Foundation CSS Top Bar Sticky Navigation
Last Updated :
01 Aug, 2022
Foundation CSS is a free and open-source front-end framework for developing flexible web designs. It's one of the most powerful CSS frameworks, and it delivers a responsive grid, as well as HTML and CSS UI components, templates, and more, across all platforms. It also has several JavaScript Extension features that are optional. It also renders quickly on mobile devices thanks to the inclusion of the Fastclick.js utility.
A navigation bar is a technique to provide a way to have links in a horizontal position that helps us travel between different locations on the webpage. A navigation bar is usually at the top, although it can also be found on the left and right, or even at the bottom of the line in some design layouts. A top bar is a navigation bar at the top where we can add left and right sections in the top bar.
We can make a top navigation bar using the top-bar class and can use the top-left and top-right classes to add content on the left and right sides of the navigation bar respectively. We can make the navigation bar sticky by adding the sticky class to it. In this scenario, the navigation bar is contained in a sticky container.
Foundation CSS Top Bar Sticky Navigation Used Attributes:
- data-sticky-container: This attribute is added to the container which is meant to be a sticky container. This attribute doesn't have any value.
- data-sticky: This attribute is added to the container which is meant to be a sticky element. This attribute doesn't have any value.
Foundation CSS Top Bar Sticky Navigation Used Classes:
- top-bar: This class is used to make a title navigation bar at the top with a background color.
- top-bar-left: This class is used to add content or UI components on the left side of the top navigation bar.
- top-bar-right: This class is used to add content or UI components on the right side of the top navigation bar.
Example 1: This code below demonstrates a sticky top navigation bar on a webpage.
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Compressed CSS -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/[email protected]/dist/css/foundation.min.css" />
<!-- foundation-float.min.css: Compressed CSS with legacy Float Grid -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/[email protected]/dist/css/foundation-float.min.css"
crossorigin="anonymous">
<!-- foundation-prototype.min.css: Compressed CSS with prototyping classes -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/[email protected]/dist/css/foundation-prototype.min.css"
crossorigin="anonymous">
<!-- Compressed JavaScript -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/[email protected]/dist/js/foundation.min.js">
</script>
</head>
<body>
<div data-sticky-container>
<div class="top-bar"
data-sticky data-options="marginTop:0;">
<div class="top-bar-left">
<ul class="dropdown menu" data-dropdown-menu>
<li class="menu-text">GeeksforGeeks</li>
<li>
<a href="#">DSA</a>
<ul class="menu vertical">
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</li>
<li><a href="#">Java</a></li>
<li><a href="#">Python</a></li>
</ul>
</div>
<div class="top-bar-right">
<ul class="menu">
<li><input type="search"
placeholder="Search"></li>
<li><button type="button"
class="button">Search</button></li>
</ul>
</div>
</div>
</div>
<div class='column row' id='root'>
<h1 class="text-center"
style="color:green;">
GeeksforGeeks
</h1>
<h3 class="text-center">
Foundation CSS Top Bar Sticky Navigation
</h3>
<p class="margin-3">
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome to
GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line.
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome
to GeeksForGeeks. This is an example line.
</p>
<p class="margin-3">
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome to
GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line.
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome
to GeeksForGeeks. This is an example line.
</p>
<p class="margin-3">
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome to
GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line.
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome
to GeeksForGeeks. This is an example line.
</p>
</div>
<script>
$(document).foundation();
</script>
</body>
</html>
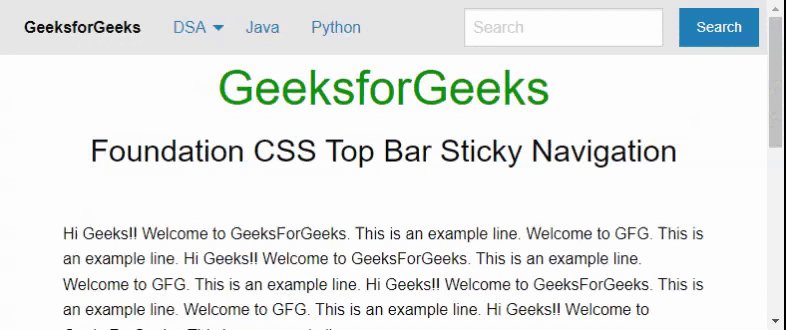
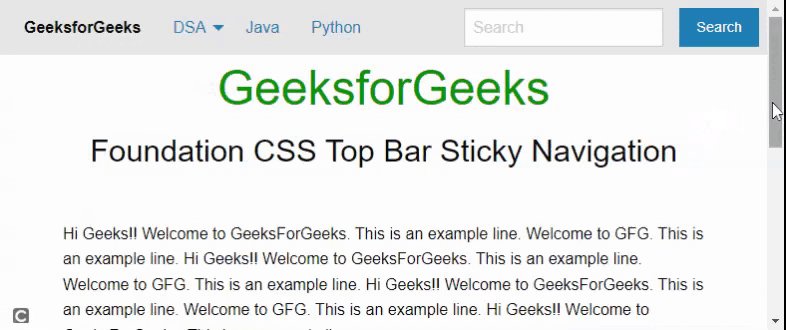
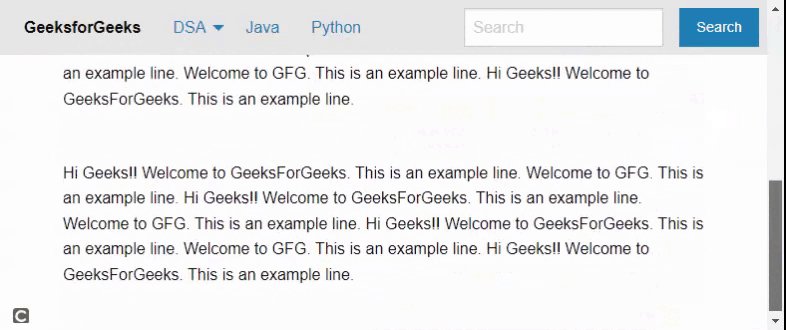
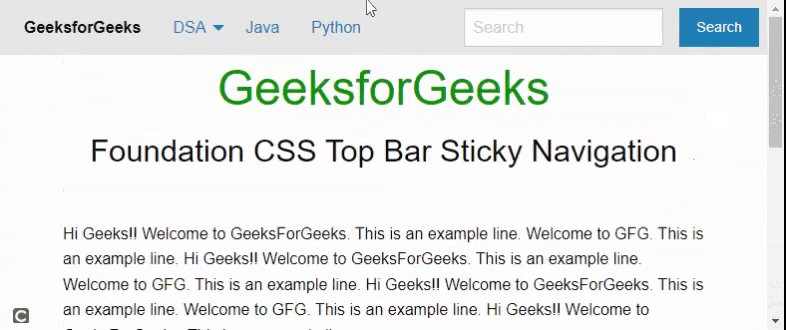
Output:

Example 2: In the below code, the top bar stays sticky even after adding other features like Stacking, stacking is applied only for medium screen size.
