How to Create Form Submit Button in HTML ?
Last Updated :
23 May, 2025
In HTML, the form submit button plays a crucial role in sending user data to the server for processing. It's typically created using either <input type="submit"> the <button> tag. Around 95% of web forms use one of these two methods, making them essential for enabling user interaction and data submission on websites.
In this approach, we are using the <button> tag to create a submit button within an HTML form. The button is styled with CSS for a green background color, white text, and a hover effect, and its functionality is defined through a JavaScript event listener to display an alert when clicked.
Syntax:
<button type="button" id="submitButton">Submit</button>
Example: The following example uses the <button> tag to create a Form Submit button in HTML.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Example 1</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Using the button tag</h3>
<form>
<label for="username">Username:</label>
<input type="text" id="username"
name="username" required>
<label for="email">Email:</label>
<input type="email" id="email"
name="email" required>
<label for="password">Password:</label>
<input type="password" id="password"
name="password" required>
<button type="button"
id="submitButton">
Submit
</button>
</form>
<script>
document.addEventListener(
'DOMContentLoaded', () => {
document.getElementById('submitButton').
addEventListener('click', function () {
alert('Form submitted!');
});
});
</script>
</body>
</html>
h1 {
color: green;
text-align: center;
}
body {
text-align: center;
}
form {
display: inline-block;
text-align: left;
max-width: 400px;
margin: 20px auto;
}
label {
display: block;
margin-bottom: 8px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 12px;
box-sizing: border-box;
}
button {
background-color: #4caf50;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
Output:

Note: To add styling in Button check out this article on CSS Buttons.
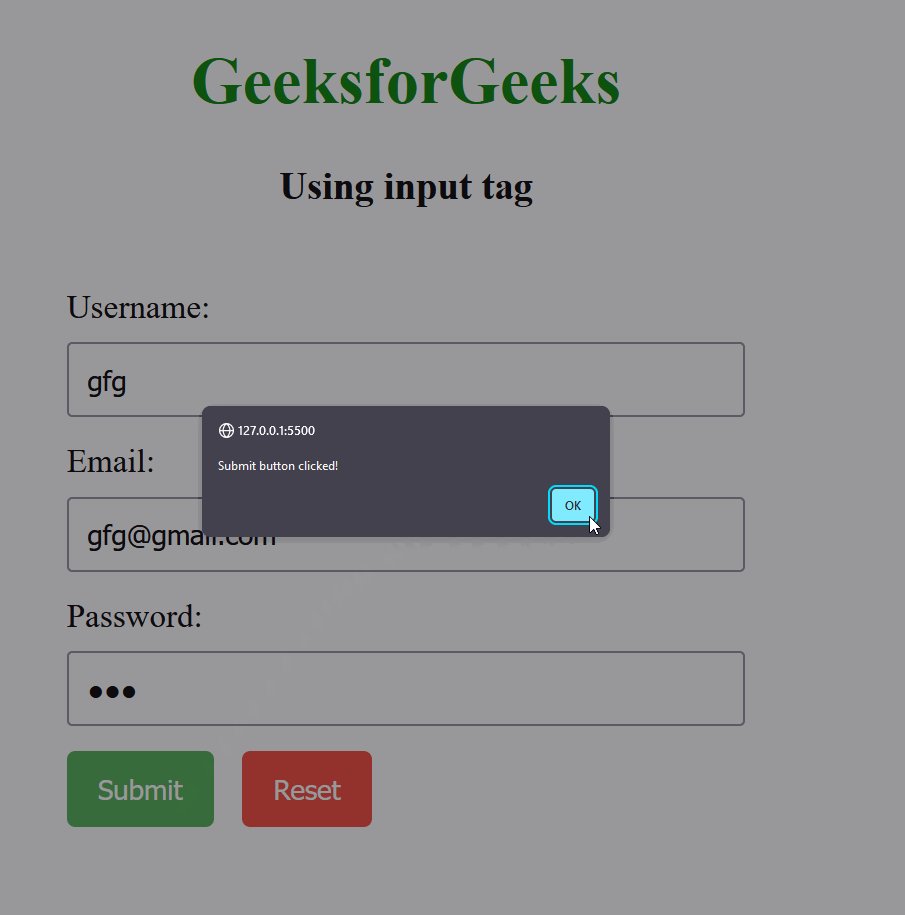
In this approach, we are using the <input> tag to create form fields and buttons within an HTML form. The styling is applied through CSS, between the submit button with a green background and the reset button with a red background. JavaScript is used to add functionality, which triggers alerts when the submit or reset buttons are clicked.
