Angular PrimeNG Form MultiSelect Disabled Options Component
Last Updated :
28 Apr, 2025
Angular PrimeNG is a collection of hundreds of UI components that can be used by developers to speed up the development process of their Applications. It is developed by PrimeTek Informatics also known as PrimeFaces. In this article, we will be seeing the Angular PrimeNG Form MultiSelect Disabled Options Component.
The MultiSelect Component allows users to select multiple options from the set of provided options. The individual options of the MultiSelect component can be displayed by passing a boolean property of the options object as the value of the optionDisabled property.
Angular PrimeNG Form MultiSelect Disabled Options Properties:
- options: This property is used to specify an array of objects which will be displayed as MultiSelect options.
- defaultLabel: This property is used to specify a placeholder string for the MultiSelect.
- optionLabel: This property is used to specify the name of the object property which will be used as the option label.
- optionDisabled: This property is used to specify the name of the object property which will decide if the option is enabled or disabled.
Syntax:
<p-multiSelect
[options]="..."
[(ngModel)]="..."
optionDisabled="..."
defaultLabel="..."
optionLabel="...">
</p-multiSelect>
Creating the Application and Installing the Required Modules:
Step 1: Create the Angular app using the following command.
ng new my_app
Step 2: After creating the app, move to the project folder using the command written below.
cd new_app
Step 3: Finally, Install the following modules in your project directory.
npm install primeng --save
npm install primeicons --save
Project Structure: Now, the project structure will as shown in the below picture.
 Project Structure
Project Structure
Example 1: In this example, we disabled Fan, Table, and Watch options of the Multiselect component so they cannot be selected.
HTML
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h5>
Angular PrimeNG Form MultiSelect
Disabled Options Component
</h5>
<p-multiSelect
class="custom-ms"
[options]="items"
[(ngModel)]="selectedItems"
optionDisabled="isDisabled"
defaultLabel="Select Car(s)"
optionLabel="name">
</p-multiSelect>
import { Component } from "@angular/core";
interface Item{
id: number;
name: string;
price: number;
isDisabled?: boolean;
}
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: [
`
:host ::ng-deep .custom-ms
.p-multiselect-label {
width: 300px !important;
}
`
]
})
export class AppComponent {
items: Item[] = [];
selectedItems: Item[] = [];
ngOnInit()
{
this.items = [
{
id: 1,
name: "Fan",
price: 4999,
isDisabled: true
},
{
id: 2,
name: "Tubelight",
price: 999
},
{
id: 3,
name: "Table",
price: 1299,
isDisabled: true
},
{
id: 4,
name: "Laptop Bag",
price: 2999
},
{
id: 5,
name: "Watch",
price: 8999,
isDisabled: true
},
{
id: 6,
name: "Smartphone",
price: 24999
},
];
}
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MultiSelectModule } from "primeng/multiselect";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MultiSelectModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
Output:

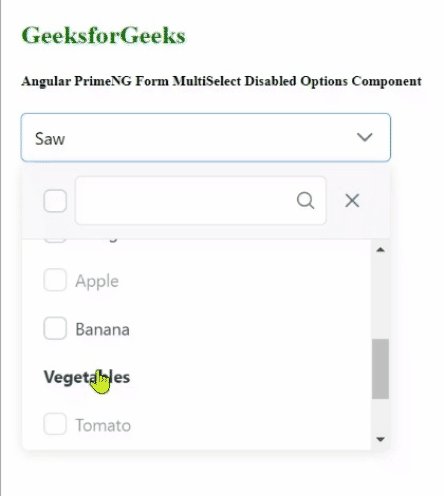
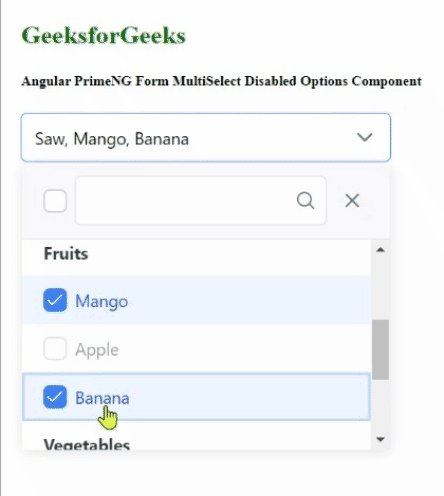
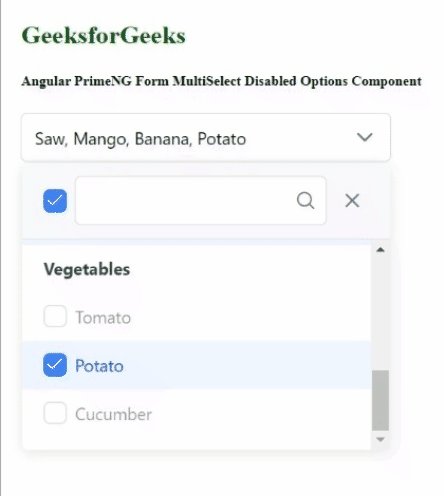
Example 2: In this example, we grouped the items into 3 groups and disabled some of them. The options which are disabled will be greyed out and cannot be selected.
HTML
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h5>
Angular PrimeNG Form MultiSelect
Disabled Options Component
</h5>
<p-multiSelect
class="custom-ms"
[group]="true"
[options]="itemGroups"
[(ngModel)]="selectedItems"
defaultLabel="Select Car(s)">
<ng-template let-x>
<div class="flex align-items-center">
<span>{{x.label}}</span>
</div>
</ng-template>
</p-multiSelect>
import { Component } from "@angular/core";
import { SelectItemGroup } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: [
`
:host ::ng-deep .custom-ms
.p-multiselect-label {
width: 300px !important;
}
`
]
})
export class AppComponent {
itemGroups: SelectItemGroup[]= [];
selectedItems: any[] = [];
ngOnInit()
{
this.itemGroups = [
{
label: "Tools",
items: [
{
label: "Hammer",
value: "tool_1",
disabled: true
},
{
label: "Saw",
value: "tool_2"
},
{
label: "Screw",
value: "tool_3",
disabled: true
},
]
},
{
label: "Fruits",
items: [
{
label: "Mango",
value: "fruit_1"
},
{
label: "Apple",
value: "fruit_2",
disabled: true
},
{
label: "Banana",
value: "fruit_3"
},
]
},
{
label: "Vegetables",
items: [
{
label: "Tomato",
value: "veg_1",
disabled: true
},
{
label: "Potato",
value: "veg_2"
},
{
label: "Cucumber",
value: "veg_3",
disabled: true
},
]
}
];
}
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MultiSelectModule} from "primeng/multiselect";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MultiSelectModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
Output:

Explore
AngularJS Basics
AngularJS Directives
AngularJS Filters
AngularJS Converting Functions
AngularJS Comparing Functions
AngularJS Questions
AngularJS Examples
2 min read