Internet and Web programming
Last Updated :
26 Apr, 2024
The Internet is a global network of interconnected computers and servers that allows people to communicate, share information, and access resources from anywhere in the world. Web programming involves creating dynamic websites that are interactive and user-friendly. This includes the use of databases, server-side scripting, and client-side scripting to create applications that can process data, display content, and interact with users.
What is Internet and Web programming?
The Internet is a global network of interconnected computer systems that enables communication and the sharing of information across the world. The Internet has revolutionized the way people communicate, learn, and conduct business. Web programming refers to the development of web applications and websites that are accessed over the Internet. Web programming involves creating web pages, web applications, and other online content that can be displayed in a web browser. Web programming is accomplished using a variety of programming languages, including HTML, CSS, JavaScript, PHP, Python, Ruby, and Java. Each of these languages has its strengths and weaknesses, and the choice of language depends on the needs of the project. The Internet is a vast network of computers, and servers, which communicate with each other. The Internet is a vast network that connects billions of computers and other electronic devices all around the world. You can get nearly any information, communicate with anyone on the globe, and do a lot more with the Internet. All of this is possible by connecting a computer to the Internet, generally known as going online. When someone says a computer is online, they are simply referring to the fact that it is linked to the Internet.
How Does Internet and Web Programming Work?
1. Client-side
First, when we type a URL like www.google.com, the browser converts it into a file containing
- GET /HTTP/1.1 (where GET means we are requesting some data from the server and HTTP refers to a protocol that we are using, 1.1 refers to the version of the HTTP request)
- Host: www.google.com
- And some other information
Now this file is converted to binary code by the browser and it is sent down the wires if we are connected through Ethernet and if we are using WiFi, first it converts it to a radio signal which is decoded by a router in a very low level. It is converted to binary and then sent to the servers. This information or ‘binary codes’ go to the destination and responds if it is received by the sender only because of the IP address. One router will send the information to another and this keeps on going until the binary codes reach the destination.

Client-Server
2. Server-side
Now the server receives the binary code and decodes it and sends the response in the following manner:
- HTTP/1.1 200 ok (where 200 ok is the status)
- Content-type:type/HTML
- Body of page
Now, this is converted back to binary by the server and sent to the IP address that is requesting it. Once the codes are received by the client, the browser again decodes the information in the following way
- First, it checks the status
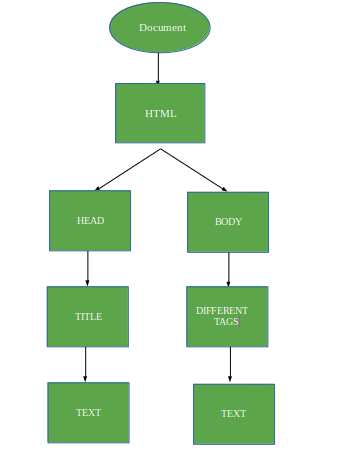
- It starts reading the document from the HTML tag and constructs a Tree-like structure.
- The HTML tree is then converted to corresponding binary code and rendered on the screen.
- In the end, we see the website front-end.
- Below is the tree structure of the HTML document

HTML Document
3. Protocols
HTTP (Hypertext Transfer Protocol) is the primary protocol used for communication on the web. Clients send HTTP requests to servers, which respond with HTTP responses. HTTPS (HTTP Secure) is a secure version of HTTP that encrypts data transferred between the client and server.
Uses of Internet and Web programming
- Communication: The Internet has revolutionized communication, allowing people to connect with each other through email, social media, video conferencing, and instant messaging.
- Information sharing: The Internet has made it possible to access vast amounts of information quickly and easily. Websites like Wikipedia and news sites provide up-to-date information on a wide range of topics.
- E-commerce: The Internet has enabled businesses to sell products and services online, creating new opportunities for entrepreneurs and small businesses.
- Education: The Internet has opened up new opportunities for education, making it possible for people to learn online through MOOCs, webinars, and other online courses.
- Entertainment: The Internet has transformed the way we consume entertainment, with streaming services like Netflix and YouTube providing access to movies, TV shows, and other content.
Issues in Internet and Web programming
- Security: Security is a critical concern in web programming, as hackers can exploit vulnerabilities in web applications to gain unauthorized access to sensitive data or cause damage. Developers need to implement strong security measures to protect against these threats.
- Compatibility: The Internet and web programming involve a wide range of devices, browsers, and operating systems. Ensuring compatibility across all of these platforms can be a significant challenge for developers.
- Performance: Web applications need to be responsive and perform well, even under heavy loads. This requires careful optimization of code, server infrastructure, and other resources.
- Accessibility: Web applications need to be accessible to people with disabilities, including those who use assistive technologies like screen readers or voice recognition software.
- Privacy: As web applications collect and process user data, privacy concerns have become increasingly important. Developers need to implement strong privacy policies and ensure that user data is protected.
- Usability: Web applications need to be easy to use and navigate, with intuitive interfaces that provide a positive user experience.
Key Components of Web Programming
- Client-Side Technologies
- HTML: HTML stands for HyperText Markup Language. It is used to design web pages using a markup language. HTML is the combination of Hypertext and Markup language. Hypertext defines the link between the web pages. A markup language is used to define the text document within tag which defines the structure of web pages.
- CSS : Cascading Style Sheets is a stylesheet language used to design the webpage to make it attractive. The reason for using CSS is to simplify the process of making web pages presentable. CSS allows you to apply styles to web pages. More importantly, CSS enables you to do this independent of the HTML that makes up each web page.