Syntax:
<input type="submit" class="submitButton" id="submitButton" value="Submit">
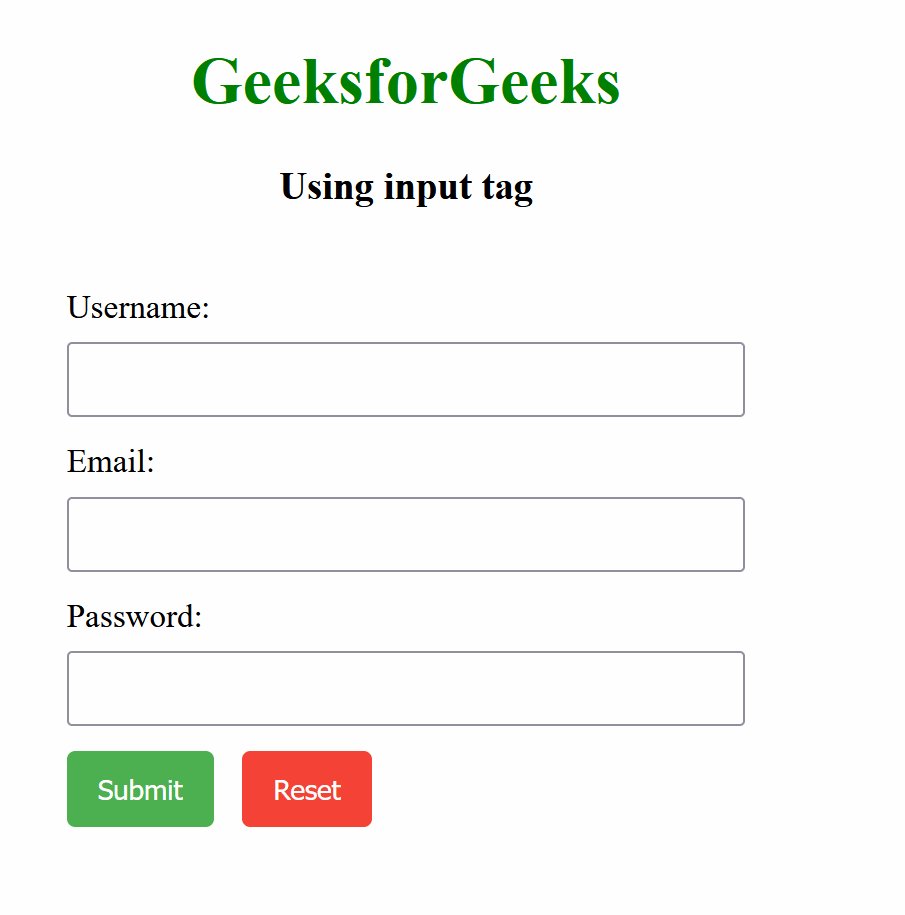
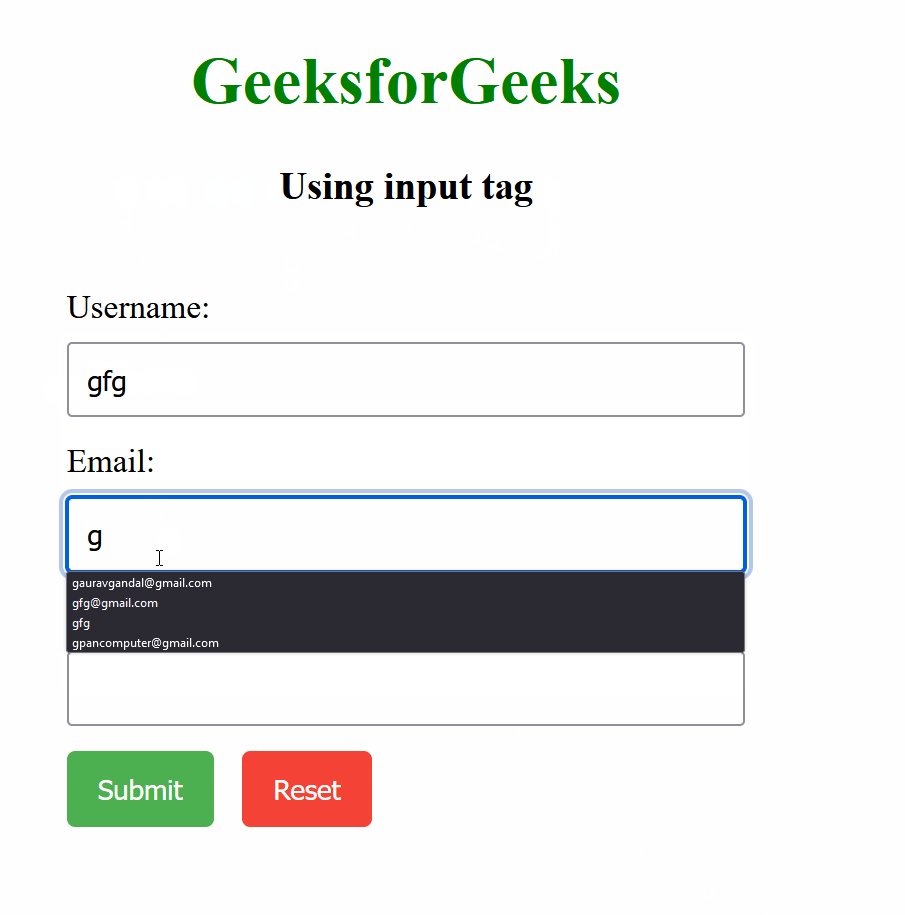
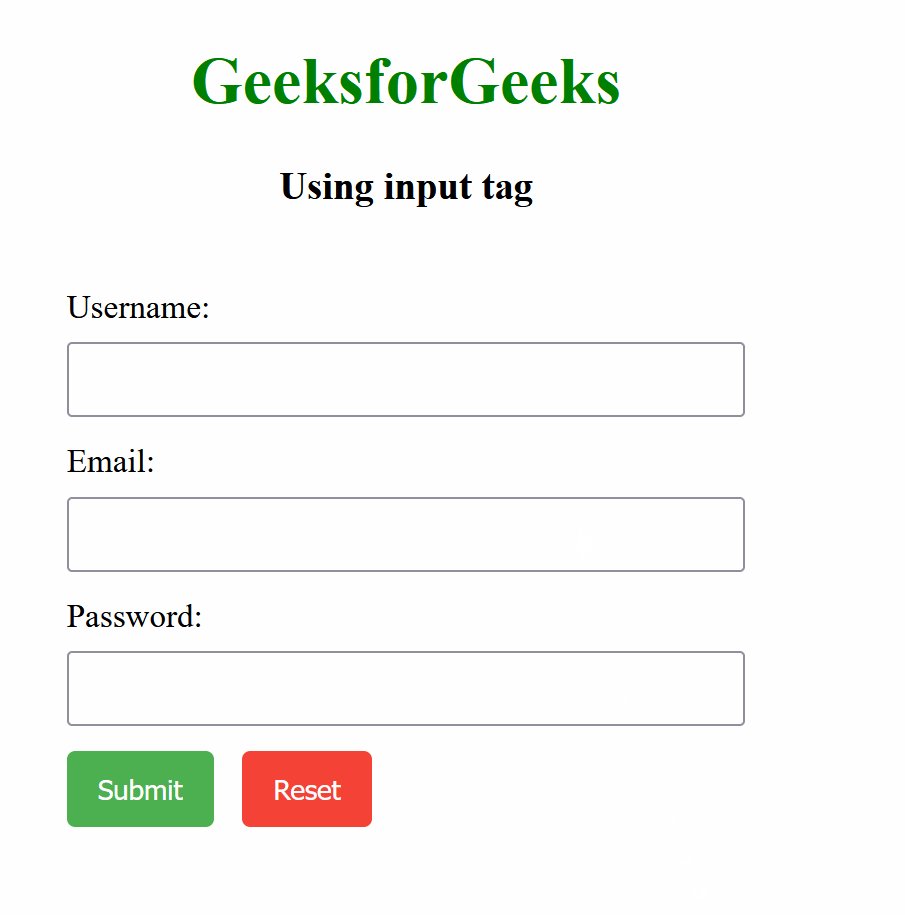
Example: The below example uses <input> tag to create a Form Submit button in HTML.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Example 2</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>Using input tag</h3>
<form>
<label for="username">Username:</label>
<input type="text" id="username"
name="username" required>
<label for="email">Email:</label>
<input type="email" id="email"
name="email" required>
<label for="password">Password:</label>
<input type="password" id="password"
name="password" required>
<input type="submit" class="submitButton"
id="submitButton" value="Submit">
<input type="reset" class="resetButton"
id="resetButton" value="Reset">
</form>
<script>
document.addEventListener(
'DOMContentLoaded', function () {
document.getElementById('submitButton').
addEventListener('click', function () {
alert('Submit button clicked!');
});
document.getElementById('resetButton').
addEventListener('click', function () {
alert('Reset button clicked!');
});
});
</script>
</body>
</html>
h1 {
color: green;
text-align: center;
}
body {
text-align: center;
}
form {
display: inline-block;
text-align: left;
