Angular PrimeNG Carousel Events
Last Updated :
28 Apr, 2025
Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. It provides a lot of templates, components, theme design, an extensive icon library, and much more. In this article, we are going to learn about Angular PrimeNG Carousel Events.
The Carousel is a content slider component where an array of data is shown sequentially, manually, or automatically. The Carousel in Angular PrimeNG provides great customization that can be used to create dynamic carousels. The Carousel Events can be used to track the user interaction with the component with the help of callback function events.
Angular PrimeNG Carousel Events:
- onPage(event): It is the callback to invoke after scroll.
Syntax:
<p-carousel [value]="...."
(onPage)="....">
<ng-template let-item pTemplate="item">
<p-image [src]="..."
alt="..." width="...">
</p-image>
</ng-template>
</p-carousel>
Creating Angular application & Module Installation:
Step 1: Create an Angular application using the following command:
ng new geeks_angular
Step 2: After creating your project folder i.e. geeks_angular, move to it using the following command.
cd geeks_angular
Step 3: Install PrimeNG in your given directory.
npm install primeng --save
npm install primeicons --save
Project Structure: The project structure will look like the following:

Steps to run the application: Run the below command to see the output
ng serve --open
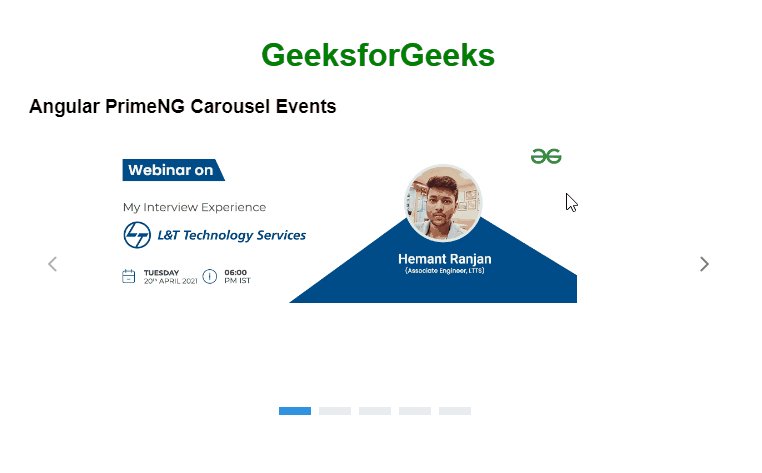
Example 1: Below is the example code that illustrates the use of Angular PrimeNG Carousel Events. In the following example, we are showing a toast on pageChange
HTML
<h1 style="color: green; text-align: center;">
GeeksforGeeks
</h1>
<h3>Angular PrimeNG Carousel Events</h3>
<p-carousel [value]="tutorials"
(onPage)="pageChange($event)">
<ng-template let-item pTemplate="item">
<p-image [src]="item.image"
alt="Image" width="500px">
</p-image>
</ng-template>
