-
Notifications
You must be signed in to change notification settings - Fork 12.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support shorthand ambient module declarations and wildcard chars in module names #6615
Comments
|
Epic solution for #2709 ! |
|
Nice to see this is being worked on -- looks like an interesting solution that neatly captures all the outstanding requests. Personally, I'd also like to see a compiler flag for the Thanks again for all the great work! |
|
+1 |
I think that this doesn't cover all cases, as this fails currently: declare module "foo" {
var _tmp: any;
export = _tmp;
}
declare module "bar" {
import { x } from "foo"; // Error: Module foo has no exported member x
import y from "foo"; // Error: Module foo has no default export
} |
|
thanks @ivogabe. the idea is you can use this module in any way you want and you just get any with no error. So the proposal should be updated to: declare module "foo" {
var _temp: any;
export = _temp;
export default _temp;
} |
|
I like the idea, but I think 2.0 is too far for this. This can help to solve so many issues the community has with lack of typings/etc. |
|
Thanks, this certainly address my use cases! @amcdnl, 2.0 is the next release after what is currently being stabilised as feature complete. |
|
This is great! (GitHub really needs an upvote button.) |
|
Two questions:
import "xyz.less";Can I do this? declare module "xyz.less";
import template: string from "template.html"; |
|
@jack4it if I understand the proposal correct: declare module "xyz.less";Would automagically make the If you wanted the last to work, you would want to declare an ambient module like this: declare module '*.html' {
const template: string;
export default template;
}And you module loader would have to ensure that it process things appropriately. Personally, I think any more automagic behaviour would be dangerous. |
No. 1. is it makes it much harder to update your definitions later on as now you have sprinkled |
|
Interesting. #3691 is also related. I'm a little bit surprised that you're planning to support Now I'm not sure whether to use that or to keep an explicit list of shorthand module declarations. Hmm. Edit: After reading your comments in #247, I think that I'll go with the latter option, so that if I mistype a module name, it will be reported as missing as opposed to just being typed as |
|
For those who seek for quick solution until 2.0 will be released: I've added line just after in I know it is quick-n-dirty solution, but now it allows me to perform syntax check of TS code when using SystemJS plugins. |
|
Does the proposed solution also allow matching of modules with rooted and relative names? I ask because all the examples given thus far only demonstrate the non-relative case. In other words, will this: work as expected despite the leading |
|
@mark-buer, no the current proposal does not handle that. can you elaborate on your scenario? |
|
@mhegazy I would expect example of @mark-buer would work, because pattern '*.css' matches './component.css'. As use-case: I am using SystemJS with TS. And I have a lot of resources loaded with SystemJS plugin in the way: The relative path is required, because include is done from folder, where TS-code of component is located. It would be very strange to import css/template of component using absolute paths. |
|
On the idea @mlynch brought up, I have often wished for the same thing but I think there are also valuable reasons for the current design. Requiring the speedbump of just a bit of extra effort to persuade typescript to let in some untyped library helps a bit to increase the community pressure on the makers of libraries to please ship typings, or if they prefer not to have typings in their pure JS project, at least put them in the |
|
@kylecordes from an adoption standpoint, it's certainly compelling to have the force on library authors. I don't get the vibe from TS lang that they are intentionally doing that, so I feel like it's not worth the impact on developer experience. Also, I wrote some thoughts on this issue last night and I hope we can see some movement towards a less strict, more JS ecosystem-friendly solution: https://medium.com/@maxlynch/the-one-thing-id-change-about-typescript-e76cc2eb4bd2#.o04vaqose |
|
IMO smoothing the new user experience and making existing projects conversion easier is a good way to bring more developer into typescript. And more typescript users means more pression on library authors to deliver definitions. |
|
While it is the law of unintended consequences with this feature, it is just as "bad" as the default that |
|
If you have the settings |
|
And we have an issue open for a better solution: #11106 |
|
I still don't understand how to properly implement a mock definition to allow the following syntax:
The following definition will not allow the code to compile: I understand the objective of forcing JS package developers to publish typings, but there should be a canonical way to make it work without it. |
|
@mayerwin you can either define the whole module as declare module "my-package";or give it more details about the type of the export declare module "my-package" {
export class MyClass {
.....
}
}you can find more information about authoring declaration files at: http://www.typescriptlang.org/docs/handbook/declaration-files/introduction.html |
|
@mhegazy Thanks 👍, I wasn't aware of the possibility to declare the whole module as any. It works. It would deserve to be highlighted more to help people know how easily they can tap into the JS ecosystem if they make the move to TS. |
|
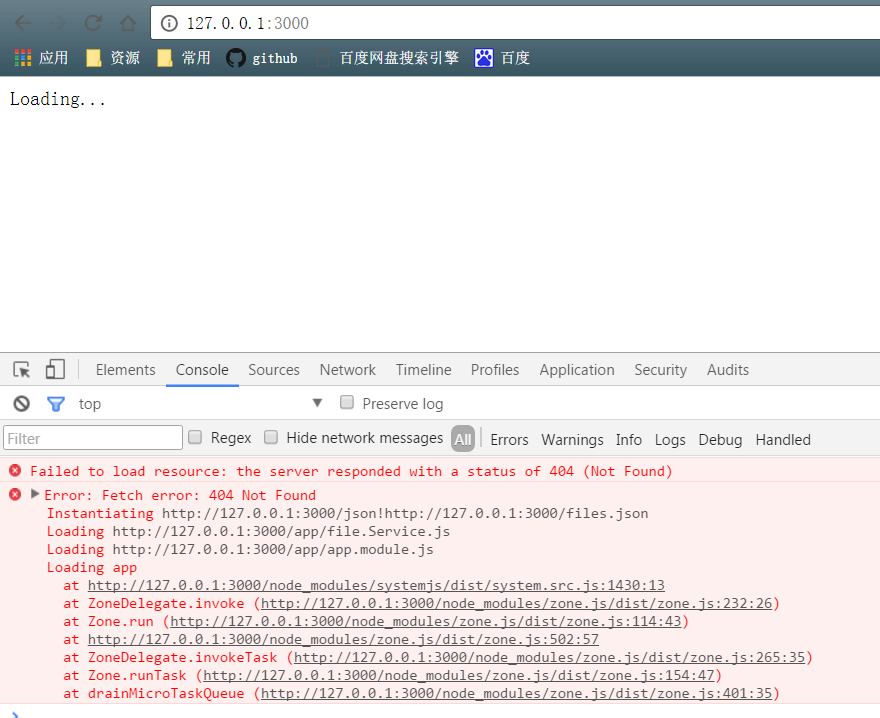
@mhegazy : hi , I had a question about this issue I am not sure /// need or not then I new a file called require.d.ts and the files.json is in base dir like below but I can access the json file I check the https://www.bountysource.com/issues/41187251-ambient-module-declarations-with-wildcards-giving-errors-official-docs-example-not-working now I have no answer,hope your reply,tks |
|
This feature just allows you to declare that a kind of import should work. It doesn't guarantee that it actually will work at runtime. (You're getting a 404 error, not a compile error.) That's a problem for whatever module loader you're using. (If your module loader doesn't support |
|
@andy-ms : thank you first for answer you mean systemjs (module loader) not support? now I just use sample of hero to test json,I think loader maybe ok this is my config pls help check if systemjs don't support or not or other problem? |
|
SystemJS uses postfix plugin syntax: e.g import JsonInfo from "files.json!node_modules/json-loader/index.js";There has been discussion of supporting postfix and prefix notation but I do not believe it is currently supported. |
|
Note that using package configuration as in packages: {
app: {
main: './app.module.js',
defaultExtension: 'js',
meta: {
'*.json': {
loader: 'my-loader'
}
}
},
....with no plugin specifier as in import JsonInfo from 'files.json';is the preferred approach |
|
@aluanhaddad : if like will give the error with cannot find the module "files.json" |
|
That's because SystemJS is separate from TypeScript. So you need to |
|
That is invalid JSON. |
|
I'm not sure if anyone solved this, but I was able to get it to work using @wenbaofu examples above. I just provided it valid json and used systemjs-plugin-json as the loader. |
Wish I didn't have to do this, but typescript makes you declare every untyped module that you want to use in a separate file. See microsoft/TypeScript#6615 and http://www.typescriptlang.org/docs/handbook/modules.html#shorthand-ambient-modules.
|
Umm, can I do something more differently? declare module "*.module.js" {
var loader: AsyncModuleLoader
export = loader
}I use this type of declaration to type async module(by webpack), but not success |







follow up on #6614
Related issues: #247 (comment), #5787, #2709, #6371 (comment)
Problems:
Proposal:
Allow for short hand module declarations:
to be equivalent to:
Allow module names to have a wildcard character and match that in lookup
Additional the module "*" would allow for matching all unknown modules in the system, which can be used as a way to suppress all missing module errors
Report no-implicit-any errors for modules declared using the shorthand notion
Open issue: is this reported on declaration or use sites
The text was updated successfully, but these errors were encountered: