Angular PrimeNG Table Styling
Last Updated :
07 Sep, 2022
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use Table Styling in Angular PrimeNG.
The Table component shows some data to the user in tabular form. The table can be styled by adding classes to different sections of the table based on some conditions.
Syntax:
<p-table [value]="books" responsiveLayout="scroll">
<ng-template pTemplate="header">
<tr>
<th>Name</th>
<th>Author</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-book>
<tr [ngClass]="{Condition-Check-Here}">
<td>{{book.name}}</td>
<td>{{book.author}}</td>
</tr>
</ng-template>
</p-table>
Creating Angular application and Installing the Modules:
Step 1: Create an Angular application using the following command.
ng new myapp
Step 2: After creating your project folder i.e. myapp, move to it using the following command.
cd myapp
Step 3: Install PrimeNG in your given directory.
npm install primeng --save
npm install primeicons --save
Project Structure: After completing the above steps the project structure will look like the following.
 Project Structure
Project Structure
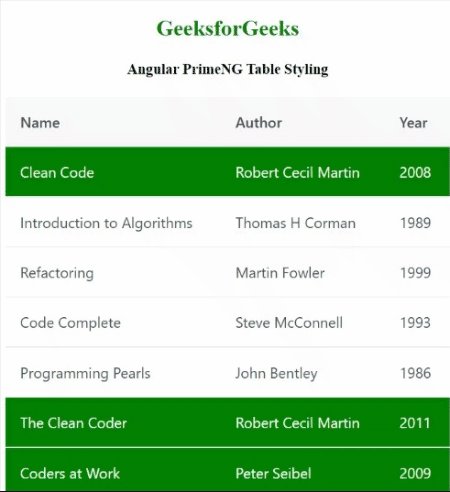
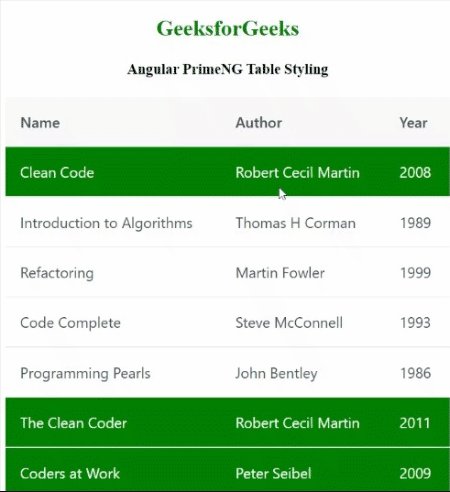
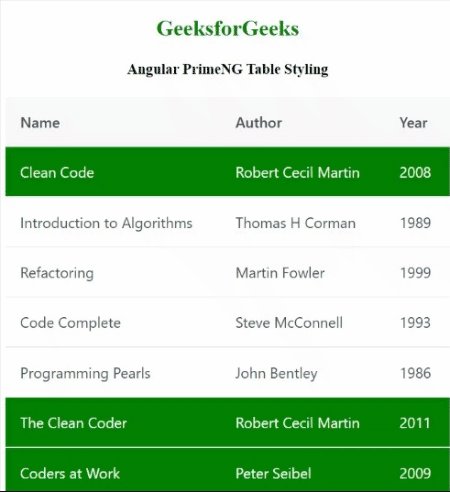
Example 1: Below is a simple example that illustrates the use of the Angular PrimeNG Table Styling, here we applied a custom CSS class to the table rows having a year value greater than 2000.
app.component.html
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Styling</h4>
<p-table [value]="books" responsiveLayout="scroll">
<ng-template pTemplate="header">
<tr>
<th>Name</th>
<th>Author</th>
<th>Year</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-book>
<tr [ngClass]="{'after-2000': book.year > 2000}">
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.year}}</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface Book {
name: String,
author: String,
year: Number
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [
`tr.after-2000{
background-color: green;
color: white;
}`
]
})
export class AppComponent {
books: Book[] = [];
ngOnInit() {
this.books = [
{
name: "Clean Code",
author: "Robert Cecil Martin",
year: 2008
},
{
name: "Introduction to Algorithms",
author: "Thomas H Corman",
year: 1989
},
{
name: "Refactoring",
author: "Martin Fowler",
year: 1999
},
{
name: "Code Complete",
author: "Steve McConnell",
year: 1993
},
{
name: "Programming Pearls",
author: "John Bentley",
year: 1986
},
{
name: "The Clean Coder",
author: "Robert Cecil Martin",
year: 2011
},
{
name: "Coders at Work",
author: "Peter Seibel",
year: 2009
},
{
name: "Effective Java",
author: "Joshua Bloch",
year: 2001
},
{
name: "Head First Java",
author: "Bert Bates",
year: 2003
}
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
Run the Application:
Execute the below command from the root of your project to run the angular application.
