
Aha Icon 是一個免費的網站圖示(Favicon)線上產生器,眾所皆知代表網站的圖示相當重要,尤其是當大家都習慣在瀏覽器打開非常多網頁,網站圖示就是用於辨識的方法之一,而且也會顯示於搜尋引擎的搜尋結果中,相較於文字來說 Favicon 更具有獨特性和可辨識性,因此設計一個容易被記住、不會經常更動的圖示也會是網站經營的一環。
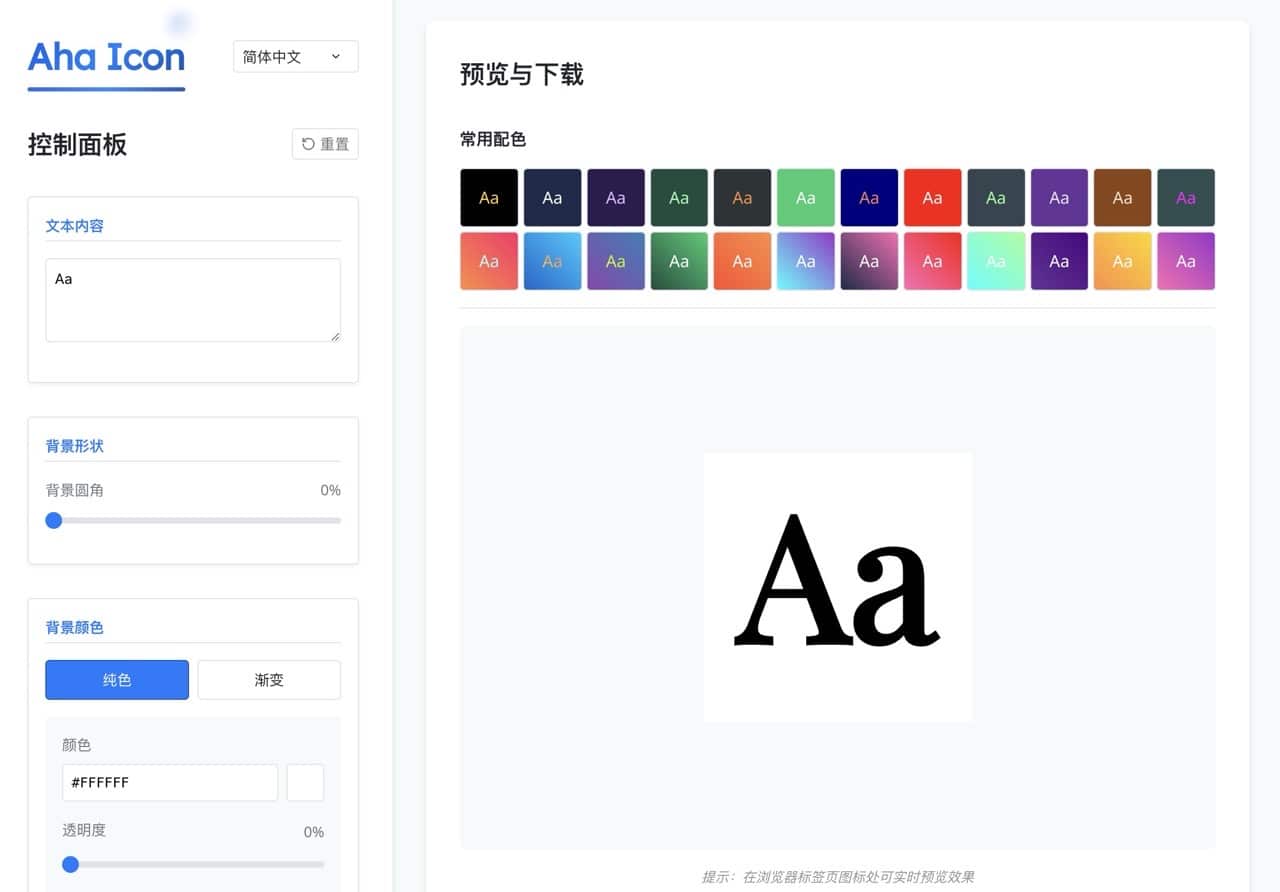
那麼 Aha Icon 有那些特色呢?首先,它是完全免費的網站圖示生成工具,可以將使用者預先輸入的文本內容(或是表情符號)轉換為有色彩、形狀和樣式的網站圖示,本身具備中文在內等多國語言介面,操作上很簡單,除了有提供常用配色,也有一些漸層色彩可供選擇,任何編輯調整都會即時呈現於網頁上。
此外,Aha Icon 支援多種精選字型,包括 Playfair Display、Roboto、Open Sans、Montserrat、Poppins 等現代字型,也有一些裝飾字型,所有字型都已經過最佳化、確保在顯示時可以呈現最佳狀態。
這個網站圖示產生器和之前推薦過的「Logo Surf:免費線上文字 Logo 製作工具,輕鬆設計專業網站標誌」有異曲同工之妙,不過 Aha Icon 可自訂的選項稍微多一點,而且也提供更多的圖片尺寸和格式,但是 Logo Surf 直接給出 HTML 原始碼倒是很貼心。
網站名稱:Aha Icon
網站鏈結:https://ahaicon.com/zh
使用教學:如何快速產生 Favicon?
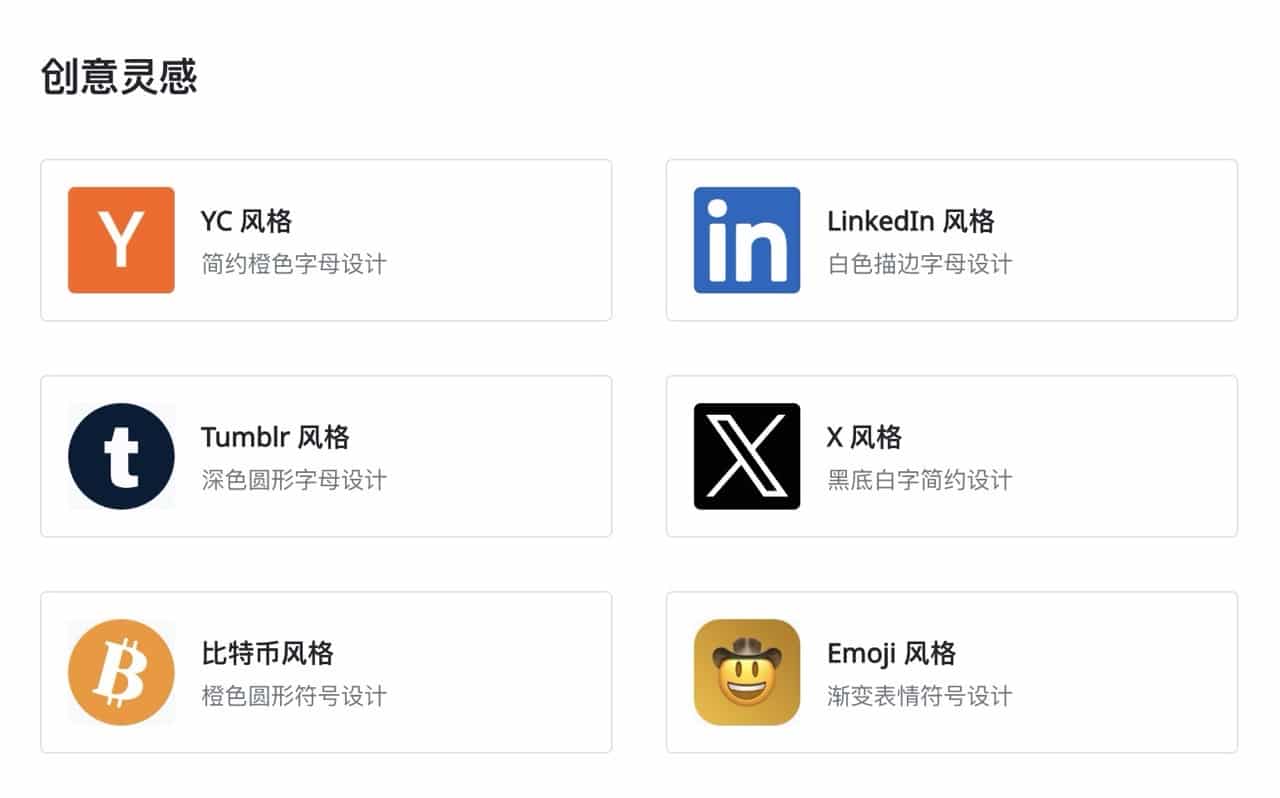
開啟 Aha Icon 後往下捲動會看到一些使用英文或表情符號的知名網站圖示範例,點選將圖示帶入編輯器(主要是讓使用者進行測試,應該不會有人想跟這些圖示使用相同的風格)。

從左側控制面板設定要使用的「文本內容」,例如一個或兩個英文組成,亦可輸入表情符號。

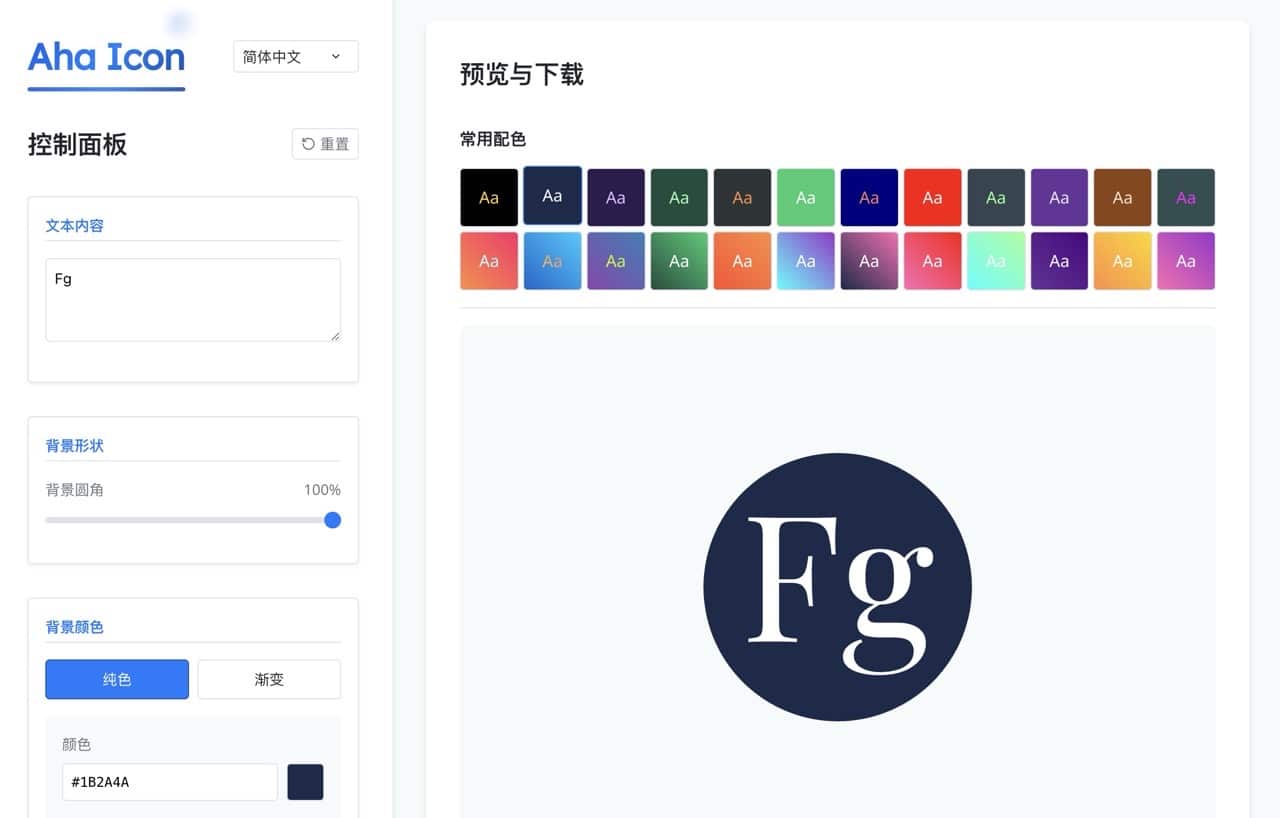