</p-carousel>
<p-toast position="top-right"></p-toast>
import { Component } from "@angular/core";
import { MessageService, PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
providers: [MessageService]
})
export class AppComponent {
tutorials: Tutorial[];
constructor(private messageService: MessageService) {}
ngOnInit() {
this.tutorials = [
{
title: "Web MH ",
image:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210420155051/WebMH.png"
},
{
title: "Interview Experience ",
image:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210420112859/IntExp.png"
},
{
title: "GeeksforGeeks Logo ",
image:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210419113249/gfg-new-logo-min.png"
},
{
title: "GeeksforGeeks Carnival ",
image:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210418122505/132_00_00_Mailheader-min.png"
},
{
title: "Python Course ",
image:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20211028203138/GeeksforGeeks-Python-Foundation-Course-Learn-Python-from-Scratch-in-Hindi.png"
}
];
}
pageChange(event) {
this.messageService.add({
severity: "info",
summary: "Page Changed",
detail: "Welcome to GeeksforGeeks"
});
}
}
export interface Tutorial {
title?: String;
image?: String;
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { CarouselModule } from "primeng/carousel";
import { ButtonModule } from "primeng/button";
import { ImageModule } from "primeng/image";
import { ToastModule } from "primeng/toast";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
CarouselModule,
ButtonModule,
FormsModule,
ImageModule,
ToastModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
Output:

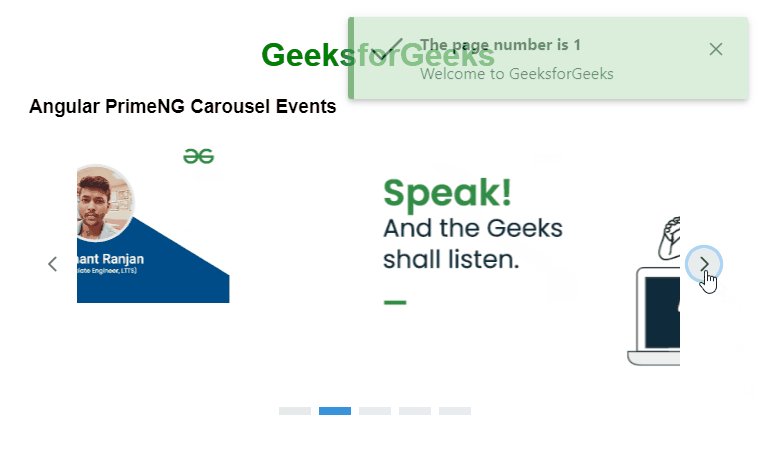
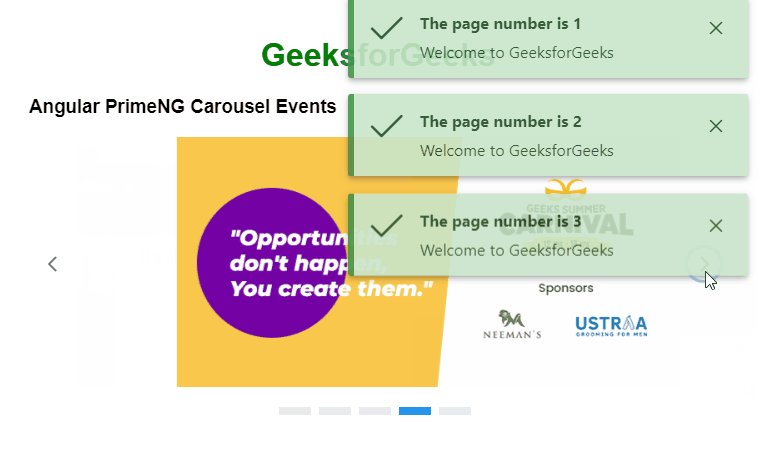
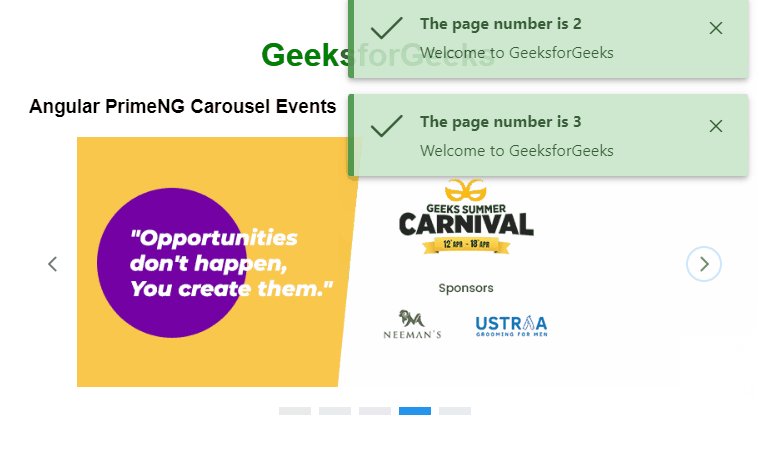
Example 2: Below is another example code that illustrates the use of Angular PrimeNG Carousel Events. In the following example, we are going to display the page number.
