You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
{{ message }}
This repository has been archived by the owner on Sep 4, 2022. It is now read-only.
Describe the bug
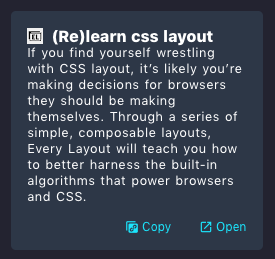
The title and description are sticking together.
Expected behavior
Change to
margin: 0.7rem 0rem 0.7rem 0on.card--descriptionhttps://github.com/webgems/webgems/blob/50c6cfc9fcf6ebfc1fd58c5e6ee2fba0cb604138/components/Card.vue#L81
Before

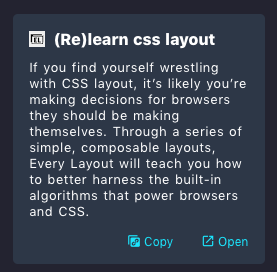
After

The text was updated successfully, but these errors were encountered: