxy Design Pattern a structural design pattern is a way to use a placeholder object to control access to another object. Instead of interacting directly with the main object, the client talks to the proxy, which then manages the interaction. This is useful for things like controlling access, d
9 min read
3. Behvioural Design Patterns