Create a Tic-Tac-Toe Game using jQuery
Last Updated :
05 Aug, 2024
In this post, we are going to implement 2-player tic-tac-toe using jQuery. It is quite easy to develop with some simple validations and error checks. Player-1 starts playing the game and both the players make their moves in consecutive turns.

The player who makes a straight 3-block chain wins the game. Here, we'll be implementing this game on the front-end using simple logic and validation checks only.
Prerequisites: Basic knowledge of some front-end technologies like HTML, CSS, jQuery and Bootstrap.
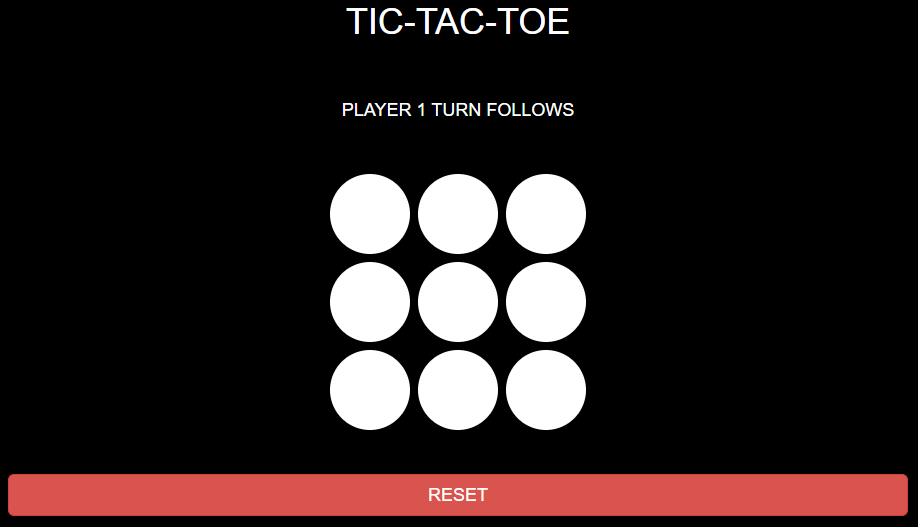
Developing the layout: First of all, we will develop 3 * 3 grid layout and apply some CSS effects on the same. It should also show a text showing the turn of the player. It should also contain a button to reset the game whenever needed.
HTML Code:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
<script src=
"https://code.jquery.com/jquery-3.4.1.slim.min.js">
</script>
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/css/bootstrap.min.css">
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.4.0/js/bootstrap.min.js">
</script>
<link rel="stylesheet"
href=
"https://use.fontawesome.com/releases/v5.7.0/css/all.css"
integrity=
"sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ"
crossorigin="anonymous">
</head>
<body>
<!-- Heading -->
<div class="container-fluid text-center">
<h1 style="color: white;">TIC-TAC-TOE</h1>
</div>
<br>
<br>
<div class="container-fluid text-center">
<!-- Inform area for player's turn -->
<h4 id="screen" style="color: white;">
PLAYER 1 TURN FOLLOWS
</h4>
</div>
<br>
<div class="container-fluid">
<div class="row">
<div class="col-lg-4"> </div>
<div class="col-lg-4">
<!-- Playing Canvas -->
<center>
<table>
<tr>
<td colspan="3">
</tr>
<tr>
<td>
<button class="sq1 r"></button>
</td>
<td>
<button class="sq2 r"></button>
</td>
<td>
<button class="sq3 r"></button>
</td>
</tr>
<tr>
<td>
<button class="sq4 r"></button>
</td>
<td>
<button class="sq5 r"></button>
</td>
<td>
<button class="sq6 r"></button>
</td>
</tr>
<tr>
<td>
<button class="sq7 r"></button>
</td>
<td>
<button class="sq8 r"></button>
</td>
<td>
<button class="sq9 r"></button>
</td>
</tr>
</table>
<br>
<br>
<!-- Reset button for Game -->
<input type="button" class="reset btn btn-lg
btn-danger btn-block"
value="RESET"
onClick="reset()" />
</center>
</div>
<div class="col-lg-4"> </div>
</div>
</div>
</body>
</html>
CSS Code:
CSS
<!-- Applying CSS Properties -->
<style>
body {
background-color: #000000;
}
button {
height: 80px;
width: 80px;
background-color: white;
border: 0px transparent;
border-radius: 50%;
margin: 4px;
padding: 4px;
}
.fa {
font-size: 48px;
color: black;
}
.reset {
padding: 8px;
}
.reset:hover {
opacity: 0.8;
}
</style>
Output:

Implementing Logic: Now, we need to implement the following steps in our main code for mimicking the logic of a tic-tac-toe game.
