La section Services en arrière-plan des outils pour les développeurs Chrome est un ensemble d'outils pour les API JavaScript qui permettent à votre site Web d'envoyer et de recevoir des mises à jour même lorsqu'un utilisateur ne l'a pas ouvert. Un service d'arrière-plan est fonctionnellement semblable à un processus d'arrière-plan.
La section Services en arrière-plan vous permet de déboguer les services en arrière-plan suivants :
- Récupération en arrière-plan
- Synchronisation en arrière-plan
- Notifications
- Chargements spéculatifs
- Messages push
Les outils pour les développeurs Chrome peuvent enregistrer les événements de récupération, de synchronisation et de notification pendant trois jours, même lorsqu'ils ne sont pas ouverts. Cela peut vous aider à vous assurer que les événements sont envoyés et reçus comme prévu.
En plus des événements de service en arrière-plan, les outils de développement peuvent :
- Vous montrer les rapports que Chrome a déjà envoyés ou qu'il est sur le point d'envoyer à l'aide de l'API Reporting.
- Vous permet de déboguer et de tester le cache amélioré en un clic.
Récupération de l'arrière-plan
L'API Background Fetch permet à un service worker de télécharger de manière fiable des ressources volumineuses, comme des films ou des podcasts, en tant que service en arrière-plan. Pour enregistrer les événements de récupération en arrière-plan pendant trois jours, même lorsque les outils de développement ne sont pas ouverts :
- Ouvrez les outils de développement, par exemple sur cette page de démonstration.
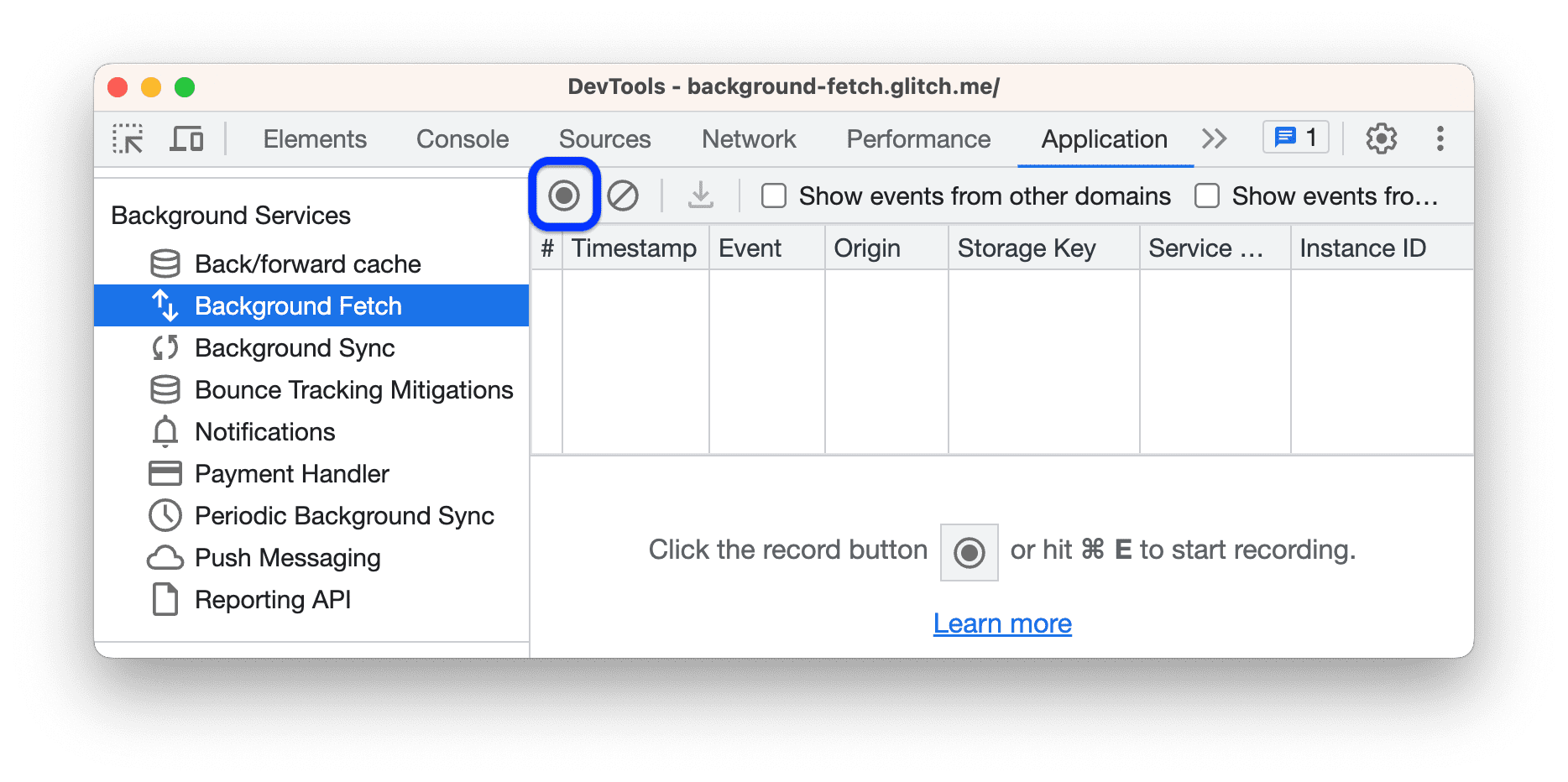
Accédez à Application > Services en arrière-plan > Récupération en arrière-plan, puis cliquez sur
Enregistrer.

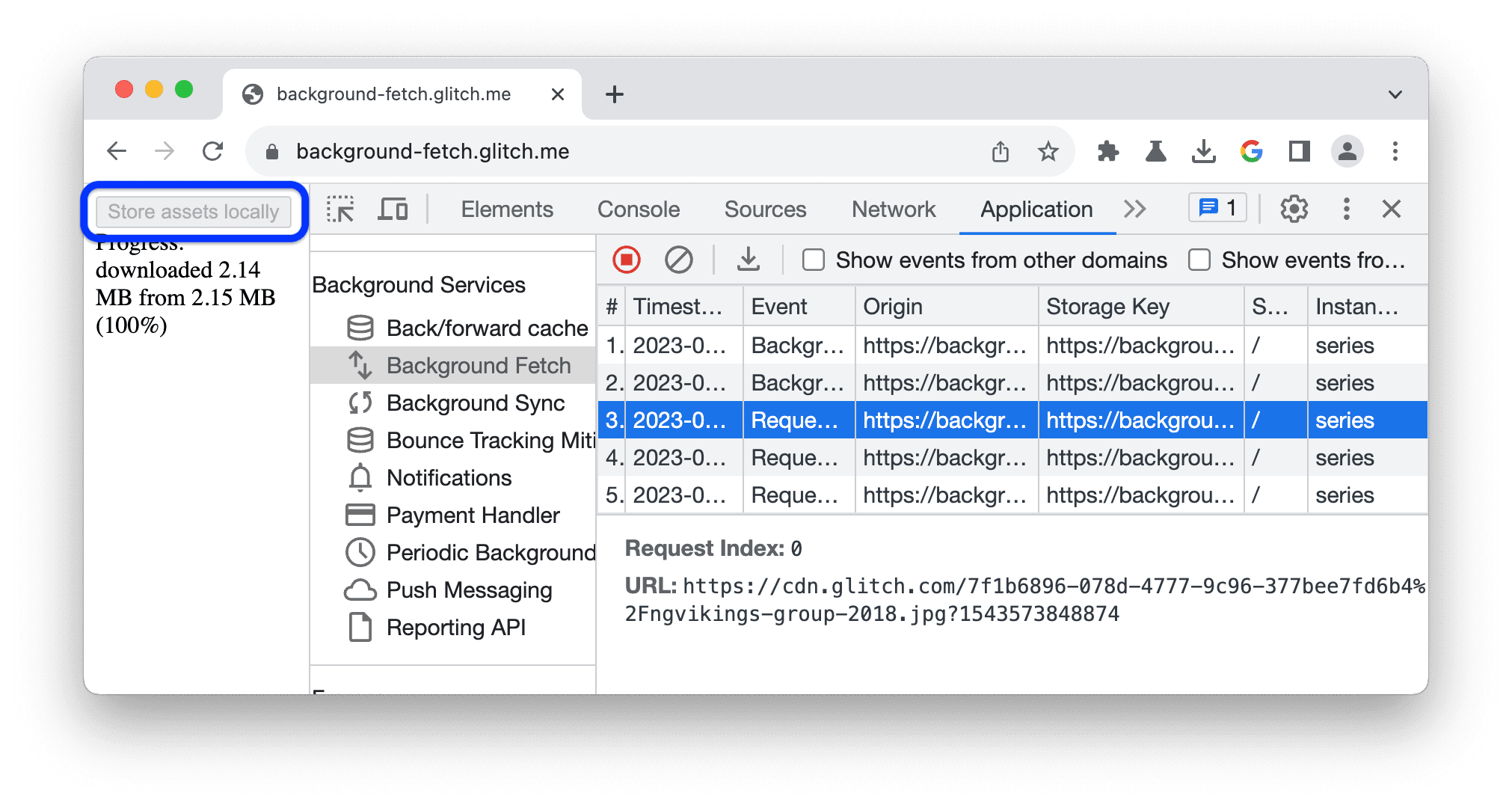
Sur la page de démonstration, cliquez sur Stocker les éléments localement. Cela déclenche une activité de récupération en arrière-plan. Les outils de développement enregistrent les événements dans le tableau.

Cliquez sur un événement pour afficher ses détails dans l'espace situé sous le tableau.
Vous pouvez fermer les outils de développement et laisser l'enregistrement s'exécuter pendant trois jours maximum. Pour arrêter l'enregistrement, cliquez sur
Arrêter.
Synchronisation en arrière-plan
L'API Background Sync permet à un service worker hors connexion d'envoyer des données à un serveur une fois qu'il a rétabli une connexion Internet fiable. Pour enregistrer les événements de synchronisation en arrière-plan pendant trois jours, même lorsque les outils de développement ne sont pas ouverts :
- Ouvrez les outils de développement, par exemple sur cette page de démonstration.
Accédez à Application > Services en arrière-plan > Synchronisation en arrière-plan, puis cliquez sur
Enregistrer.

