How to use Azure Static Web Apps to Deploy an Angular App ?
Last Updated :
13 Mar, 2024
In this article, we will learn how to deploy Angular applications using Azure Static Web Apps.
Microsoft Azure: Microsoft Azure is a public cloud computing platform. It provides a lot of cloud services to access, manage, and deploy applications.
Azure Static Web Apps: Azure Static Web App is one of the services of Microsoft Azure. It automatically builds and deploys full-stack web apps from the code repository to azure.
Deploy Angular app using Azure Static Web Apps:
Requirements:
- GitHub Account
- Microsoft Azure account
- Node.js
- Angular CLI
Step 1: Install Node.js
node --version
 node version
node version- Skip this step, if already installed.
Step 2: Install Angular CLI
- Run the following command in your terminal or command prompt to install Angular CLI globally on your PC.
npm install -g @angular/cli
 Angular CLI install
Angular CLI install- Skip this step, if already installed.
Step 3: Create an Angular App
- Open Terminal in the folder where you want to create an Angular app.
- Run the following commands one by one to create an Angular app and open the angular app folder.
ng new angular-app
cd angular-app
ng serve
- Here "angular-app" is the name of the application.
 Create angular app
Create angular app- "cd angular-app" will navigate the terminal to the newly created "angular-app" folder.
- The "ng serve" command will start the local server.
 Testing on localhost
Testing on localhost- Now, the Angular app is running at http://localhost:4200/
- Copy and paste the link in the browser to open the Angular app.
 Running on localhost
Running on localhost- Enter Ctrl+C in the terminal to quit the server.
Step 4: Create a GitHub repository to store the angular application
 Create GitHub Repository
Create GitHub Repository
Step 5: Commit local files to the GitHub repository
- Run the following commands to commit files to your GitHub repository.
- Note: Replace <replace with repo> with your repository.
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/<replace with repo>.git
git push -u origin main
 Upload to GitHub
Upload to GitHub
Note: Make sure you have installed and authorized it on your PC.
Step 6: Open Microsoft Azure Static Web App
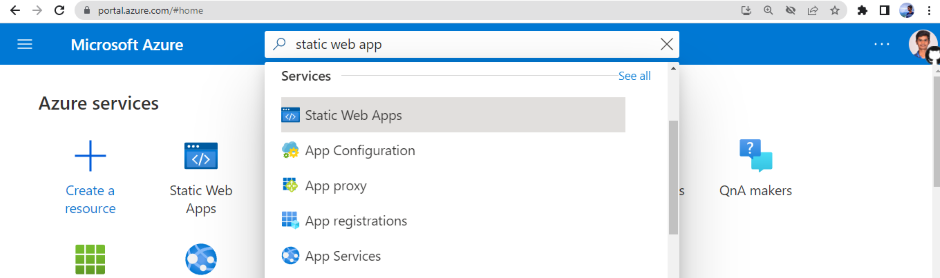
 Microsoft Azure Home page
Microsoft Azure Home page Search static web app
Search static web app- Select Static Web App and click create.
 Create Static Web App
Create Static Web App
Step 7: Create a Static Web App
- Select subscription.
- Create a new or select an existing resource group.
- Enter the name of your application.
- Select plan and region.
 Project details
Project details- Select the repository source. In this case, GitHub is a source.
- Sign in with your GitHub account.
- Select the Organization, Repository, and Branch of your Angular app.
 Deployment details
Deployment details- Select Angular for Build Presets.
- Enter the output location in the following format.
dist/app-name
 Build details
Build details- Click Review + create.
- Verify the summary and click create.
- Wait for the app to be deployed.
 Deployment
Deployment
Step 8: Navigate to the GitHub repository
- Click Actions.
- Wait until the progress completion.
 GitHub Actions
GitHub Actions
Step 9: Return back to azure
- Come back to the Azure Static Web App Deployment page.
- Click Go to resource on the deployment page.
 Resource details
Resource details
Step 10: Explore the URL (output)
- Click on the URL and check the working condition.
 Output
Output
Congratulations! we deployed the Angular app using Azure Static Web Apps.
Note: The page displayed in the demo URL is the default page of angular application. It can be replaced with an actual application.
Similar Reads
How to Deploy React App using Azure Static Web Apps ? Microsoft Azure is a public cloud computing platform. It provides a lot of cloud services to access, manage, and deploy applications. Where as Azure Static Web App is one of the services of Microsoft Azure. It automatically builds and deploys full-stack web apps from the code repository to azure.In
3 min read
How to Deploy Angular App in AWS Angular projects and applications are becoming more and more important as they are gaining popularity in the software industry, thus it becomes important to understand how we can deploy the angular apps that we create from the local system to the AWS cloud server, let us understand step by step how
8 min read
Deploying a Web App on Azure App Service: Step-by-Step Guide Azure is the Cloud computing platform and Suite of cloud services provided by Microsoft. Azure provides various services including building and deploying web apps, logic apps, configuring databases, etc. In this article, let us understand how to deploy a web app on Azure app service. Deploying a Web
5 min read
How to Deploy Angular App in S3? Nowadays, application deployment in web development is one of the crucial aspects to ensure the work is done efficiently and in a cost-saving way to be in line with the development cycle. Amazon S3 (Simple Storage Service), or Angular, is commonly referred to as a double-edged weapon for a data stor
15 min read
How to Deploy Angular App in Kubernetes ? In the modern world of web development, Angular has become one of the most popular frameworks for building dynamic and responsive web applications. As the demand for scalability and reliability increases, deploying these applications in a containerized environment using Kubernetes has become a commo
5 min read