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Compressed CSS -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/[email protected]/dist/css/foundation.min.css" />
<!-- foundation-float.min.css: Compressed CSS with legacy Float Grid -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/[email protected]/dist/css/foundation-float.min.css"
crossorigin="anonymous">
<!-- foundation-prototype.min.css: Compressed CSS with prototyping classes -->
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/[email protected]/dist/css/foundation-prototype.min.css"
crossorigin="anonymous">
<!-- Compressed JavaScript -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src=
"https://cdn.jsdelivr.net/npm/[email protected]/dist/js/foundation.min.js">
</script>
</head>
<body>
<div data-sticky-container>
<div class="top-bar stacked-for-medium"
data-sticky data-options="marginTop:0;">
<div class="top-bar-left">
<ul class="dropdown menu" data-dropdown-menu>
<li class="menu-text">GeeksforGeeks</li>
<li>
<a href="#">DSA</a>
<ul class="menu vertical">
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</li>
<li><a href="#">Java</a></li>
<li><a href="#">Python</a></li>
</ul>
</div>
<div class="top-bar-right">
<ul class="menu">
<li><input type="search"
placeholder="Search"></li>
<li><button type="button"
class="button">Search</button></li>
</ul>
</div>
</div>
</div>
<div class='column row' id='root'>
<h1 class="text-center"
style="color:green;">
GeeksforGeeks
</h1>
<h3 class="text-center">
Foundation CSS Top Bar Sticky Navigation
</h3>
<p class="margin-3">
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome to
GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line.
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome
to GeeksForGeeks. This is an example line.
</p>
<p class="margin-3">
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome to
GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line.
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome
to GeeksForGeeks. This is an example line.
</p>
<p class="margin-3">
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome to
GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line.
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome
to GeeksForGeeks. This is an example line.
</p>
<p class="margin-3">
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome to
GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line.
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome
to GeeksForGeeks. This is an example line.
</p>
<p class="margin-3">
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome to
GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line.
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome
to GeeksForGeeks. This is an example line.
</p>
<p class="margin-3">
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome to
GeeksForGeeks. This is an example line.
Welcome to GFG. This is an example line.
Hi Geeks!! Welcome to GeeksForGeeks. This
is an example line. Welcome to GFG. This
is an example line. Hi Geeks!! Welcome
to GeeksForGeeks. This is an example line.
</p>
</div>
<script>
$(document).foundation();
</script>
</body>
</html>
Output:

Reference: https://get.foundation/sites/docs/top-bar.html#sticky-navigation
Similar Reads
Foundation CSS Sticky Navigation Foundation CSS is a free and open-source front-end framework that aids in the creation of flexible web designs. It's one of the most powerful CSS frameworks, and it works across all devices, delivering a responsive grid as well as HTML and CSS UI components, templates, and more. It also includes som
5 min read
Foundation CSS Menu Sticky Navigation Foundation CSS is an Open-source front-end framework that makes it simple and quick to build stunning, responsive websites, mobile apps, and emails. September of that year saw ZURB publish it. Many companies, including Facebook, eBay, Mozilla, Adobe, and even Disney, use it. Based on the Bootstrap f
7 min read
Foundation CSS Kitchen Sink Top Bar Foundation CSS is the frontend framework of CSS that is used to build responsive websites, apps, and emails that work perfectly on any device. It is written using HTML, CSS, and Javascript and is used by many famous companies like Amazon, Facebook, eBay, etc. It uses packages like Grunt and Libsass
2 min read
Foundation CSS Top Bar Stacking Foundation CSS is an open-source & responsive front-end framework built by ZURB foundation in September 2011, that makes it easy to design beautiful responsive websites, apps, and emails that look amazing & can be accessible to any device. It is used by many companies such as Facebook, eBay,
3 min read
Foundation CSS Responsive Navigation Toggle Foundation CSS is an open-source & responsive front-end framework built by ZURB foundation in September 2011, that makes it easy to design beautiful responsive websites, apps, and emails that look amazing & can be accessible to any device. It is used by many companies such as Facebook, eBay,
3 min read