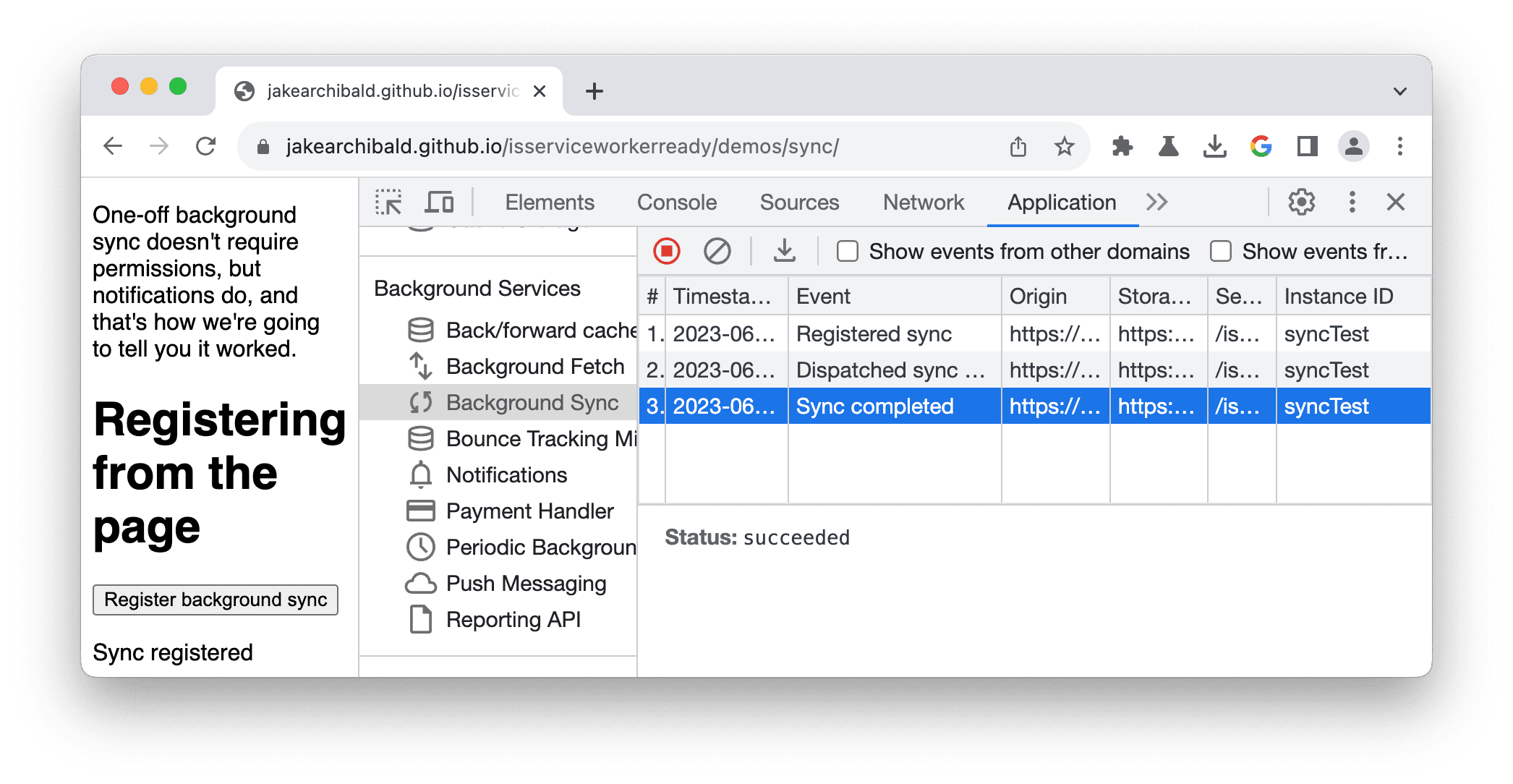
Sur la page de démonstration, cliquez sur Register background sync (Enregistrer la synchronisation en arrière-plan) pour enregistrer le service worker correspondant, puis cliquez sur Allow (Autoriser) lorsque vous y êtes invité.
L'enregistrement du service worker est une activité de synchronisation en arrière-plan. Les outils de développement enregistrent les événements dans le tableau.

Cliquez sur un événement pour afficher ses détails dans l'espace situé sous le tableau.
Vous pouvez fermer les outils de développement et laisser l'enregistrement s'exécuter pendant trois jours maximum. Pour arrêter l'enregistrement, cliquez sur
Arrêter.
(Expérimental) Mesures d'atténuation du suivi des rebonds
L'expérience Mesures d'atténuation du suivi des rebonds dans Chrome vous permet d'identifier et de supprimer l'état des sites qui semblent effectuer un suivi multisite à l'aide de la technique de suivi des rebonds. Vous pouvez forcer manuellement les mesures d'atténuation du suivi et afficher la liste des sites dont les états ont été supprimés.