HTML
<h1 style="color: green; text-align: center;">
GeeksforGeeks
</h1>
<h3>Angular PrimeNG Carousel Events</h3>
<p-carousel [value]="tutorials"
(onPage)="pageChange($event)">
<ng-template let-item pTemplate="item">
<p-image [src]="item.image"
alt="Image" width="500px">
</p-image>
</ng-template>
</p-carousel>
<p-toast position="top-right"></p-toast>
import { Component } from "@angular/core";
import { MessageService, PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
providers: [MessageService]
})
export class AppComponent {
tutorials: Tutorial[];
constructor(private messageService: MessageService) {}
ngOnInit() {
this.tutorials = [
{
title: "Web MH ",
image:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210420155051/WebMH.png"
},
{
title: "Interview Experience ",
image:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210420112859/IntExp.png"
},
{
title: "GeeksforGeeks Logo ",
image:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210419113249/gfg-new-logo-min.png"
},
{
title: "GeeksforGeeks Carnival ",
image:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210418122505/132_00_00_Mailheader-min.png"
},
{
title: "Python Course ",
image:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20211028203138/GeeksforGeeks-Python-Foundation-Course-Learn-Python-from-Scratch-in-Hindi.png"
}
];
}
pageChange(event) {
this.messageService.add({
severity: "success",
summary: `The page number is ${event.page}`,
detail: "Welcome to GeeksforGeeks"
});
}
}
export interface Tutorial {
title?: String;
image?: String;
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { CarouselModule } from "primeng/carousel";
import { ButtonModule } from "primeng/button";
import { ImageModule } from "primeng/image";
import { ToastModule } from "primeng/toast";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
CarouselModule,
ButtonModule,
FormsModule,
ImageModule,
ToastModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
Output:

Reference: http://primefaces.org/primeng/carousel
Similar Reads
Carousel Component
Angular PrimeNG Carousel ComponentAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. It provides a lot of templates, components, theme design, an extensive icon library, and much more.
5 min read
Angular PrimeNG Carousel BasicAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use Basic Carousel in Angular PrimeNG. Angular PrimeNG Basic Carous
4 min read
Angular PrimeNG Carousel VerticalAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use Basic Carousel in Angular PrimeNG. Angular PrimeNG Basic Carous
4 min read
Angular PrimeNG Carousel Items Per Page and Scroll ItemsAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use Carousel in Angular PrimeNG. Angular PrimeNG Basic Carousel is
4 min read
Angular PrimeNG Carousel ResponsiveAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use Basic Carousel in Angular PrimeNG. Angular PrimeNG Basic Carous
4 min read
Angular PrimeNG Carousel Header and FooterAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use Basic Carousel in Angular PrimeNG. Angular PrimeNG Basic Carous
4 min read
Angular PrimeNG Carousel OrientationAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use Carousel in Angular PrimeNG. Angular PrimeNG Basic Carousel is
4 min read
Angular PrimeNG Carousel AutoPlay and CircularAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. This article will show us how to use Basic Carousel in Angular PrimeNG. Angular PrimeNG Basic Carous
4 min read
Angular PrimeNG Carousel PropertiesAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. It provides a lot of templates, components, theme design, an extensive icon library, and much more.
4 min read
Angular PrimeNG Carousel EventsAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. It provides a lot of templates, components, theme design, an extensive icon library, and much more.
4 min read
Angular PrimeNG Carousel TemplatesAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. It provides a lot of templates, components, theme design, an extensive icon library, and much more.
4 min read
Angular PrimeNG Carousel StylingAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. It provides a lot of templates, components, theme design, an extensive icon library, and much more.
