How To Change Placeholder Color In ReactJS ?
Last Updated :
28 Apr, 2025
In this article, we'll explore two different approaches to changing the placeholder color in ReactJS.
To change the color of the placeholder text, the CSS ::placeholder pseudo-element is primarily utilized. This handy pseudo-element enables us to style the placeholder text within an input field.
Syntax
::placeholder {
color: yourColorValue;
}Prerequisites
Steps to Create React Application
Step 1: Create a react application by using this command
npx create-react-app placeholderApp
Step 2: After creating your project folder, i.e. placeholderApp, use the following command to navigate to it:
cd placeholderApp
Project Structure
The project structure will look like this.

Approach 1: Using CSS Styling
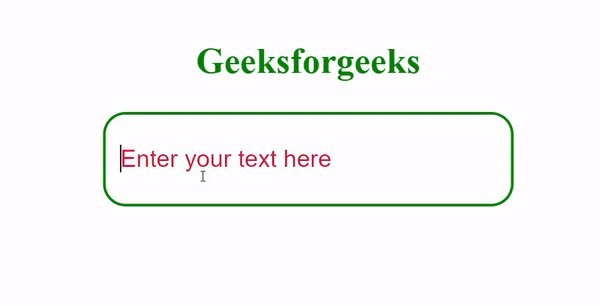
In this approach, it sets the placeholder text color to crimson using an inline <style>;. The result is a centered input field with a green title and a crimson placeholder color.
Example: This example shows the use of the above-explaned approach.
JavaScript
// App.js file
import React from "react";
const App = () => {
const containerStyle = {
display: "flex",
flexDirection: "column",
alignItems: "center",
marginTop: "20px",
};
const titleStyle = {
fontSize: "24px",
color: "green",
};
const inputStyle = {
width: "250px",
height: "40px",
padding: "10px",
fontSize: "16px",
border: "2px solid green",
borderRadius: "15px",
outline: "none",
};
return (
<div style={containerStyle}>
<h2 style={titleStyle}>Geeksforgeeks</h2>
<input
type="text"
placeholder="Enter your text here"
style={inputStyle}/>
{/* Styling for the placeholder color */}
<style>
{`
::placeholder {
color: crimson;
}`
}
</style>
</div>
);
};
export default App;
Steps to run:
To open the application, use the Terminal and enter the command listed below.
npm start
Output:

In the approach for modifying the color of placeholder text in React, we use state to track a condition (for example, a button click). Based on this condition, they dynamically assign a CSS class to the input element, thereby altering the color of the placeholder text.
Example: This example shows the use of the above-explained approach.
JavaScript
// App.js
import React, { useState } from "react";
import "./App.css"; // Import your CSS file
const App = () => {
const [isRed, setIsRed] = useState(false);
const togglePlaceholderColor = () => {
setIsRed(!isRed);
};
return (
<div className="container">
<h2 className="heading">Geeksforgeeks</h2>
<input
type="text"
placeholder="Enter your text here"
className={`input ${
isRed ? "red-placeholder" : ""
}`}/>
<button
className="button"
onClick={togglePlaceholderColor}>
Toggle Placeholder Color
</button>
</div>
);
};
export default App;
/* App.css file*/
.container {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 20px;
}
.heading {
font-size: 34px;
color: green;
}
.input {
width: 250px;
height: 40px;
padding: 10px;
font-size: 16px;
color: #333;
border: 2px solid green;
border-radius: 15px;
outline: none;
}
.red-placeholder::placeholder {
color: red;
}
.button {
padding: 10px 20px;
font-size: 16px;
border: none;
border-radius: 5px;
outline: none;
cursor: pointer;
background-color: #0074d9;
color: #fff;
margin-top: 10px;
}
.red-button {
/* Red button color when condition is met */
background-color: red;
}
Output:
