jQuery UI Droppable widget() Method
Last Updated :
23 Jul, 2025
jQuery UI is a web-based technology and consists of GUI widgets, visual effects, and themes implemented using the jQuery, JavaScript library. jQuery UI is the best tool for building UI interfaces for the webpages. It can also be used to build highly interactive web applications or can be used to add widgets easily.
In this article, we will be using the jQuery UI Droppable widget() method to return a jQuery object containing the Droppable element. It does not accept any parameter for functioning.
Syntax:
var widget = $( ".selector" ).droppable ( "widget" );
Parameter: This method does not accept any parameter.
Return type: This method returns an object value that contains the Droppable element.
CDN Link: Add the following jQuery Mobile scripts which will be needed for your project.
<link href = "https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.10.2.js"></script>
<script src = "https://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
Example: This example demonstrates the jQuery UI Droppable widget() method.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href=
"https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"
rel="stylesheet">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script src=
"https://code.jquery.com/ui/1.10.4/jquery-ui.js">
</script>
<style>
.drag
{
width: 90px; height: 50px;
border: 1px solid black;
background-color:blue;
}
.drop2, .drop3 {
width: 200px; height: 50px;
border: 1px solid black;
float : center;
background-color:green;
}
</style>
<script>
$(function() {
$("#btn").on('click', function () {
var widget = $(".drop2").droppable( "widget" );
document.getElementById('spanID').innerHTML +=
"No of jQuery object : " + Object.keys(widget).length;
});
$( ".drag" ).draggable();
$( ".drop2" ).droppable({
drop: function( event, ui )
{
$( this ).find( "p" ).html( "Dropped!" );
}
});
$( ".drop3" ).droppable("disable");
$( ".drop3" ).droppable({
drop: function( event, ui ) {
$( this ).find( "p" ).html( "Dropped!" );
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>jQuery UI Droppable widget() method</h3>
<div class="drag">
<p>Drag</p>
</div>
<br>
<div class="drop2">
<p>Drop here</p>
</div>
<br>
<div class="drop3">
<p>Disable - Can't Drop Here</p>
</div>
<br>
<input type="button" id="btn" value="Widget">
<h4><span id="spanID"></span></h4>
</center>
</body>
</html>
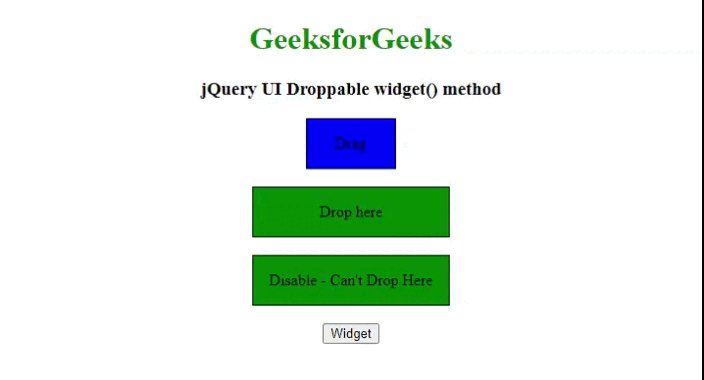
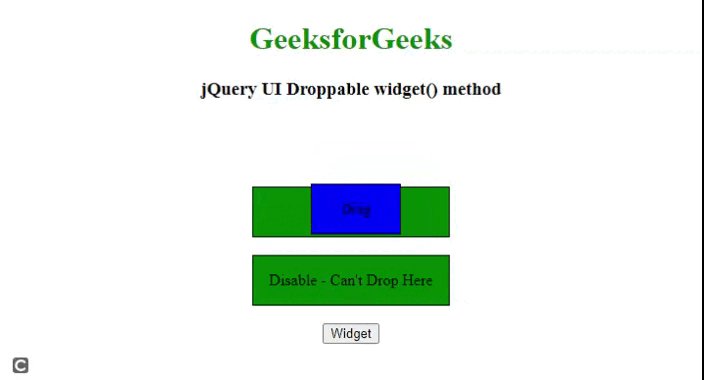
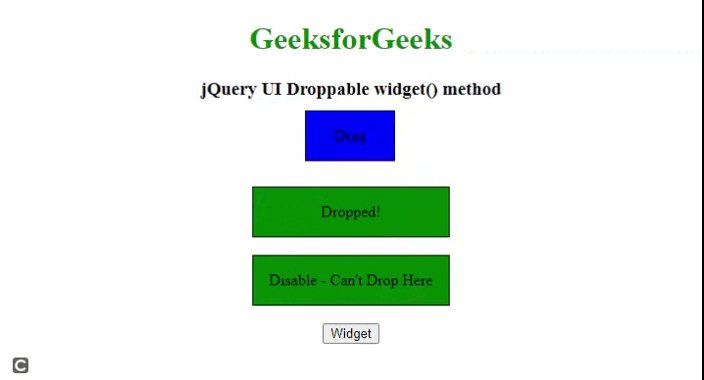
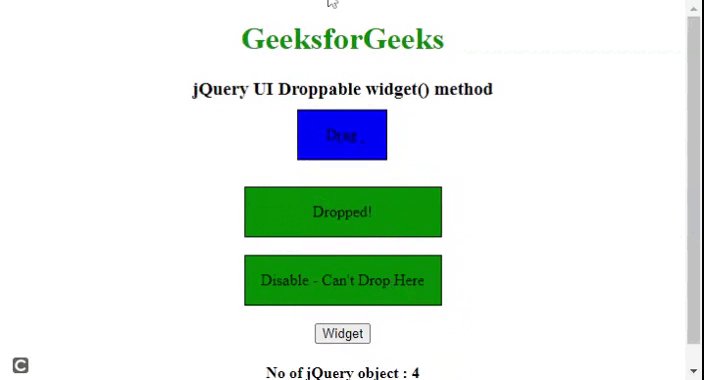
Output:
 jQuery UI Droppable widget() Method
jQuery UI Droppable widget() Method
Reference: https://api.jqueryui.com/droppable/#method-widget