How to prevent browser to remember password in HTML ?
Last Updated :
27 Jun, 2024
Browsers remember information submitted through `<input>` fields, suggesting previously entered values on subsequent visits. This can create security issues. There are several methods to prevent browsers from remembering passwords in HTML which are as follows:
Using autocomplete attribute
To prevent the browser from remembering passwords in HTML, set the form tag’s `autocomplete` attribute to “off”. This stops the browser from suggesting or saving previously entered passwords for the form.
Syntax:
<input type = "password" autocomplete="off">
Example: To demonstrate preventing the browser from remembering passwords using the `autocomplete` attribute.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Prevent Password remember</title>
</head>
<body>
<div>
<h2 style="color: #006400;">
Preventing Password remember
</h2>
<form name="Frm" autocomplete="off">
User Name :
<input id="username" type="text" name="userName" />
<br /><br />
Password:
<input id="password" type="password" name="passWord" />
<br /><br />
<input id="uname" type="submit" />
</form>
</div>
</body>
</html>
Output:

In many modern browsers this attribute does not make any effect. So, in this case, if we use one more thing under the input field then this problem can be fixed.
<input type="password" autocomplete="off"
readonly onclick="this.removeAttribute('readonly');" >Example: To demonstrate the `readonly` property, which sets or returns a boolean indicating if a field is read-only and cannot be modified.
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Prevent Password remember</title>
</head>
<body>
<div>
<h2 style="color: #006400;">
Preventing Password remember
</h2>
<form name="Frm">
User Name :<input id="username"
type="text"
name="userName"
autocomplete="off"
readonly
onclick="this.removeAttribute('readOnly');" />
<br /><br />
Password: <input id="password"
type="password"
name="passWord"
autocomplete="off"
readonly
onclick="this.removeAttribute('readOnly');" />
<br /><br />
<!--"removeAttribute()" method
removes the specified attribute
from an element-->
<input id="uname" type="submit" />
</form>
</div>
</body>
</html>
Output:

By Deleting cookies
This method removes the password and other values from the form. These values are stored in the browser as cookies, so if the cookies are deleted, the password and other values are also removed. Therefore, we only need to add a function to delete the cookies.
Example: To demonstrate preventing the browser to remember password by deleting cookies.
html
<html>
<head>
<script type="text/javascript">
function savePass() {
passVal = "password = " + escape(document.Frm.passWord.value) + ";";
document
.cookie = passVal + "expires = Sun, 01-May-2021 14:00:00 GMT";
document
.getElementById("show").innerHTML =
"Password saved, " + document.cookie;
}
function dltPass() {
document
.cookie = passVal + "expires = Sun, 01-May-2019 14:00:00 GMT";
// Set the expiration date to
// removes the saved password
document
.getElementById("show")
.innerHTML = "Password deleted!!!";
// Removes the password from the browser
document
.getElementById("pass")
.value = "";
// Removes the password from the input box
}
</script>
</head>
<body>
<div>
<h2 style="color: #006400">Preventing Password remember</h2>
<form name="Frm">
User Name :
<input id="username"
type="text"
name="userName" />
<br /><br />
Password:
<input id="pass"
type="password"
name="passWord" />
<br /><br />
<input id="uname"
type="button"
value="submit"
onclick="savePass();" />
<input
id="remove"
type="button"
value="Remove given Password"
onclick="dltPass();"
/>
<p id="show"></p>
</form>
</div>
</body>
</html>
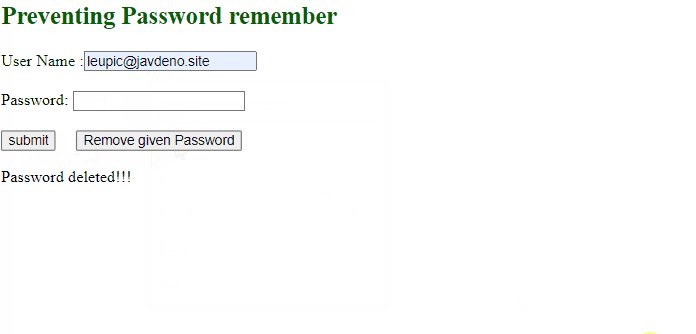
Output:

Using autocomplete=”new-password”
Using this the browser will give random password suggestions while filling the password field in any form. So the actual password will not be saved in the browser. The browser hides the actual password and showing rand suggestions all the time.
<input type = "password" autocomplete="new-password">
Example: To demonstrate using the autocomplete=”new-password” method to prevent browser to remember password.
html
<html>
<body>
<div>
<h2 style="color: #006400;">
Preventing Password remember
</h2>
<form name="Frm">
User Name :
<input id="username"
type="text"
name="userName" />
<br /><br />
Password:<input id="password"
type="password"
name="passWord"
autocomplete="new-password" />
<br /><br />
<!--used autocomplete="new-password" -->
<input id="uname" type="submit" />
</form>
</div>
</body>
</html>
Output:
