How to update record without objectID in mongoose?
Last Updated :
28 Apr, 2025
Mongoose is an ODM(Object Data Library) for MongoDB in Node JS that helps to write schema, validation and business logic in a simple way without the hassle of native MongoDB boilerplate.
Prerequisites
Approach to update record without objectID:
There are two ways we can update a record in MongoDB using Mongoose
- Using FindOneandUpdate() method
- Using FindOne and FindByIdandUpdate Method
Steps to Create Node Application and Installation of mongoose module:
Step 1: Open the terminal in the folder you want and enter the following command:
npm init -y
Step 2: Your node project will be ready. create the index.js file using the command below
touch index.js
Step 3: You can install this package by using this command.
npm install mongoose
Step 4: Connection to MongoDB using mongoose:
In the index.js file import the mongoose module and use the connect function to connect the database
mongoose.connect('mongodb://127.0.0.1:27017/GFG').then(console.log('Connected to MongoDB')Here is the connection string where i have used 127.0.0.1 you can also use localhost, next is the port no which is 27017 and then is the name of the database where you want to create your collections
Folder Structure:
 Folder structure
Folder structure
The updated dependencies in package.json file will look like:
"dependencies": {
"mongoose": "^8.0.3"
}
Approach 1: Using FindOneAndUpdate Methods to update the records
Example: Add this code in index.js file and insert json file in the MongoDB collection named Users.
JavaScript
//index.js
const mongoose = require('mongoose');
const setup = async () => {
await mongoose.connect('mongodb://127.0.0.1:27017/GFG')
.then(console.log('Connected to MongoDB')).catch(error =>
console.error('Failed to connect to MongoDB:', error));
// Define the schema
const userSchema = new mongoose.Schema({
email: { type: String, unique: true },
name: String,
age: Number,
});
// Create a model based on the schema
const User = mongoose.model('User', userSchema);
// Find a user and update their age
const findUserAndUpdateAge = async () => {
try {
// Use await to get the result of findOneAndUpdate
const user = await User.findOneAndUpdate({ email: '[email protected]' },
{ age: 30 },
{ new: true }
);
console.log(user, "User Updated");
} catch (err) {
console.log(err);
}
};
// Call the update function
await findUserAndUpdateAge();
};
// Call the setup function to execute the code
setup();
[{
"_id": {
"$oid": "65767ccc6952cf734319b873"
},
"email": "[email protected]",
"name": "John Doe",
"age": 25,
"__v": 0
},
{
"_id": {
"$oid": "65767cea46c027123509beef"
},
"email": "[email protected]",
"name": "John Doe",
"age": 25,
"__v": 0
},
{
"_id": {
"$oid": "65767cf53ad13463a619c8c9"
},
"email": "[email protected]",
"name": "John Doe",
"age": 25,
"__v": 0
}]
MongoDB inserted data:

Steps to run the project: Open the terminal and write the following command
node index.js
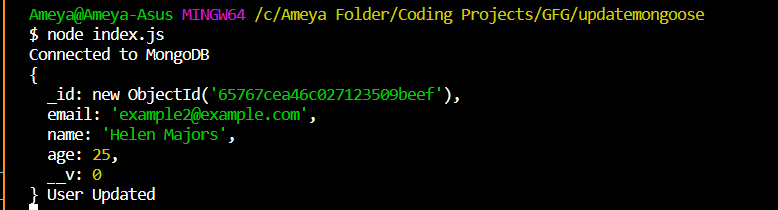
Output:

Approach 2: Using FindOne and FindByIdandUpdate Method to update the records
JavaScript
//index.js
const mongoose = require('mongoose');
const setup = async () => {
await mongoose.connect('mongodb://127.0.0.1:27017/GFG').then(console.log('Connected to MongoDB')).catch(error =>
console.error('Failed to connect to MongoDB:', error));
// Define the schema
const userSchema = new mongoose.Schema({
email: { type: String, unique: true },
name: String,
age: Number,
});
// Create a model based on the schema
const User = mongoose.model('User', userSchema);
// Find a user and update their age
const findUserAndUpdateAge = async () => {
try {
// Use await to get the result of findOneAndUpdate
const user = await User.findOne({ email: '[email protected]' });
const updatedUser = await User.findByIdAndUpdate(user._id, { age: 30 }, { new: true });
console.log(updatedUser, "User Updated");
} catch (err) {
console.log(err);
}
};
// Call the update function
await findUserAndUpdateAge();
};
// Call the setup function to execute the code
setup();
Step to run the application: To run this file you need to run the following command.
node index.js
Output:

Similar Reads
Non-linear Components In electrical circuits, Non-linear Components are electronic devices that need an external power source to operate actively. Non-Linear Components are those that are changed with respect to the voltage and current. Elements that do not follow ohm's law are called Non-linear Components. Non-linear Co
11 min read
JavaScript Tutorial JavaScript is a programming language used to create dynamic content for websites. It is a lightweight, cross-platform, and single-threaded programming language. It's an interpreted language that executes code line by line, providing more flexibility.JavaScript on Client Side: On the client side, Jav
11 min read
Web Development Web development is the process of creating, building, and maintaining websites and web applications. It involves everything from web design to programming and database management. Web development is generally divided into three core areas: Frontend Development, Backend Development, and Full Stack De
5 min read
Spring Boot Tutorial Spring Boot is a Java framework that makes it easier to create and run Java applications. It simplifies the configuration and setup process, allowing developers to focus more on writing code for their applications. This Spring Boot Tutorial is a comprehensive guide that covers both basic and advance
10 min read
React Interview Questions and Answers React is an efficient, flexible, and open-source JavaScript library that allows developers to create simple, fast, and scalable web applications. Jordan Walke, a software engineer who was working for Facebook, created React. Developers with a JavaScript background can easily develop web applications
15+ min read
React Tutorial React is a powerful JavaScript library for building fast, scalable front-end applications. Created by Facebook, it's known for its component-based structure, single-page applications (SPAs), and virtual DOM,enabling efficient UI updates and a seamless user experience.Note: The latest stable version
7 min read
JavaScript Interview Questions and Answers JavaScript is the most used programming language for developing websites, web servers, mobile applications, and many other platforms. In Both Front-end and Back-end Interviews, JavaScript was asked, and its difficulty depends upon the on your profile and company. Here, we compiled 70+ JS Interview q
15+ min read
Class Diagram | Unified Modeling Language (UML) A UML class diagram is a visual tool that represents the structure of a system by showing its classes, attributes, methods, and the relationships between them. It helps everyone involved in a project—like developers and designers—understand how the system is organized and how its components interact
12 min read
Backpropagation in Neural Network Back Propagation is also known as "Backward Propagation of Errors" is a method used to train neural network . Its goal is to reduce the difference between the model’s predicted output and the actual output by adjusting the weights and biases in the network.It works iteratively to adjust weights and
9 min read
3-Phase Inverter An inverter is a fundamental electrical device designed primarily for the conversion of direct current into alternating current . This versatile device , also known as a variable frequency drive , plays a vital role in a wide range of applications , including variable frequency drives and high power
13 min read