Description
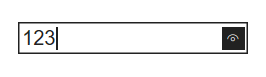
<input type=password> obscures its value by default, however users may wish to temporarily disable this obscuring in order to confirm that they’ve typed their sensitive information correctly. I propose that the password control should provide built-in UI for this function. For example:


(There is a proposed CSS input-security property to enable web authors to provide this function, but I think that would be harmful to users and thus I strongly believe input-security should not be added to the web-platform, as I've explained in w3c/csswg-drafts#6788.)
The right solution to fulfill this user need is for password controls to have built-in UI for it. I think the HTML spec should at least recommend that UAs implement it as a best practice.
I hope other UA vendors will join me in adding this feature for all users on all platforms. It would be great if we could converge on similar behavior and iconography for it.
(Microsoft Edge already provides this UI by default. The work to add this feature to Gecko is done in bug 502258 and I'm making it look/behave roughly as in Edge.)