
如果你和我一樣不擅於配色,推薦可以從網站配色工具去尋找調色盤靈感,之前介紹過 Colorinspire 就是我很喜歡的色彩組合(可惜目前已經無法使用),其他像是 Veranda Colors、Adobe Color 也很有用,相較於隨機產生的顏色代碼來說我更傾向其他設計師精挑細選後的調色盤顏色,這有助於快速預覽、將顏色帶入專案計畫,例如網頁或簡報設計,不過大多數配色工具只會給出顏色和色碼,有沒有教我們如何運用色彩的網站呢?
本文要介紹的「Happy Hues」是一個很有用的配色教學網站,收錄 14 種調色盤組合,不同的是 Happy Hues 會在實際網站上示範套用顏色的效果,包括在不同區塊、頁面類型、排版或是功能上如何正確使用色彩,就能讓整體效果看起來更一致、也更適合使用者瀏覽和閱讀。
Happy Hues 會在每個區塊下方顯示各個部分用到的顏色,例如背景、標題、文字、按鈕和按鈕文字顏色,也有用到的插圖、圖示、資訊卡、電子報配色組合,事實上這些顏色更像是一個組合,看起來是獨立個體但又能夠配合得恰到好處,同時在 Happy Hues 網頁內介紹各種顏色相關的術語、色彩心理學(不同顏色的特性、適合使用在那些類型的專案)。
網站開發者 Mackenzie Child 表示他喜歡建立各種有用、有趣甚至有點愚蠢的專案,Happy Hues 用意是試著消除使用者在遇到自己喜歡的調色盤、但不確定如何將它應用到設計或插圖中的問題,這個網站不僅僅是提供色彩相關靈感,更重要的是直接把顏色套用到範例網站,真正示範要如何在專案中正確使用顏色。
Happy Hues
https://www.happyhues.co/
使用教學
STEP 1
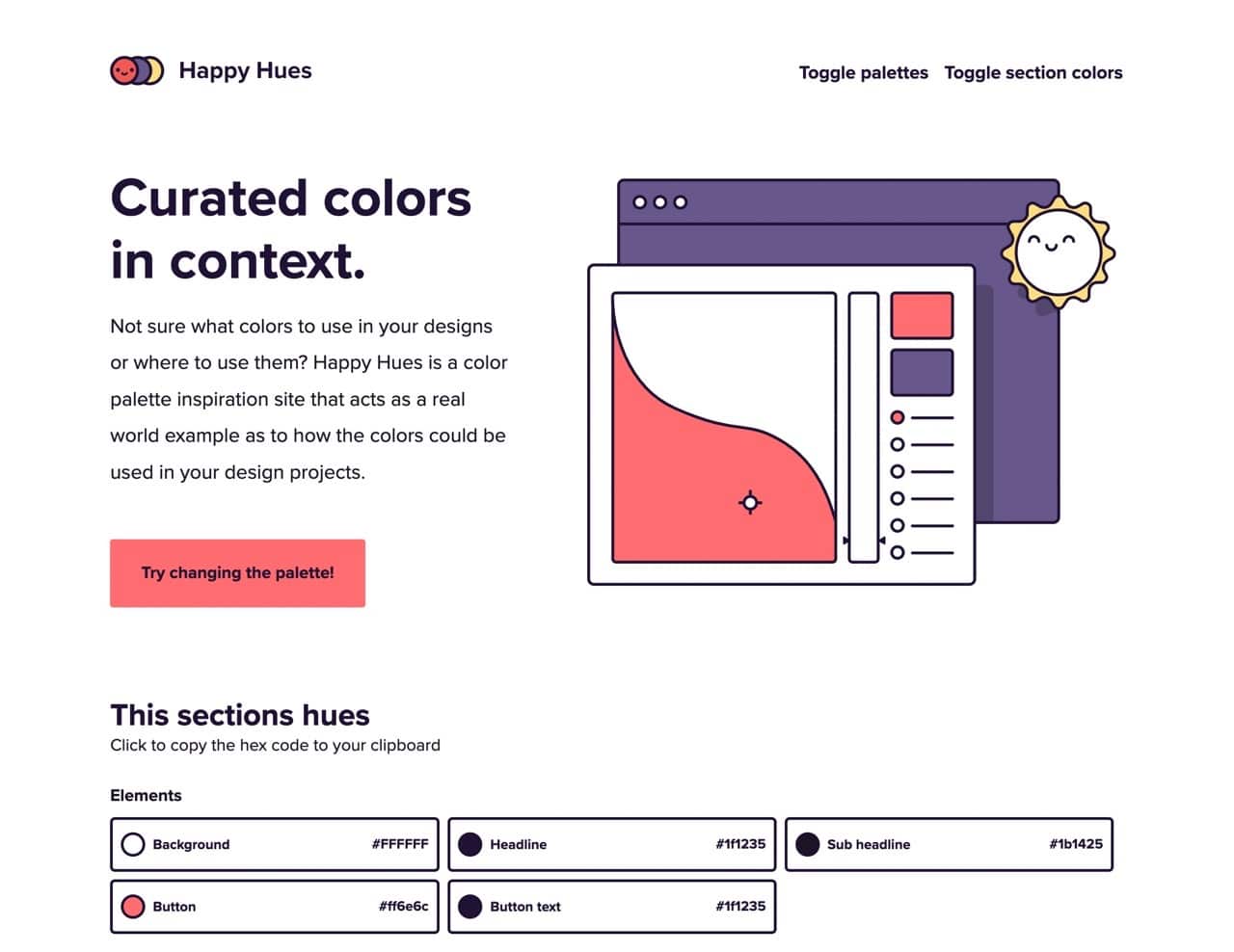
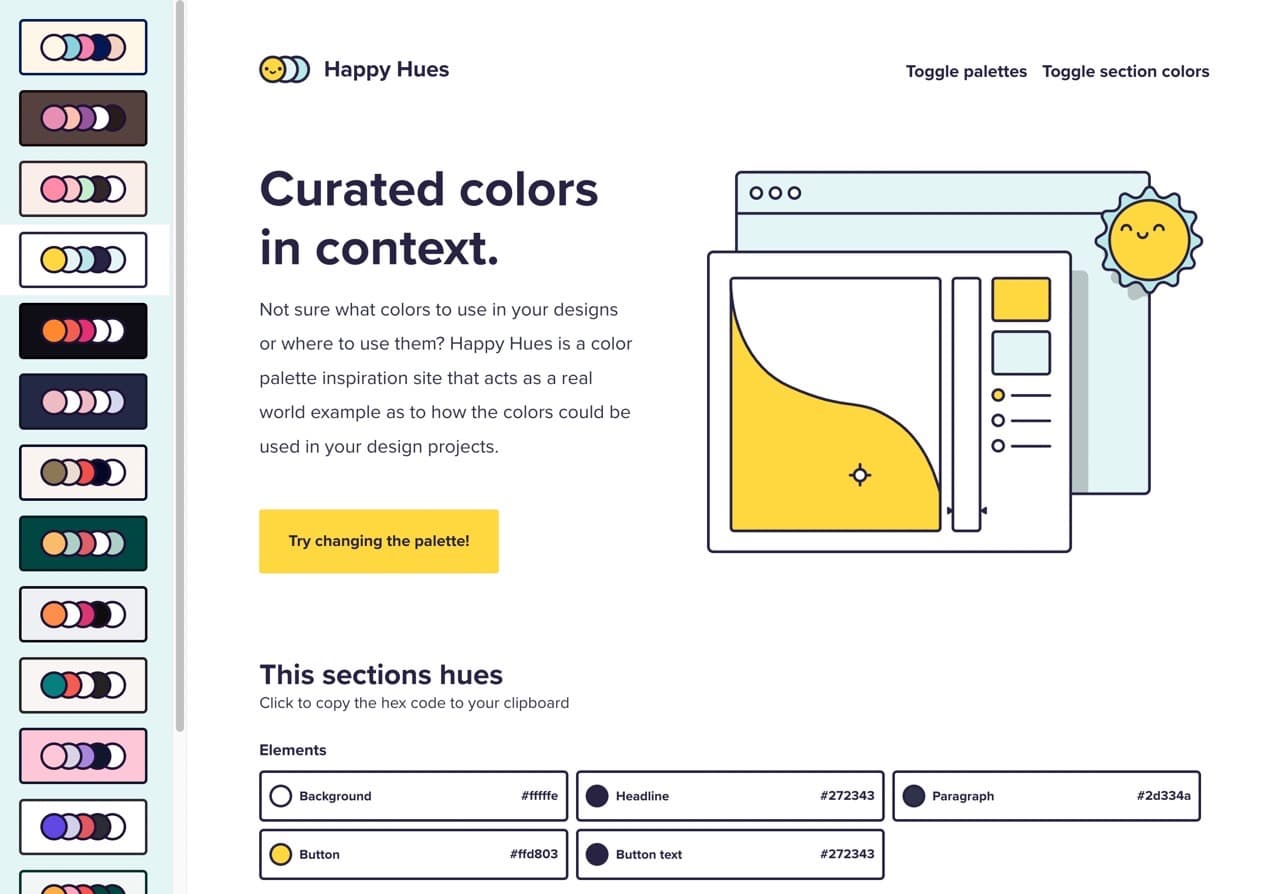
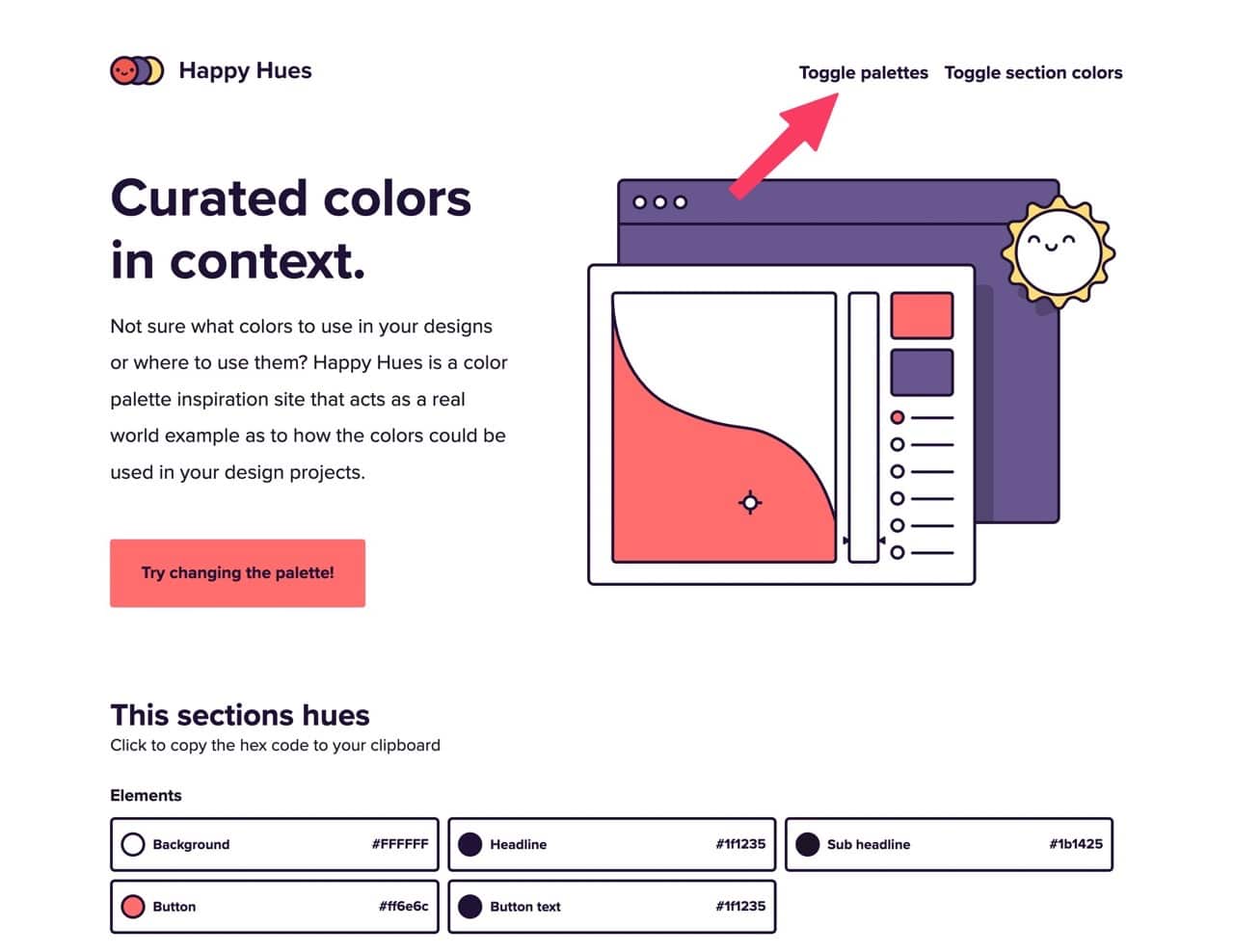
開啟 Happy Hues 會看到左邊有一排調色盤,點選快速套用、帶入右側範例網頁,右上角有兩個選項包括有開關調色盤、顯示各個區塊顏色的功能。

STEP 2
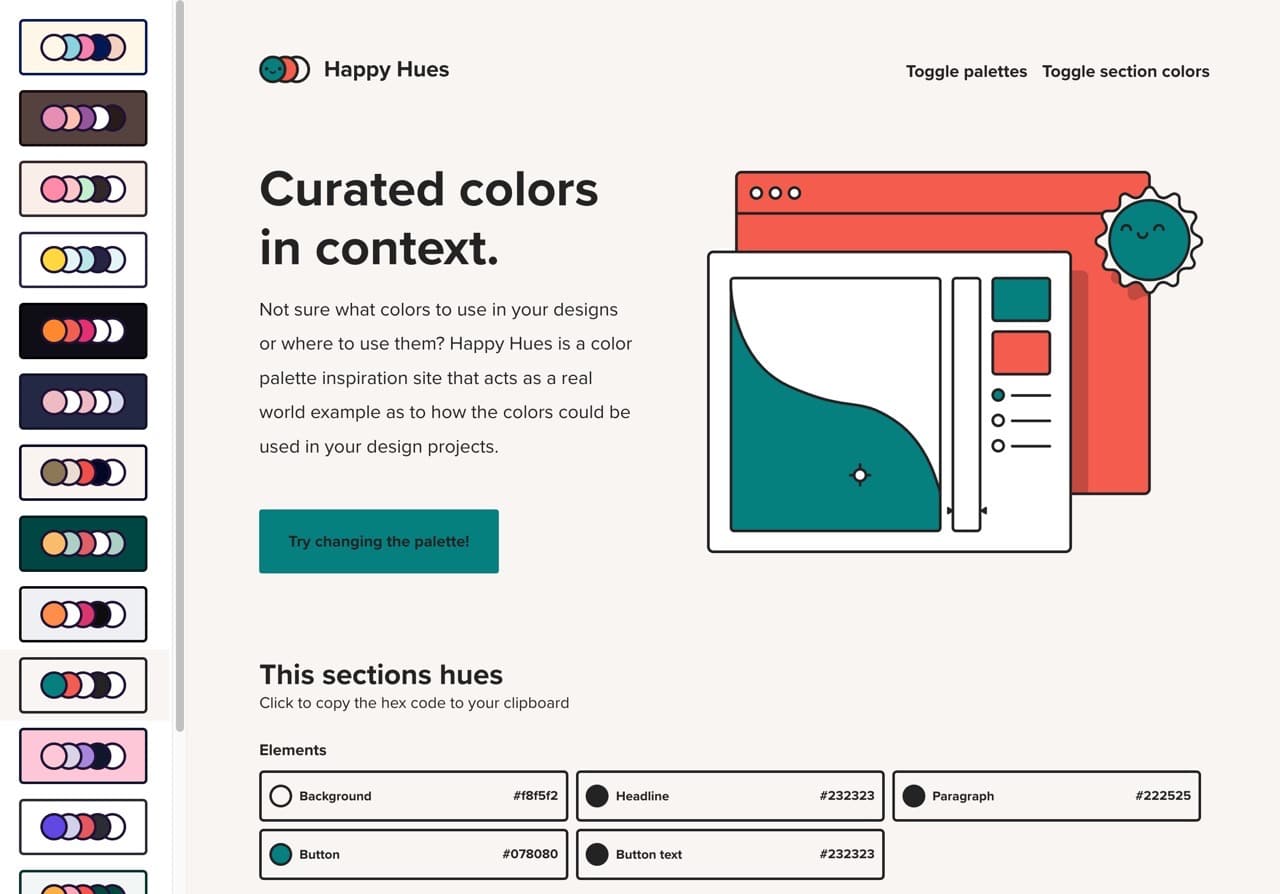
雖然 Happy Hues 只有提供 14 個調色盤,看得出來都是精挑細選,無論是淺色或深色一應俱全,使用方式也很簡單,直接點選調色盤的顏色就會快速套用在右側範例網頁(就連插圖的顏色也會更新)。



STEP 3
從右上角點選「Toggle paletters」開啟、關閉左側調色盤,點選「Toggle section colors」會開啟、關閉每個區塊下方的顏色說明,建議選好配色後就先將左側調色盤隱藏,這樣示範網頁就會顯示於瀏覽器中間。

STEP 4
依照不同的內容類型 Happy Hues 會帶入各種顏色,例如在最上方可做為首頁的範例就有明確標示出背景、標題、小標題、按鈕、按鈕文字顏色,插圖有外框、主色系、高亮色、第二和第三種顏色,點選每個顏色會自動將色彩代碼複製到剪貼簿,最重要的是使用者也能依照 Happy Hues 提供的配色方式去設計自己的專案。

STEP 5
Happy Hues 提供的範例網頁展示各種內容類型,例如在色彩術語上就用到了並排欄位的呈現方式。

在區塊中呈現標題、內文、高亮文字和標籤的配色方式,在套用調色盤顏色後這些範例都會更新,讓使用者學習如何將某些顏色正確運用到網頁的內容。

也有文繞圖的配色風格預覽,而這個範例就是 Happy Hues 開發者 Mackenzie Child 背景介紹,下方以並排方式顯示的其他專案項目、電子報訂閱功能,一樣往下捲動就會有每個部分的顏色代碼可以複製。

如果想要為自己的專案建立完整配色組合也能參考 Happy Hues 將每個區塊使用顏色細分出來,再照著範例帶入顏色就能製作出看起來更舒服的網站啦!
值得一試的三個理由:
- 很有用的配色教學網站,收錄 14 種調色盤組合
- 將顏色快速套用到範例網站,還會顯示不同區塊的色彩運用方式
- 列出每個區塊下方顯示各個部分用到的顏色,點選快速複製顏色代碼