- JavaScript: JavaScript is the most powerful and versatile programming language used in the web. It is a lightweight, cross-platform, single-threaded and interpreted programming language. It is a commonly used programming language to create dynamic and interactive elements in web applications. It is easy to learn, compiled language.
- Server-Side Technologies
- Server-Side Languages: Languages like PHP, Python, Ruby, Java, and Node.js are used to handle server-side logic, process requests, and generate dynamic content.
- Databases: Systems like MySQL, PostgreSQL, MongoDB, or SQLite are used to store and retrieve data dynamically, enabling web applications to manage and manipulate information.
- Server Environment: Software environments such as Apache, Nginx, or Microsoft IIS provide the infrastructure to host and serve web applications. They handle incoming requests, route them to the appropriate handlers, and send responses back to clients.
Popular Web Programming Frameworks
- React: React is a JavaScript toolkit that enables developers to design reusable UI components.
- Django: Django is a high-level Python framework for building backend APIs and managing databases.
- Ruby on Rails: Ruby on Rails is a popular framework for developing full-stack web applications fast using the Ruby programming language.
- Angular: Angular is a framework for creating complex online applications, including two-way data binding and dependency injection.
- Laravel: Laravel is a PHP framework that provides elegant syntax and developer-friendly tools for creating scalable web applications.
- Express.js: Express.js is a lightweight Node.js framework for creating server-side applications with customisable routing and middleware features.
Security Mechanism Used in Internet and Web Programming
- Encipherment: This security mechanism deals with hiding and covering of data which helps data to become confidential. It is achieved by applying mathematical algorithms which reconstruct information into not readable form. It is achieved by Cryptography.
- Access Control: It can be achieved by various techniques such as applying passwords, using firewall, or just by adding PIN to data.
- Bit Stuffing: This security mechanism is used to add some extra bits into data which is being transmitted. It helps data to be checked at the receiving end and is achieved by Even parity or Odd Parity.
- Digital Signature: This security mechanism is achieved by adding digital data that is not visible. It is form of electronic signature which is added by sender which is checked by receiver electronically. This mechanism is used to preserve data which is not more confidential but sender’s identity is to be notified.
- Notarization: This security mechanism involves use of trusted third party in communication. It acts as intermediate between sender and receiver so that if any chance of conflict is reduced.
- Authentication: This is achieved at the TCP/IP layer where 3-way handshaking mechanism is used to ensure data is sent or not.
Conclusion
In conclusion, The Internet is a global network comprised of smaller networks that are interconnected using standardized communication protocols. While web programming is used to create websites, online stores, web applications, and other online services that are accessed through the Internet. Web programming languages like HTML, CSS, JavaScript, PHP, and Python are used to create these web-based applications.
Similar Reads
Internetworking Terms and Concepts
The term Internetworking means interconnection i.e. interconnecting two or more computers. Inter means between and networking means the exchange of information or data among multiple connected devices. Internetworking means connecting two or more computer networks using devices like routers, gateway
3 min read
Web Scripting and its Types
The process of creating and embedding scripts in a web page is known as web-scripting. A script or a computer-script is a list of commands that are embedded in a web-page normally and are interpreted and executed by a certain program or scripting engine. Scripts may be written for a variety of purpo
2 min read
Administration and Ownership of Internet
A webbing is been set up in the 1970s the Defence Department of the USA called it ARPANET (Advanced Research Project Agency Network). The main objective was to provide solutions to military Research and to test and create network Technologies. Scientific team at defence Ministry of the USA in order
3 min read
Types of Internetwork
Internetwork is a combination of two different words, "inter" and "network" where the inter simply means a connection and network means the system or a group of interconnected machines and systems operating at some level, based on different criteria we have different sorts of Internet works availabl
9 min read
What’s difference between The Internet and The Web ?
The Internet is a global network of networks while the Web, also referred to formally as World Wide Web (www) is a collection of information that is accessed via the Internet. Another way to look at this difference is that the Internet is infrastructure while the Web is served on top of that infrast
4 min read
File Sharing App using Python
Computer Networks is an important topic and to understand the concepts, practical application of the concepts is needed. In this particular article, we will see how to make a simple file-sharing app using Python. An HTTP Web Server is software that understands URLs (web address) and HTTP (the protoc
4 min read
HTTP Full Form - Hypertext Transfer Protocol
HTTP is the primary method through which web browsers and servers communicate to share information on the internet. It was invented by Tim Berners-Lee. HyperText refers to text that is specially coded using a standard coding language called HyperText Markup Language (HTML). HTTP/2 is the updated ver
8 min read
Difference between HTML and HTTP
HTML stands for HyperText Markup Language and is one of the basic tools any webmaster or web designer uses while HTTP stands for HyperText Transfer Protocol and is a tool used in browsing the web. It would be helpful for anyone designing web sources to clearly understand the relation between HTML an
5 min read
Web Pages
A web page is a single document that is displayed through a web browser. It is a part of a website and can include text, images, videos, links, and interactive elements. Web pages are primarily written in HTML (HyperText Markup Language), styled with CSS (Cascading Style Sheets), and have dynamic el
8 min read
World Wide Web (WWW)
WWW stands for World Wide Web and is commonly known as the Web. The WWW was started by CERN in 1989. WWW is defined as the collection of different websites around the world, containing different information shared via local servers(or computers). Web pages are linked together using hyperlinks which
6 min read