4 min read
Galleria Component
Angular PrimeNG Galleria ComponentAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will be seeing Angular PrimeNG Galleria Component. Angular PrimeNG Galleria is a
6 min read
Angular PrimeNG Galleria DocumentaionAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see Angular PrimeNG Galleria Component. The Galleria in Angular PrimeNG is
4 min read
Angular PrimeNG Galleria ProgrammaticAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see the Angular PrimeNG Galleria Programmatic. The Galleria is an advanced
4 min read
Angular PrimeNG Galleria IndicatorAngular PrimeNG is an open-source UI component library for Angular Applications. Using the components provided by Angular PrimeNG, one can create stunning and responsive angular applications. In this article, we will see the Angular PrimeNG Galleria Indicator. Galleria is an advanced component to di
5 min read
Angular PrimeNG Galleria ThumbnailAngular PrimeNG is an open-source UI component library for Angular Applications. Using the components provided by Angular PrimeNG, one can create stunning and responsive angular applications. In this post, we will see Angular PrimeNG Galleria Thumbnail. Galleria is an advanced component to display i
5 min read
Angular PrimeNG Galleria NavigatorAngular PrimeNG is an open-source UI component library for Angular Applications. Using the components provided by Angular PrimeNG, one can create stunning and responsive angular applications. In this article, we will see Angular PrimeNG Galleria Navigator. Galleria is an advanced component to displa
4 min read
Angular PrimeNG Galleria ResponsiveAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see the Angular PrimeNG Galleria Responsive. Galleria in Angular PrimeNG is
4 min read
Angular PrimeNG Galleria FullScreenAngular PrimeNG is an open-source UI component library for Angular Applications. Using the components provided by Angular PrimeNG, one can create stunning and responsive angular applications. In this post, we will see Angular PrimeNG Galleria FullScreen. Galleria is an advanced component to display
4 min read
Angular PrimeNG Galleria AutoPlayAngular PrimeNG is an open-source UI component library for Angular Applications. Using the components provided by Angular PrimeNG, one can create stunning and responsive angular applications. In this article, we will see Angular PrimeNG Galleria AutoPlay. Galleria is an advanced component to display
3 min read
Angular PrimeNG Galleria CaptionAngular PrimeNG is an open-source UI component library for Angular Applications. Using the components provided by Angular PrimeNG, one can create stunning and responsive angular applications. In this post, we will see Angular PrimeNG Galleria Caption. Galleria is an advanced component to display ima
4 min read
Image Component
Angular PrimeNG Image ComponentAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. It provides a lot of templates, components, theme design, an extensive icon library, and much more.
4 min read
Angular PrimeNG Image BasicAngular PrimeNG is an open-source UI component library for Angular Applications. Using the components provided by Angular PrimeNG, one can create stunning and responsive angular applications. In this post, we will see Angular PrimeNG Image Basic. The Image component is used to show a single image to
3 min read
Angular PrimeNG Image PreviewAngular PrimeNG is an open-source UI component library for Angular Applications. Using the components provided by Angular PrimeNG, one can create stunning and responsive angular applications. In this post, we will see Angular PrimeNG Image Preview. The Image component is used to show a single image
3 min read
Angular PrimeNG Image Indicator TemplatingAngular PrimeNG is an open-source UI component library for Angular Applications. Using the components provided by Angular PrimeNG, one can create stunning and responsive angular applications. In this post, we will see Angular PrimeNG Image Indicator Templating. The Image Component is used to show a
3 min read
Angular PrimeNG Image PropertiesAngular PrimeNG is an open-source UI component library for Angular Applications. Using the components provided by Angular PrimeNG, one can create stunning and responsive angular applications. In this article, we will see Angular PrimeNG Image Properties. The Image component is used to show a single
3 min read
Angular PrimeNG Image EventsAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know how to use Angular PrimeNG Image Events. The Image Component is used t
3 min read
Angular PrimeNG Image TemplatesAngular PrimeNG is an open-source library that consists of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will discuss Angular PrimeNG Image Templates. The Image Component is used to show an
3 min read
Angular PrimeNG Image StylingAngular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. It provides a lot of templates, components, theme design, an extensive icon library, and much more.
3 min read