Pour forcer les mesures d'atténuation du suivi :
- Bloquer les cookies tiers dans Chrome Accédez à
> Paramètres >
Confidentialité et sécurité > Cookies et autres données des sites >
Bloquer les cookies tiers, puis activez cette option.
- Dans
chrome://flags, définissez le test Mesures d'atténuation du suivi des rebonds sur Activé avec suppression. - Ouvrez les outils de développement, par exemple sur la page de démonstration, puis accédez à Application > Services en arrière-plan > Mesures d'atténuation du suivi des rebonds.
- Sur la page de démonstration, cliquez sur un lien de redirection et attendez (10 secondes) que Chrome enregistre la redirection. L'onglet Problèmes vous avertit de la prochaine suppression de l'état.
- Cliquez sur Forcer l'exécution pour supprimer immédiatement l'état.
![]()
Notifications
Une fois qu'un service worker a reçu un message push d'un serveur, il utilise l'API Notifications pour afficher les données à un utilisateur. Pour enregistrer les notifications pendant trois jours, même lorsque les outils de développement ne sont pas ouverts :
- Ouvrez les outils de développement, par exemple sur cette page de démonstration.
Accédez à Application > Services en arrière-plan > Notifications, puis cliquez sur
Enregistrer.

Sur la page de démonstration, cliquez sur Schedule Notification (Programmer une notification), puis sur Allow (Autoriser) lorsque vous y êtes invité.
Attendez que la notification s'affiche. Les outils de développement enregistrent les événements de notification dans le tableau.

Cliquez sur un événement pour afficher ses détails dans l'espace situé sous le tableau.
Vous pouvez fermer les outils de développement et laisser l'enregistrement s'exécuter pendant trois jours maximum. Pour arrêter l'enregistrement, cliquez sur
Arrêter.
Chargements spéculatifs
Les chargements spéculatifs permettent un chargement de page quasi instantané en fonction des règles de spéculation que vous définissez. Cela permet à votre site Web de précharger et de prérendre les pages les plus consultées.
La prélecture récupère une ressource à l'avance, tandis que le prérendu va plus loin et affiche l'intégralité de la page dans un processus de rendu en arrière-plan masqué.
Vous pouvez déboguer les chargements spéculatifs dans la section Application > Services d'arrière-plan > Chargements spéculatifs. Cette section contient trois vues :
- Chargements spéculatifs : Contient l'état spéculatif de la page actuelle, de l'URL actuelle, des pages que la page actuelle tente de charger de manière spéculative et de leurs états.
- Règles Contient les ensembles de règles sur la page actuelle dans le panneau Éléments et l'état général des spéculations.
- Spéculations. Contient un tableau avec des informations sur les tentatives de chargement spéculatif et leur état. Si une tentative a échoué, vous pouvez cliquer dessus dans le tableau pour afficher des informations détaillées et la raison de l'échec.
Essayez de déboguer les chargements spéculatifs sur cette page de démonstration du prérendu :
Ouvrez les outils de développement sur la page et accédez à Application > Services d'arrière-plan > Chargements spéculatifs. Si vous ne voyez aucun chargement spéculatif initié par la page, actualisez-la.

