How to Disable a Button in jQuery UI ?
Last Updated :
31 Dec, 2020
To disable a button in jQuery UI, we will be using disable() method which is discussed below:
jQuery UI disable() method is used to completely disable the button. It returns the button element completely to its initial state.
Syntax:
$(".selector").button("disable")
Parameters: This method does not accept any parameters.
Return values: This method simply returns the button to its pre-initial state.
- Links for jQuery UI libraries:
<link rel=’stylesheet’
href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”> </script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js"> </script>
<link rel=’stylesheet’
href=”https://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.10.2.js”> </script>
<script src=”https://code.jquery.com/ui/1.10.4/jquery-ui.js"> </script>
Below are the example which shows the implementation of this method.
Example 1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
$(function () {
$("#buttonId").button();
$('#buttonId').click(function (event) {
event.preventDefault();
$(this).button("disable");
console.log("The button is disabled successfully")
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Button disable Method</b>
<div class="height"> </div><br>
<button id="buttonId">Button element</button>
</body>
</html>
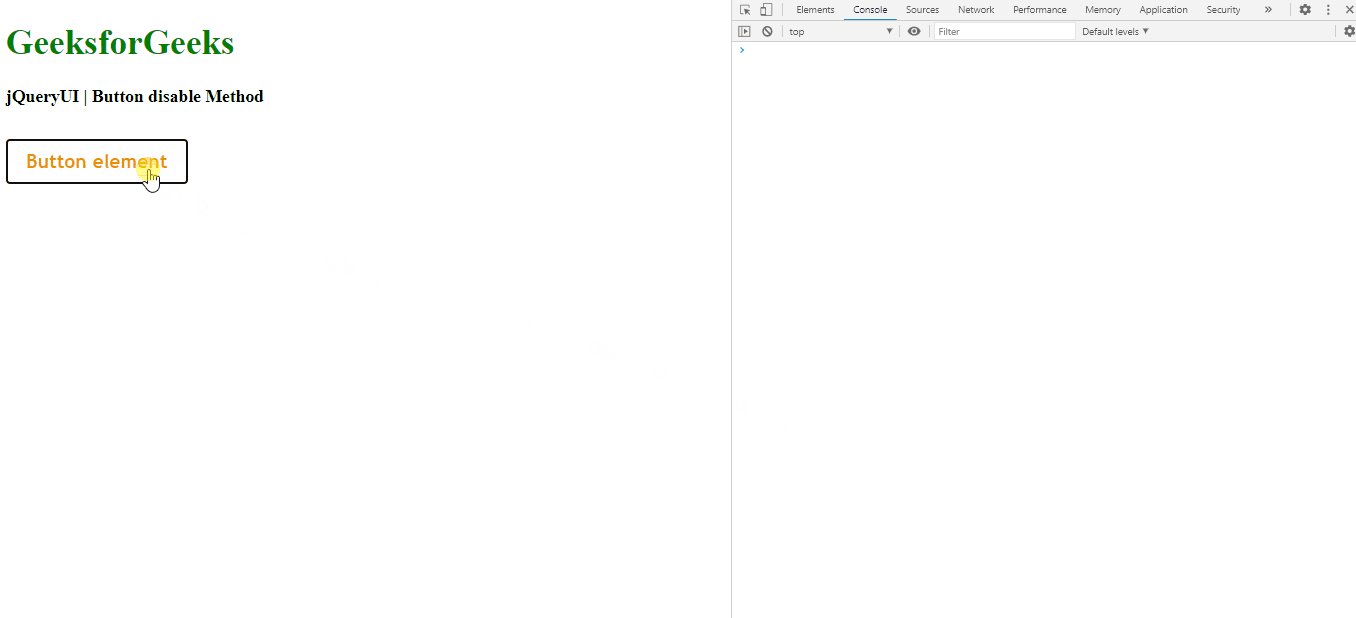
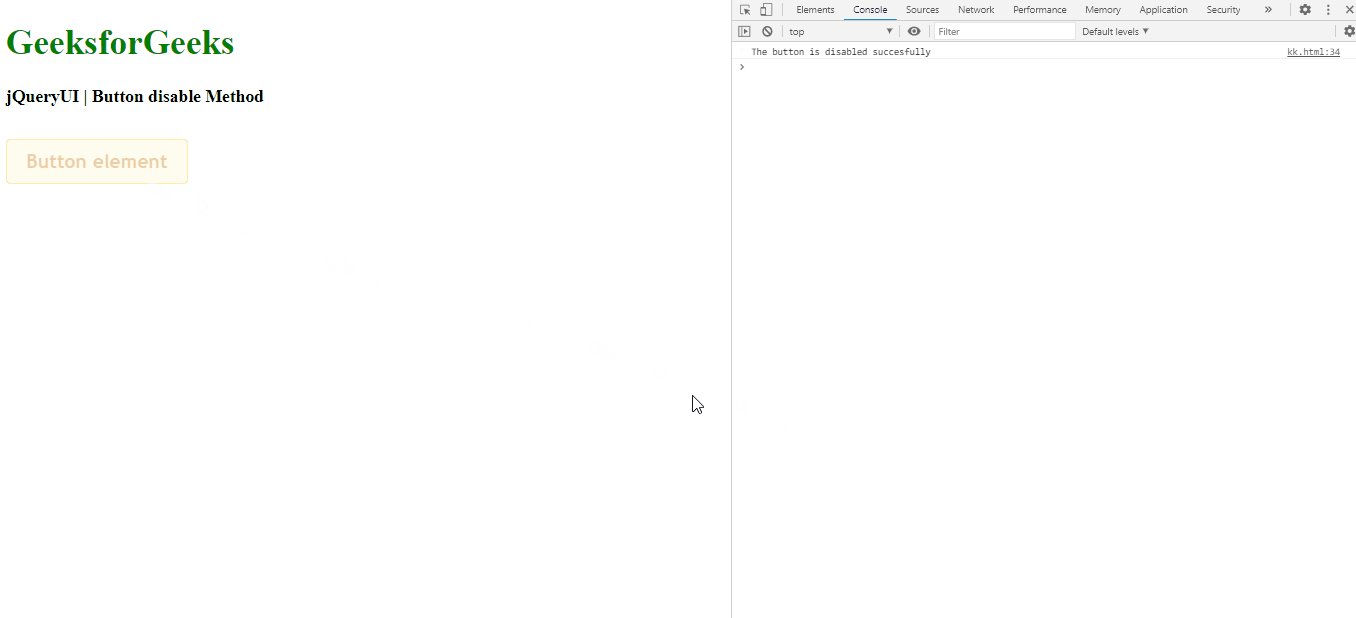
Output:

Example 2:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height: 10px;
}
</style>
<script>
$(function () {
$("#buttonId, #submitId, #anchorId").button();
$('#buttonId, #submitId, #anchorId')
.click(function (event) {
event.preventDefault();
$(this).button("disable");
});
});
</script>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | Button disable Method</b>
<div class="height"> </div><br>
<div class="buttons-div">
<button id="buttonId">Button element</button>
<input id="submitId" type="submit"
value="Submit button">
<a id="anchorId" href="">Anchor</a>
</div>
</body>
</html>
Output:

Reference: https://api.jqueryui.com/button/