How to combine multiple .ts files into a single .js file ?
Last Updated :
28 Apr, 2025
TypeScript is a popular programming language that is a strict syntactical superset of JavaScript, adding optional static typing and class-based object-oriented programming to the language. When working on large projects, it is common to split your code into multiple .ts files to make it easier to manage and maintain. However, when it comes time to deploy your application, you may want to combine these .ts files into a single .js file for better performance and easier deployment. In this tutorial, we will learn how to combine multiple .ts files into a single .js file using the TypeScript compiler. We will accomplish this by specifying outFile in compilerOptions .
Let's understand using step-by-step implementation.
Installing the TypeScript Compiler: Before you can start combining your .ts files into a single .js file, you will need to install the TypeScript compiler. The TypeScript compiler is a command-line tool that allows you to transpile your .ts code into .js code. To install the TypeScript compiler, you will need to have Node.js and npm (the Node.js package manager) installed on your system.
Step 1: To install the TypeScript compiler, open a terminal window and run the following command:
npm install -g typescript
This will install the TypeScript compiler globally on your system, allowing you to use it for any project.
Step 2: Once you have the TypeScript compiler installed, you can use it to compile your .ts files into a single .js file. To do this, you will need to create a TypeScript configuration file called tsconfig.json in the root directory of your project. This file will contain the configuration options for the TypeScript compiler, including the list of .ts files to be compiled and any other necessary options.
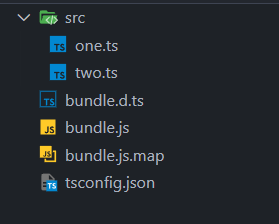
Project Structure:

Here is an example tsconfig.json file that combines all .ts files in the src directory into a single .js file called bundle.js:
JavaScript
{
"compilerOptions": {
"outFile": "bundle.js",
"allowJs": true,
"checkJs": true,
"declaration": true,
"sourceMap": true,
"noImplicitAny": true,
"module": "amd",
"target": "es5"
},
"include": [
"src/**/*"
],
"exclude": [
"node_modules"
]
}
Step 3: In this example, the compilerOptions object contains the configuration options for the TypeScript compiler. The outFile option specifies the name of the output .js file, and the include option specifies the .ts files to be included in the compilation. The exclude option specifies directories or files to be excluded from the compilation. Notice that module is set to amd and that's because this is not supported with CommonJS (for the files to be bundled). Let's create two files, one.ts and two.ts inside the src directory as follows:
one.ts
JavaScript
console.log("First file")
two.ts
JavaScript
 contents of ts files
contents of ts files
Step 4: To compile your .ts files into a single .js file using the TypeScript compiler, open a terminal window and navigate to the root directory of your project. Then, run the following command:
tsc
If that doesn't work, tsc is likely not in the PATH, so we can use
npx tsc
This will run the TypeScript compiler and create the output .js file specified in your tsconfig.json file.
Step 5: Once you have compiled your .ts files into a single .js file using the TypeScript compiler, you can add the output .js file to your project. To do this, you will need to include the .js file in your HTML file or reference it in your JavaScript code. For example, if you have an HTML file called index.html and you want to include the output .js file called bundle.js, you can add the following script tag to your HTML file:
<script src="bundle.js"></script>
This will include the bundle.js file in your HTML file, which will be executed when the page loads.
 index.html file with the bundled js file
index.html file with the bundled js file
Output: On running index.html in a web browser, we get the following output in the console:
 bundled ts files output
bundled ts files output
We can see that both the file codes have been executed using bundle.js. Alternatively, if you are using the output .js file in your JavaScript code, you can reference it using the import or require statements, depending on the module system you are using. For example:
import * as myModule from './bundle.js';
const myModule = require('./bundle.js');
Explanation: We have seen how to combine multiple .ts files into a single .js file using the TypeScript compiler. By creating a tsconfig.json file and running the tsc command, we were able to transpile our .ts code into a single .js file for easier deployment and better performance. We also learned how to include the output .js file in our HTML file or reference it in our JavaScript code.
Similar Reads
How to compile multiple Typescript files into a single file ? In this article, we will learn how to compile multiple Typescript files into a single file. There are two approaches that can be followed here: Approach 1: Compiling multiple Typescript files into a single JavaScript file. We simply use the following syntax: Syntax: tsc --out outputFile.js typeScrip
4 min read
How to compile a Typescript file ? TypeScript is a robust, open-source programming language developed and maintained by Microsoft. As a syntactic superset of JavaScript, TypeScript enhances its foundational language by introducing additional features, including strong typing and object-oriented programming capabilities. Unlike JavaSc
3 min read
How to Combine Multiple Node.js Web Applications ? As web applications become increasingly complex, it's not uncommon for organizations to have multiple Node.js applications serving different purposes. However, managing and integrating these applications can present challenges. In this article, we will explore various approaches and best practices f
3 min read
How to Configure multiple View Engines in Express.js ? View engines present in web application framework are basically the template engines that allow us to embed dynamic content into the web pages, render them on the server, and send them to the client. With the help of these, we can serve dynamic data, and utilise the template inheritance properties t
3 min read
How to separate Handlebars HTML into multiple files / sections using Node.js ? In this article, we will learn about separating Handlebars HTML into multiple files/sections using Node.js and using it on any page that you want. It helps in reducing the repetition of code. For example, instead of adding the whole navbar on each page, you can just make a template of that navbar an
3 min read
How to keep compiled files in a separate directory ? A web project containing HTML, CSS, JavaScript, Images, and Videos files. The task is to ensure that all the files of the project are compiled and bundled to one separate directly. Before we proceed, I would like to give you a brief introduction to parcel-bundler. Parcel-bundler: It is a module that
4 min read