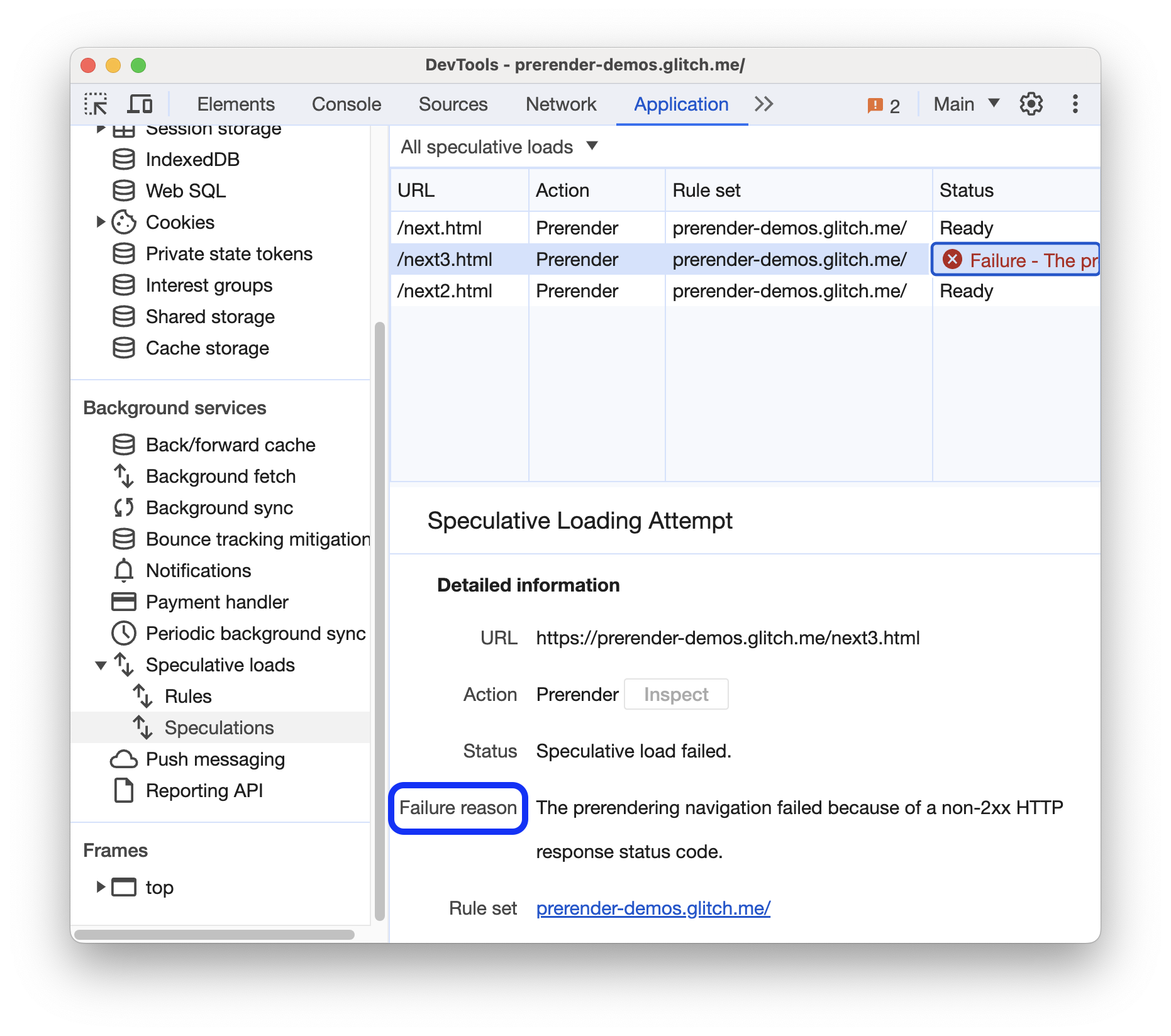
La page de démarrage de la démo prérend deux pages et n'en prérend pas une. Cliquez sur Afficher toutes les spéculations.
Dans Spéculations, sélectionnez la spéculation dont l'état est Échec pour afficher la section Raison de l'échec avec des informations détaillées en bas de la page.

Dans ce cas, le prérendu a échoué, car il n'y a pas de page
/next3.htmlsur le site Web.Ouvrez la section Règles et cliquez sur État pour afficher l'ensemble de règles en bas de la page. En cliquant sur le lien Ensemble de règles, vous êtes redirigé vers le panneau Éléments, qui indique où la règle de spéculation est définie.

Pour obtenir un tutoriel plus détaillé, consultez Déboguer les règles de spéculation.
