How to stop a page loading from Selenium in chrome?
Last Updated :
27 Jul, 2025
In Selenium WebDriver automation, controlling the loading of a webpage is crucial, especially when dealing with dynamic content or slow-loading pages. Sometimes, a test script may need to stop a page from loading to speed up the process or handle specific scenarios where full page load isn't necessary. This can be particularly useful when testing with the Chrome browser, where large or resource-intensive pages can slow test execution.
This guide will explore stopping a page from loading in Selenium Chrome using simple and effective methods.
Why Stop a Page Load?
Stopping a page load can be necessary in various situations:
- Performance Testing: To simulate different network conditions or handle slow-loading pages.
- Error Handling: To prevent scripts from waiting indefinitely on problematic pages.
- Optimization: To avoid unnecessary waits and speed up test execution.
By controlling page loads, you can create more robust and efficient test scripts.
Understanding Page Load Strategies
Selenium WebDriver provides different page load strategies that can influence how your script handles page loading:
- normal: Waits for the page to fully load (default).
- eager: Waits for the DOM to be interactive.
- none: Does not wait for any page load (immediate interaction).
You can set the page load strategy in your WebDriver configuration:
Example:
Java
import org.openqa.selenium.chrome.ChromeOptions;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
ChromeOptions options = new ChromeOptions();
options.setPageLoadStrategy(PageLoadStrategy.EAGER);
WebDriver driver = new ChromeDriver(options);
Using Selenium Timeouts
Selenium allows you to set timeouts to handle cases where a page is loading slowly:
- Implicit Waits: Define a global wait time for locating elements.
- Explicit Waits: Define a wait condition for specific elements.
Example of Setting Implicit Wait:
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(10));
Example of Using Explicit Wait:
Java
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.time.Duration;
WebDriver driver = new ChromeDriver();
driver.get("https://example.com/");
WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(10));
WebElement element = wait.until(ExpectedConditions.elementToBeClickable(By.id("elementId")));
Stopping Page Load Using JavaScript
You can use JavaScript to interrupt page loading by executing JavaScript commands that cancel ongoing network requests or reloads.
Example:
Java
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
WebDriver driver = new ChromeDriver();
driver.get("https://example.com/");
// Interrupt page load
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("window.stop();");
Explanation:
window.stop(): Stops further loading of the page.
Handling Long Page Loads
To handle long page loads, consider implementing a timeout or a mechanism to retry loading:
Example of Handling Long Page Loads:
Java
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.support.ui.ExpectedConditions;
import org.openqa.selenium.support.ui.WebDriverWait;
import java.time.Duration;
WebDriver driver = new ChromeDriver();
driver.get("https://example.com/");
try {
WebDriverWait wait = new WebDriverWait(driver, Duration.ofSeconds(10));
WebElement element = wait.until(ExpectedConditions.visibilityOfElementLocated(By.id("elementId")));
} catch (Exception e) {
System.out.println("Page load timed out or failed");
driver.navigate().refresh(); // Retry or handle accordingly
}
Example Of stop a page loading from Selenium in chrome
Here is a comprehensive example demonstrating how to stop a page load and handle slow-loading pages:
Use these XML file to Setup the project:
XML
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "https://testng.org/testng-1.0.dtd">
<suite name="SeleniumTestSuite">
<test name="StopPageLoadTest">
<classes>
<class name="com.example.tests.StopLoadPage"/>
</classes>
</test>
</suite>
StopLoadPage.java
Java
package com.example.tests;
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
import io.github.bonigarcia.wdm.WebDriverManager;
public class StopLoadPage {
public static void main(String[] args) {
WebDriverManager.chromedriver().setup();
// Initialize ChromeDriver instance
WebDriver driver = new ChromeDriver();
// Maximize the browser window
driver.manage().window().maximize();
try {
// Navigate to Google
driver.get("https://www.google.com/");
// Stop page load using JavaScript
JavascriptExecutor js = (JavascriptExecutor) driver;
js.executeScript("window.stop();");
// Pause execution to allow the page to partially load
Thread.sleep(2000); // Sleep for 2 seconds
// Locate the Google search box
WebElement searchBox = driver.findElement(By.name("q"));
System.out.println("Google search box found: " + searchBox.getAttribute("title"));
// Now navigate to Gmail
driver.navigate().to("https://accounts.google.com/v3/signin/identifier?continue=https%3A%2F%2Fround-lake.dustinice.workers.dev%3A443%2Fhttps%2Fmail.google.com%2Fmail%2Fu%2F0%2F&emr=1&followup=https%3A%2F%2Fround-lake.dustinice.workers.dev%3A443%2Fhttps%2Fmail.google.com%2Fmail%2Fu%2F0%2F&ifkv=AdBytiPJSrCFfmjd_lSHT6hHN3pAX41y9mZ3YGmFeg85wccfb9FN_Irw7NOulA69b0oTO201QhDtOQ&osid=1&passive=1209600&service=mail&flowName=WebLiteSignIn&flowEntry=ServiceLogin&dsh=S1430101882%3A1753273619398402");
// Stop page load for Gmail
js.executeScript("window.stop();");
// Pause execution to allow the page to partially load
Thread.sleep(2000); // Sleep for 2 seconds
// Locate an element on the Gmail page (e.g., the "Email or phone" input box)
WebElement emailInputBox = driver.findElement(By.id("identifierId"));
System.out.println("Gmail input box found: " + emailInputBox.getAttribute("aria-label"));
} catch (Exception e) {
System.out.println("An error occurred: " + e.getMessage());
} finally {
driver.quit();
}
}
}
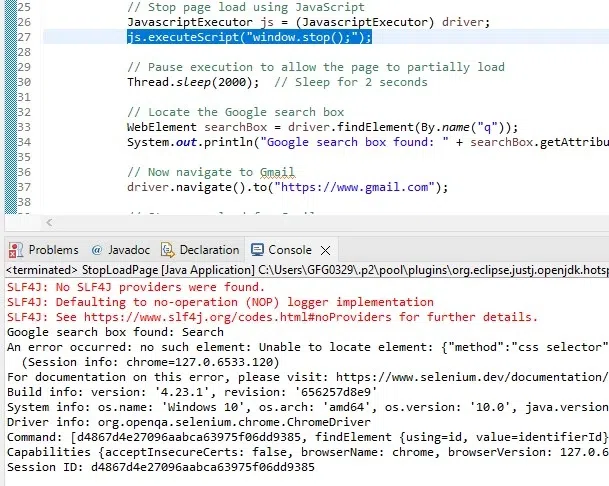
Output:
 STOP LOAD PAGE OUTPUT
STOP LOAD PAGE OUTPUTConclusion
Stopping a page from loading in Selenium Chrome can be a powerful technique to optimize your test scripts and handle pages that load unnecessary content. By using JavaScriptExecutor and other strategies in Selenium, you can control the browser's behavior more precisely, ensuring that your automation tasks run efficiently. Implementing these methods can help you avoid delays and focus on the elements that matter most for your test scenarios, enhancing the overall performance of your Selenium WebDriver scripts.