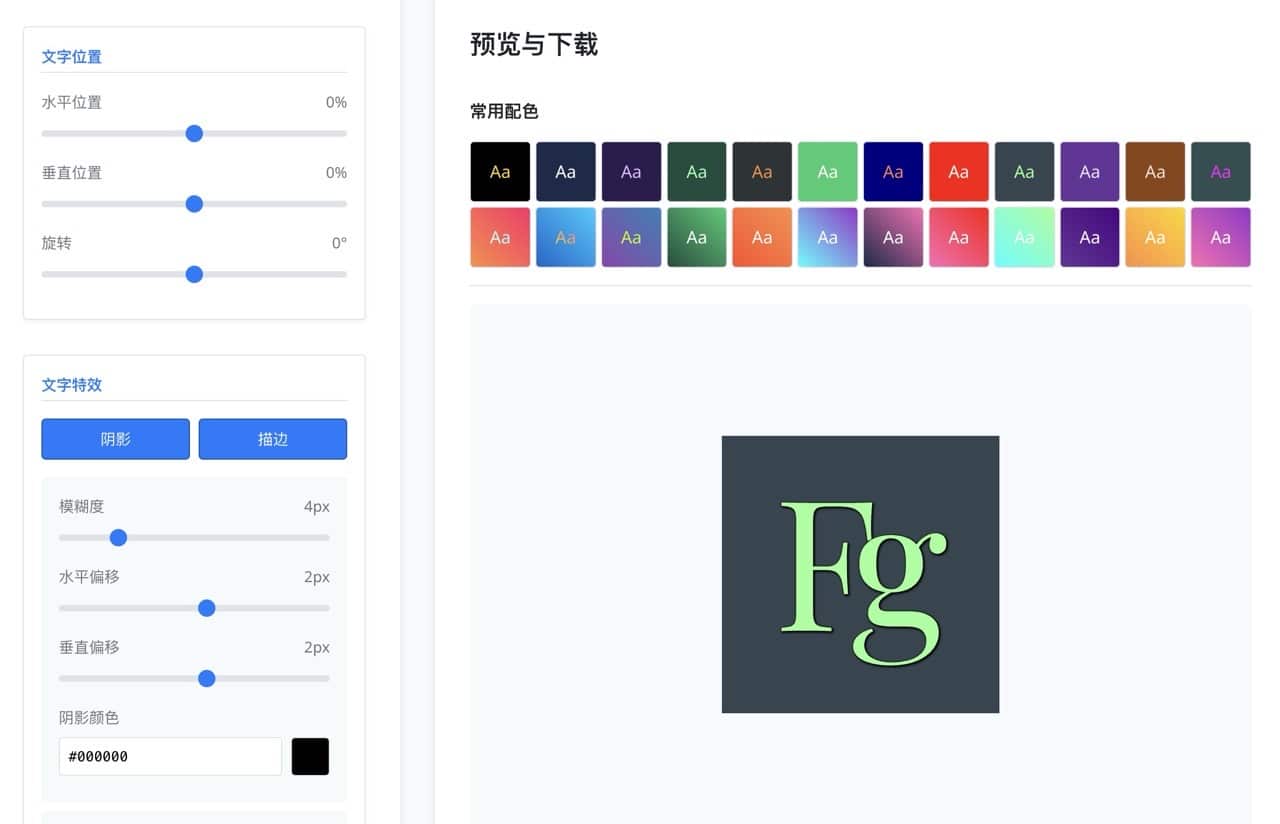
接著在右上角選擇「常用配色」,第二排提供的是漸層顏色,這些是 Aha Icon 預設的範例,帶入後可以從左側控制面板微調相關選項。

如果使用的是表情符號,可能在圖示呈現上會有一些些偏移,可以使用「文字位置」調整水平和垂直位置,此外,在 Aha Icon 還能預先選擇文字的字型,包括文字樣式(粗體、斜體)和文字字體大小。

在網站標誌的字型方面還能設定文字間距、行高等屬性,基本的文字顏色和漸層色效果也可調整。

最後從圖案下方選取要下載的格式、尺寸大小就能取得檔案,支援的圖片格式有 PNG 和 ICO,圖片大小從 16px 到最大 256px,可以一次打包、全部下載。

值得一試的三個理由:
- 無須註冊,直接使用,支援多種語言介面
- 提供多種配色、漸層色、字型選擇,輕鬆打造獨特網站 Favicon
- 所有編輯變更立即顯示,支援多種圖片格式與尺寸
探索更多來自 免費資源網路社群 的內容
訂閱即可透過電子郵件收到最新文章。