Next.js File Conventions: layout.js
Last Updated :
31 Aug, 2024
In Next.js, the layout.js file is a key component in the app directory, allowing developers to create shared UI elements that persist across multiple routes. This feature is part of the Next.js App Router, introduced to improve the organization and efficiency of React applications.
Purpose of layout.js
A layout in Next.js defines UI components that are shared between different routes, such as headers, footers, or sidebars. Unlike individual pages, layouts do not re-render during navigation, preserving state and interactivity. This makes the navigation between routes faster as only the specific page components need to be fetched and rendered, while the shared layout remains intact.
Structure and Usage
Layouts are defined by creating a layout.js or layout.tsx file within the appropriate folder inside the app directory. Here's an example:
Root Layout Example (app/layout.tsx):
// app/layout.tsx
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
{/* Shared UI components */}
<main>{children}</main>
</body>
</html>
);
}
This root layout is mandatory and must include <html> and <body> tags, providing the base structure for all routes in the application. The root layout wraps all nested layouts and pages, ensuring a consistent structure throughout the application.
Nested Layout Example (app/dashboard/layout.tsx):
// app/dashboard/layout.tsx
export default function DashboardLayout({ children }) {
return (
<section>
{/* Shared dashboard UI, like navigation or sidebars */}
<nav>Dashboard Navigation</nav>
{children}
</section>
);
}
In this example, the DashboardLayout wraps all pages under the /dashboard route, allowing for a consistent navigation and UI setup across those pages.
Props in Layouts
Layouts primarily use two props:
- children (required): This prop is used to render the nested layouts or pages inside the layout component.
- params (optional): This prop contains dynamic route parameters from the current route segment. For example, in a layout file under a dynamic route, params would contain the parameters that matched the route segment, such as IDs or slugs.
Example Using Params:
// app/shop/[tag]/[item]/layout.tsx
export default function ShopLayout({ children, params }) {
// Example params: { tag: 'shoes', item: 'nike-air-max-97' }
return (
<section>
<header>Shop Header</header>
{children}
</section>
);
}
Steps to use layout.js in Next.js Application
Step 1: Create a Next.js application using the following command.
npx create-next-app@latest next-layout
Select the following options while creating the application
 Next.js project Options
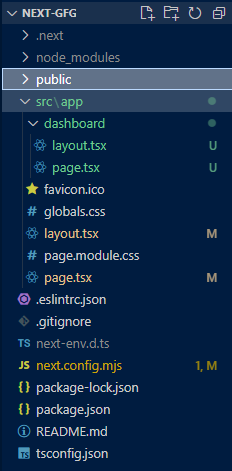
Next.js project OptionsFolder Structure
 Updated Folder Structure
Updated Folder StructureDependencies
"dependencies": {
"react": "^18",
"react-dom": "^18",
"next": "14.2.7"
},
"devDependencies": {
"typescript": "^5",
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"eslint": "^8",
"eslint-config-next": "14.2.7"
}Example: Giving a simple example with layout.js
JavaScript
// src/app/dashboard/layout.tsx
export default function DashboardLayout({ children }: { children: React.ReactNode }) {
return (
<section>
<nav>Dashboard Navigation</nav>
{children}
</section>
);
}
// next.config.mjs
export default {
reactStrictMode: true,
experimental: {
appDir: true, // Enables the new App Router with layout conventions
},
};
// src/app/layout.tsx
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html lang="en">
<body>
<main>{children}</main> {/* Main content area */}
</body>
</html>
);
}
// src/app/dashboard/page.tsx
export default function DashboardPage() {
return (
<div>
<h2>Dashboard Overview</h2>
<p>Here you can see the summary of your dashboard.</p>
</div>
);
}
// src/app/page.tsx
export default function HomePage() {
return (
<div>
<h1>Welcome to the Home Page</h1>
<p>This is the main content area of your application.</p>
</div>
);
}
To start the application run the following command.
npm run dev
Output:
 Next.js File Conventions: layout.js
Next.js File Conventions: layout.jsKey Points to Remember
- Root Layout Requirement: A root layout is required in the root app directory and must define <html> and <body> tags.
- No Search Params in Layouts: Layout components do not receive searchParams because they do not re-render during navigation. Use page-level props or hooks like useSearchParams in client components if you need access to these values.
- Nesting and Reuse: Layouts can be nested within other layouts, allowing for complex UI structures. They help in reusing components and maintaining a consistent look and feel across the application.
- Performance Benefits: By preserving state and avoiding re-renders of shared components, layouts optimize the navigation experience, making it more efficient and faster.
Similar Reads
File Conventions in Next.js The Next.js file conventions include specific directories and filenames like pages, app, layout.js, and middleware.js, which automatically define routes, layouts, middleware, and other configurations, ensuring a structured and efficient project organization.In this article, we will learn about the d
5 min read
Next.js File Conventions: page.js Next.js File Conventions are practices and rules for organizing files in a Next.js application to manage routing and components efficiently. In these conventions, the page.js file represents a specific route in the application, where each file in the pages or app directory corresponds to a route. Th
4 min read
Next JS File Conventions: default.js Default.js is a very important file in Next.js projects, serving as a default entry point of the project. Also, while using Next.js, sometimes you soft navigate (move between pages without fully reloading the page). In that case, Next.js keeps track of the pages you were on. However, In case of hard
4 min read
Next JS Layout Component Next JS Layout components are commonly used to structure the overall layout of a website or web application. They provide a convenient way to maintain consistent header, footer, and navigation elements across multiple pages. Let's see how you can create and use a Layout component in Next.js. Prerequ
3 min read
CSS Naming Conventions CSS is foundational in web design, offering control over page appearance and interaction. While effective for style management, it's less ideal for complex projects, leading to the need for CSS naming conventions. These standards enhance stylesheet efficiency and organization, aiding team navigation
3 min read
How to add layout in Next.js ? Next.js is a React-based full-stack framework developed by vercel that enables functionalities like pre-rendering of web pages. Unlike traditional react app where the entire app is loaded on the client, Next.js allow the web page to be rendered on the server, which is great for performance and SEO.
3 min read