Consecutive player turns: The consecutive turns will follow after the first player plays his move. Also, the text notifying the player's turn should also be updated accordingly.
JavaScript
// Consecutive player Turns
// Flag variable for checking Turn
// We'll be modifying our base logic in the
// next steps as per requirements
let turn = 1;
$("button").click(function () {
if (turn == 1) {
$("#screen").text("PLAYER 2 TURN FOLLOWS");
// Check sign font from font-awesome
$(this).addClass("fa fa-check");
turn = 2;
}
else {
$("#screen").text("PLAYER 1 TURN FOLLOWS");
// Cross sign font from font-awesome
$(this).addClass("fa fa-times");
turn = 1;
}
});
- Mark/Notify invalid moves: Also, we need to ensure that the player on the turn should not play any invalid move. For this, we will check if the clicked button is not already used by other font class in the process. If it is already marked by a font, mark the move invalid for a short interval.
JavaScript
// Script for checking any invalid moves
$("button").click(function () {
if ($(this).hasClass("fa fa-times") ||
$(this).hasClass("fa fa-check")) {
$(this).css("background-color", "red");
setTimeout(() => {
$(this).css("background-color", "white");
}, 800);
}
});
- Check for winning moves: We will develop a function that will check whether the player has completed the grid or not. For this, we need to check for 8 winning configurations of the player. We will send the font class to the function for checking the same.
JavaScript
// Function to check the winning move
function check(symbol) {
if ($(".sq1").hasClass(symbol) &&
$(".sq2").hasClass(symbol) &&
$(".sq3").hasClass(symbol)) {
$(".sq1").css("color", "green");
$(".sq2").css("color", "green");
$(".sq3").css("color", "green");
return true;
} else if ($(".sq4").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq6").hasClass(symbol)) {
$(".sq4").css("color", "green");
$(".sq5").css("color", "green");
$(".sq6").css("color", "green");
return true;
} else if ($(".sq7").hasClass(symbol)
&& $(".sq8").hasClass(symbol)
&& $(".sq9").hasClass(symbol)) {
$(".sq7").css("color", "green");
$(".sq8").css("color", "green");
$(".sq9").css("color", "green");
return true;
} else if ($(".sq1").hasClass(symbol)
&& $(".sq4").hasClass(symbol)
&& $(".sq7").hasClass(symbol)) {
$(".sq1").css("color", "green");
$(".sq4").css("color", "green");
$(".sq7").css("color", "green");
return true;
} else if ($(".sq2").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq8").hasClass(symbol)) {
$(".sq2").css("color", "green");
$(".sq5").css("color", "green");
$(".sq8").css("color", "green");
return true;
} else if ($(".sq3").hasClass(symbol)
&& $(".sq6").hasClass(symbol)
&& $(".sq9").hasClass(symbol)) {
$(".sq3").css("color", "green");
$(".sq6").css("color", "green");
$(".sq9").css("color", "green");
return true;
} else if ($(".sq1").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq9").hasClass(symbol)) {
$(".sq1").css("color", "green");
$(".sq5").css("color", "green");
$(".sq9").css("color", "green");
return true;
} else if ($(".sq3").hasClass(symbol)
&& $(".sq5").hasClass(symbol)
&& $(".sq7").hasClass(symbol)) {
$(".sq3").css("color", "green");
$(".sq5").css("color", "green");
$(".sq7").css("color", "green");
return true;
} else {
return false;
}
}
- Resetting the game: Clicking on this button will reset the game.