max-width: 400px;
margin: 20px auto;
}
label {
display: block;
margin-bottom: 8px;
}
input[type="text"],
input[type="email"],
input[type="password"] {
width: 100%;
padding: 8px;
margin-bottom: 12px;
box-sizing: border-box;
}
.submitButton {
background-color: #4caf50;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
margin-right: 10px;
}
.resetButton {
background-color: #f44336;
color: white;
padding: 10px 15px;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover,
.resetButton:hover {
opacity: 0.8;
}
Output:

Similar Reads
How to create a form with custom buttons in HTML ? HTML form contains other form elements like text box, check box, radio button, submit button, and many more. For creating an HTML form, <form>________</form>tag is used as it is paired tag so starting and closing tags both are required. Other form elements are placed within these tags. I
3 min read
How to Create a File Upload Button in HTML? Uploading files through an HTML form is essential for many web applications, as it enables users to easily share documents, images, and other types of files. To create a file upload button in HTML, we can use the <input> element with type="file" attribute inside a <form> tag.Creating a B
2 min read
How to Prevent Buttons from Submitting Forms in HTML? We will use different approaches for preventing buttons from submitting forms. There are several reasons where preventing the buttons from submitting forms, i.e., if the user hasn't completed all the required form fields, or added incorrect details in the form, etc. Below are the approaches to preve
3 min read
How to use multiple submit buttons in an HTML form ? Using multiple submit buttons in an HTML form allows different actions based on the button clicked. Each submit button can trigger a unique server-side or JavaScript process while sharing the same form fields, enabling various functionalities within a single form structure.Syntax<form action="/https/www.geeksforgeeks.org/DE
2 min read
How To Create Registeration Form in HTML HTML Registration Form is a web-based form designed to collect user information such as name, email, password, and other details. It typically includes input fields, validation, and a submit button to register users on a website.HTML Registration FormHow to Create HTML Registration FormBasic Structu
2 min read
How to create a clickable button in HTML ? In this article, we will create a Button by using the <Button> Element in the Document. It is used to submit the content. The images and text content can use inside a button tag. Syntax: <button type = "button"> Example: Using HTML <button> type Attribute html <!DOCTYPE html>
1 min read