ng serve --open
Output:

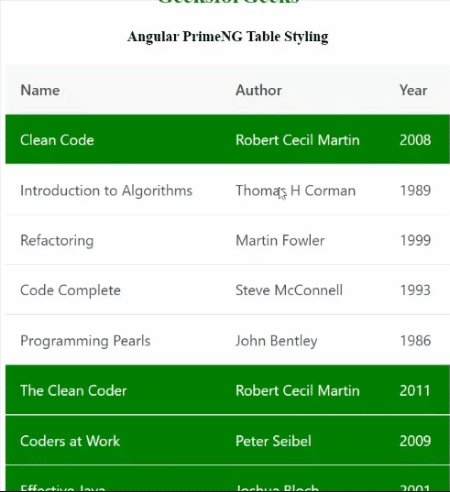
Example 2: We can also check for two conditions on a single element. In this example, we checked for two conditions on the year column and change the color of the text to green if the year is greater than 2000 else the color is changed to red.
app.component.html
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Styling</h4>
<p-table [value]="books" responsiveLayout="scroll">
<ng-template pTemplate="header">
<tr>
<th>Name</th>
<th>Author</th>
<th>Year</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-book>
<tr>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td [ngClass]="{
'after-2000': book.year > 2000,
'before-2000': book.year<= 2000}">{{book.year}}
</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface Book {
name: String,
author: String,
year: Number
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [
`td.after-2000{
color: green;
}
td.before-2000{
color: red;
}
`
]
})
export class AppComponent {
books: Book[] = [];
ngOnInit() {
this.books = [
{
name: "Clean Code",
author: "Robert Cecil Martin",
year: 2008
},
{
name: "Introduction to Algorithms",
author: "Thomas H Corman",
year: 1989
},
{
name: "Refactoring",
author: "Martin Fowler",
year: 1999
},
{
name: "Code Complete",
author: "Steve McConnell",
year: 1993
},
{
name: "Programming Pearls",
author: "John Bentley",
year: 1986
},
{
name: "The Clean Coder",
author: "Robert Cecil Martin",
year: 2011
},
{
name: "Coders at Work",
author: "Peter Seibel",
year: 2009
},
{
name: "Effective Java",
author: "Joshua Bloch",
year: 2001
},
{
name: "Head First Java",
author: "Bert Bates",
year: 2003
}
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
Output:

Reference: http://primefaces.org/primeng/table
Similar Reads
Angular PrimeNG Table Style
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use TreeTable Column Resize in Angular PrimeNG. Angular PrimeNG Tab
4 min read
Angular PrimeNG Table Sorting
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use Table Sorting in Angular PrimeNG. Angular PrimeNG Table Sorting
5 min read
Angular PrimeNG TabMenu Styling
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. It provides a lot of templates, components, theme design, an extensive icon library, and much more.
4 min read
Angular PrimeNG TabView Styling
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see the Angular PrimeNG TabView Styling. The TabView Component is used to
3 min read
Angular PrimeNG Tag Styling
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see Angular PrimeNG Tag Properties. A tag component is used to create tags
3 min read
Angular PrimeNG Tree Styling
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. It provides a lot of templates, components, theme design, an extensive icon library, and much more.
5 min read
Angular PrimeNG Table Scrolling
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use Table Scrolling in Angular PrimeNG. Angular PrimeNG Table Scrol
5 min read
Angular PrimeNG Table Sections
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use Table Column Grouping in Angular PrimeNG. Angular PrimeNG Table
5 min read
Angular PrimeNG Table Sticky
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see how to use Table Sticky in Angular PrimeNG. The Table Sticky implements
5 min read
Angular PrimeNG Table Size
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see how to use Table Size in Angular PrimeNG. Angular PrimeNG Table Size ad
6 min read