Messages push
Pour afficher une notification push à un utilisateur, un service worker doit d'abord utiliser l'API Push Message pour recevoir des données d'un serveur. Lorsque le service worker est prêt à afficher la notification, il utilise l'API Notifications. Pour enregistrer les messages push pendant trois jours, même lorsque les outils de développement ne sont pas ouverts :
- Ouvrez les outils de développement, par exemple sur cette page de démonstration.
Accédez à Application > Services en arrière-plan > Messagerie push, puis cliquez sur
Enregistrer.

Sur la page de démonstration, activez Enable push notifications (Activer les notifications push), cliquez sur Allow (Autoriser) lorsque vous y êtes invité, saisissez un message, puis envoyez-le. Les outils de développement consignent les événements de notification push dans le tableau.

Cliquez sur un événement pour afficher ses détails dans l'espace situé sous le tableau.
Vous pouvez fermer les outils de développement et laisser l'enregistrement s'exécuter pendant trois jours maximum. Pour arrêter l'enregistrement, cliquez sur
Arrêter.
API Reporting
Certaines erreurs ne se produisent qu'en production. Vous ne les voyez jamais en local ni pendant le développement, car les vrais utilisateurs, réseaux et appareils changent la donne.
Par exemple, imaginons que votre nouveau site repose sur un logiciel tiers qui utilise document.write() pour charger des scripts critiques. De nouveaux utilisateurs du monde entier ouvrent votre site, mais ils peuvent disposer de connexions plus lentes que celles que vous avez utilisées pour les tests. Sans que vous le sachiez, votre site commence à ne plus fonctionner pour eux, car Chrome intervient contre document.write() sur les réseaux lents. Vous pouvez également surveiller les API obsolètes ou bientôt obsolètes que votre codebase peut utiliser.
L'API Reporting est conçue pour vous aider à surveiller les appels d'API obsolètes, les failles de sécurité de votre page et plus encore. Vous pouvez configurer les rapports comme décrit dans Surveiller votre application Web avec l'API Reporting.
Pour afficher les rapports générés par une page :
- Accédez à
chrome://flags/#enable-experimental-web-platform-features, définissez Fonctionnalités expérimentales de la plate-forme Web sur Activé, puis redémarrez Chrome. Ouvrez les outils de développement et accédez à Application > Services en arrière-plan > API Reporting. Par exemple, vous pouvez consulter des rapports sur cette page de démonstration.

L'onglet API Reporting est divisé en trois parties :
- Le tableau Rapports, qui contient les informations suivantes sur chaque rapport :
- URL qui a déclenché la génération du rapport
- Type de non-respect
- État du rapport
- Point de terminaison Destination
- Code temporel Generated at (Généré à)
- Corps du rapport
- Section d'aperçu du corps du rapport. Pour prévisualiser le corps d'un rapport, cliquez sur un rapport dans le tableau.
- La section Points de terminaison avec un aperçu de tous les points de terminaison configurés dans l'en-tête
Reporting-Endpoints.
État du rapport
La colonne État indique si Chrome a envoyé le rapport avec succès, s'il est sur le point de l'envoyer ou s'il a échoué.
| État | Description |
|---|---|
Success |
Le navigateur a envoyé le rapport et le point de terminaison a répondu avec un code de réussite (200 ou un autre code de réponse de réussite 2xx). |
Pending |
Le navigateur tente d'envoyer le rapport. |
Queued |
Le rapport a été généré, mais le navigateur n'essaie pas encore de l'envoyer. Un rapport s'affiche sous la forme Queued dans l'un des deux cas suivants :
|
MarkedForRemoval |
Après plusieurs tentatives (Queued), le navigateur a cessé d'essayer d'envoyer le rapport et le supprimera bientôt de sa liste de rapports à envoyer. |
Les rapports sont supprimés au bout d'un certain temps, qu'ils aient été envoyés ou non.