JavaScript
// Resetting the game
function reset() {
$("#screen").text("PLAYER 1 TURN FOLLOWS");
$("#screen").css("background-color", "transparent");
$(".r").removeClass("fa fa-check");
$(".r").removeClass("fa fa-times");
turn = 1;
// Reset Colors
$(".sq1").css("color", "black");
$(".sq2").css("color", "black");
$(".sq3").css("color", "black");
$(".sq4").css("color", "black");
$(".sq5").css("color", "black");
$(".sq6").css("color", "black");
$(".sq7").css("color", "black");
$(".sq8").css("color", "black");
$(".sq9").css("color", "black");
}
Output: Combining all the codes written above then it will be a complete tic-tac-toe game.
Similar Reads
JavaScript Tutorial JavaScript is a programming language used to create dynamic content for websites. It is a lightweight, cross-platform, and single-threaded programming language. It's an interpreted language that executes code line by line, providing more flexibility.JavaScript on Client Side: On the client side, Jav
11 min read
Web Development Web development is the process of creating, building, and maintaining websites and web applications. It involves everything from web design to programming and database management. Web development is generally divided into three core areas: Frontend Development, Backend Development, and Full Stack De
5 min read
React Interview Questions and Answers React is an efficient, flexible, and open-source JavaScript library that allows developers to create simple, fast, and scalable web applications. Jordan Walke, a software engineer who was working for Facebook, created React. Developers with a JavaScript background can easily develop web applications
15+ min read
React Tutorial React is a powerful JavaScript library for building fast, scalable front-end applications. Created by Facebook, it's known for its component-based structure, single-page applications (SPAs), and virtual DOM,enabling efficient UI updates and a seamless user experience.Note: The latest stable version
7 min read
JavaScript Interview Questions and Answers JavaScript is the most used programming language for developing websites, web servers, mobile applications, and many other platforms. In Both Front-end and Back-end Interviews, JavaScript was asked, and its difficulty depends upon the on your profile and company. Here, we compiled 70+ JS Interview q
15+ min read
Domain Name System (DNS) DNS is a hierarchical and distributed naming system that translates domain names into IP addresses. When you type a domain name like www.geeksforgeeks.org into your browser, DNS ensures that the request reaches the correct server by resolving the domain to its corresponding IP address.Without DNS, w
8 min read
HTML Interview Questions and Answers HTML (HyperText Markup Language) is the foundational language for creating web pages and web applications. Whether you're a fresher or an experienced professional, preparing for an HTML interview requires a solid understanding of both basic and advanced concepts. Below is a curated list of 50+ HTML
14 min read
NodeJS Interview Questions and Answers NodeJS is one of the most popular runtime environments, known for its efficiency, scalability, and ability to handle asynchronous operations. It is built on Chrome’s V8 JavaScript engine for executing JavaScript code outside of a browser. It is extensively used by top companies such as LinkedIn, Net
15+ min read
What is an API (Application Programming Interface) In the tech world, APIs (Application Programming Interfaces) are crucial. If you're interested in becoming a web developer or want to understand how websites work, you'll need to familiarize yourself with APIs. Let's break down the concept of an API in simple terms.What is an API?An API is a set of
10 min read
Top 10 Projects For Beginners To Practice HTML and CSS Skills Learning to code is an exciting journey, especially when stepping into the world of programming with HTML and CSS—the foundation of every website you see today. For most beginners, these two building blocks are the perfect starting point to explore the creative side of web development, designing vis
8 min read